お疲れ様です。前回はDjangoのライブラリを使って簡単にDBのバックアップを取る方法を説明しました。
しかし、これを毎回手作業で行うのも面倒ですので、このタスクをスケジュール化する方法を紹介していきたいと思います。
今日の環境
- 前回の記事で説明したdjango-dbbackupのライブラリがインストールされている状態
- Ubuntu22.04(OSはあまり関係ないです)
- Python3
ライブラリのインストール
では、下記のコマンドでdjango-crontabをインストールしていきます。LinuxかMacを使ったことがある人はなじみがあるかもしれません。タスクスケジューラーのDjango版です。
詳しい説明はこちらを見てください。
pip install django-crontab #必要に応じてpip freeze > requirements.txt
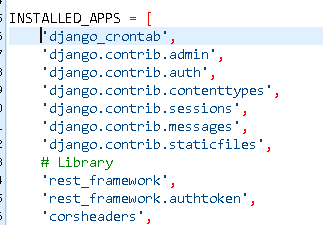
次に、Djangoのプロジェクトファイルのsettings.pyのアプリの場所にこのライブラリを登録します。
INSTALLED_APPS = (
'django_crontab',
...
)

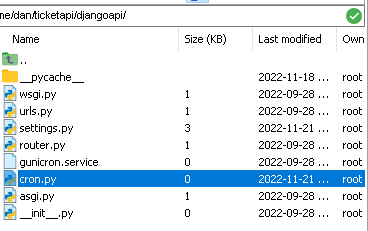
cron.pyファイルの作成
では、タスクをスケジュール化するためのPythonファイルを作成します。
ファイル名をcron.pyでプロジェクトフォルダに作成しましょう。

cron_job.pyに仮のファンクションを入れておきます。
def backup_scheduled_job(): pass
では、settings.pyに戻りこのスケジュールのタスクのファンクションを教えてあげます。
CRONJOBS = [
('*/5 * * * *', 'myapp.cron.my_scheduled_job')
]
#例2 ファンクションをインポート
#*****のところでスケジュールの時間を指定(今は五分ごとに設定)
CRONJOBS = [
('*/5 * * * *', 'djangoapi.cron.backup_scheduled_job')
]
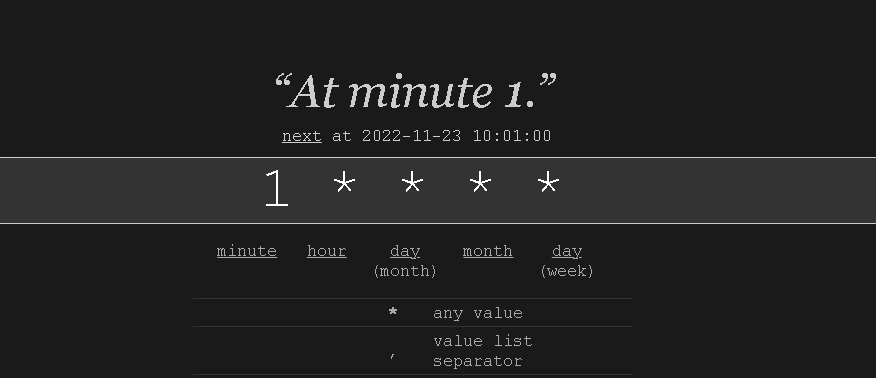
cronjobを初めて使う人は*****の部分にどの数字を入れて、毎分、毎週とかでタスクをスケジュール化したいのか調べましょう。
このサイトが分かりやすいと思いました。
このサイトから見ても分かるように1****は毎分タスクを実行させることになります。

タスクの詳細を設定する
では、先ほどのcron.pyに戻り、タスクの内容を書いていきます。
from django.core.management import call_command
def backup_scheduled_job():
try:
call_command('dbbackup')
except:
pass
crontabのタスクを追加する
では、先ほど作成したタスクをDjangoに教えてあげます。
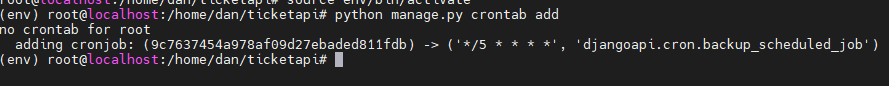
python manage.py crontab add

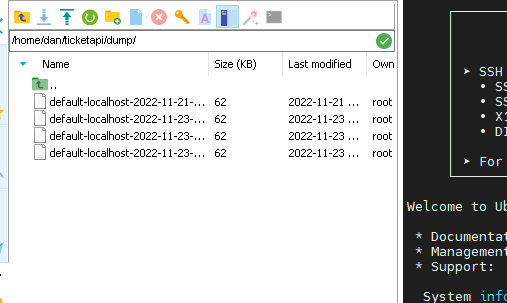
で、1分ほど待つと、バックアップファイルが作成されました!

タスクを削除したい場合は下記のコマンドになります。
python manage.py crontab remove
これで、settings.pyに設定されているcrontabのタスクがすべてスケジュールから外されます。
リストアをスケジュールしたい場合
リストアの場合は、本当にリストアしますか?というプロンプト(質問)が聞かれるのでそれをバイパスしてあげる必要があります。
def restore_scheduled_job():
try:
call_command('dbrestore', '--noinput')
except:
pass
これで、先ほどと同じようにスケジュールを設定すると、毎分データベースがリストアされます。
お疲れさまでした。