今日はシンプルなAPIを作成し、アドミンユーザーがブラウザから実際にAPIを見れるようにするところまで紹介したいと思います。
始める前に。。。Django REST APIはDjangoの基礎を理解していることを前提に学ぶことをお勧めします。
プロジェクトのセットアップ
tutorialという名前のプロジェクトを作成し、 quickstartという名前でアプリを作成します。
# Create the project directory mkdir tutorial cd tutorial # Create a virtual environment to isolate our package dependencies locally python3 -m venv env source env/bin/activate # On Windows use `env\Scripts\activate` # Install Django and Django REST framework into the virtual environment pip install django pip install djangorestframework # Set up a new project with a single application django-admin startproject tutorial . # Note the trailing '.' character cd tutorial django-admin startapp quickstart cd ..
プロジェクトのファイル構成はこんな感じになります。
$ pwd <some path>/tutorial $ find . . ./manage.py ./tutorial ./tutorial/__init__.py ./tutorial/quickstart ./tutorial/quickstart/__init__.py ./tutorial/quickstart/admin.py ./tutorial/quickstart/apps.py ./tutorial/quickstart/migrations ./tutorial/quickstart/migrations/__init__.py ./tutorial/quickstart/models.py ./tutorial/quickstart/tests.py ./tutorial/quickstart/views.py ./tutorial/asgi.py ./tutorial/settings.py ./tutorial/urls.py ./tutorial/wsgi.py
ではデータベースを更新しましょう。
python manage.py migrate
次にDjango側のアドミンを作成します。例として、名前は admin でパスワードはpassword123にしましょう。このユーザーを後からAuthenticate(認証)で使います。
python manage.py createsuperuser --email admin@example.com --username admin
これで初期の設定はOKです。では早速ロジックを作るべく、コーディングにとりかかりましょう。
Serializers(シリアル化)
まずは、Serializersの設定をおこないます。慣習としてserializers.pyというファイル名を使うようにしましょう。では、 tutorial/quickstart/serializers.pyのファイルを作成し、データベースのデータをシリアル化させる役目をここで指示します。
from django.contrib.auth.models import User, Group
from rest_framework import serializers
class UserSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = User
fields = ['url', 'username', 'email', 'groups']
class GroupSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Group
fields = ['url', 'name']
今回は例としてHyperlinkedModelSerializerを使用しています。これはModelSerializerに似ているものです。違いは、primary keyがModelSerializerになるのですが、HyperlinkedModelSerializerはurlがpライマリーキーフィールドとして設定されます。ハイパーリンクはRESTfulのデザインとして良い慣習とされているので覚えておきましょう。
Views
Viewsでは、ユーザーからリクエストがあった際にどのような動きをさせるか指示させるファイルでしたね。通常のDjangoならHTMLのテンプレートを返したりしますが、今回はAPIを返すように指示します。
では、次の tutorial/quickstart/views.pyを開きコーディングしましょう。
from django.contrib.auth.models import User, Group
from rest_framework import viewsets
from rest_framework import permissions
from tutorial.quickstart.serializers import UserSerializer, GroupSerializer
class UserViewSet(viewsets.ModelViewSet):
"""
API endpoint that allows users to be viewed or edited.
"""
queryset = User.objects.all().order_by('-date_joined')
serializer_class = UserSerializer
permission_classes = [permissions.IsAuthenticated]
class GroupViewSet(viewsets.ModelViewSet):
"""
API endpoint that allows groups to be viewed or edited.
"""
queryset = Group.objects.all()
serializer_class = GroupSerializer
permission_classes = [permissions.IsAuthenticated]
ここでViewSetsの登場です。ViewSetsはCRUDのすべてのリクエストに対応できるスーパーセットです。これで、いちいちDELETEのリクエストやPUTのリクエストがあった動きを毎回書く必要がなくなりました。
もちろん、何か特別な動きをさせたいときはこれを上書きすることもできます。
今はこのロジックを使ってクリーンなコードのままにしておきます。
URLs
では次の tutorial/urls.pyからAPIのエンドポイントとなるURI(URL)を設定していきます。
from django.urls import include, path
from rest_framework import routers
from tutorial.quickstart import views
router = routers.DefaultRouter()
router.register(r'users', views.UserViewSet)
router.register(r'groups', views.GroupViewSet)
# Wire up our API using automatic URL routing.
# Additionally, we include login URLs for the browsable API.
urlpatterns = [
path('', include(router.urls)),
path('api-auth/', include('rest_framework.urls', namespace='rest_framework'))
]
ここで覚えておきたいのが、ViewSetsはひとつのURLでCRUDのすべてのリクエストを受け取ることができることです。
なので、ここでは単純に先ほど作成したViewSetsと登録するだけでOKです。
繰り返しになりますが、単純にGETリクエストだけを受け付けたい場合は普通のクラスベースのViewを設定することでできます。
最後に、Djangoでついてくるログインとログアウトのロジックを追加することができることを紹介します。例えば顧客情報などの重要な情報は認証されたユーザーしかアクセスできないようにしたいですよね。
他にもいろいろなやり方でAPIを守る方法があるのでこれから学んでいきましょう。
Pagination(ページ)
ページネーションでは、1つのリクエストに対して返すデータの数を制限することができます。
これは tutorial/settings.pyで設定することができます。
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 10
}
Settings
次に、'rest_framework' をINSTALLED_APPSに追加してDjango側でライブライが追加されたことを登録してあげます。このセッティングのファイルはtutorial/settings.pyになります。
INSTALLED_APPS = [
...
'rest_framework',
]
いいですね。
APIをテストする
では早速テストサーバーを起動してAPIを確認してみましょう。
python manage.py runserver
コマンドラインやcurlのようなツールを使ってAPIをテストすることもできます。
bash: curl -H 'Accept: application/json; indent=4' -u admin:password123 http://127.0.0.1:8000/users/
{
"count": 2,
"next": null,
"previous": null,
"results": [
{
"email": "admin@example.com",
"groups": [],
"url": "http://127.0.0.1:8000/users/1/",
"username": "admin"
},
]
}
もしくはhttpieでもこのようにテストできます。
bash: http -a admin:password123 http://127.0.0.1:8000/users/
HTTP/1.1 200 OK
...
{
"count": 2,
"next": null,
"previous": null,
"results": [
{
"email": "admin@example.com",
"groups": [],
"url": "http://localhost:8000/users/1/",
"username": "paul"
},
]
}
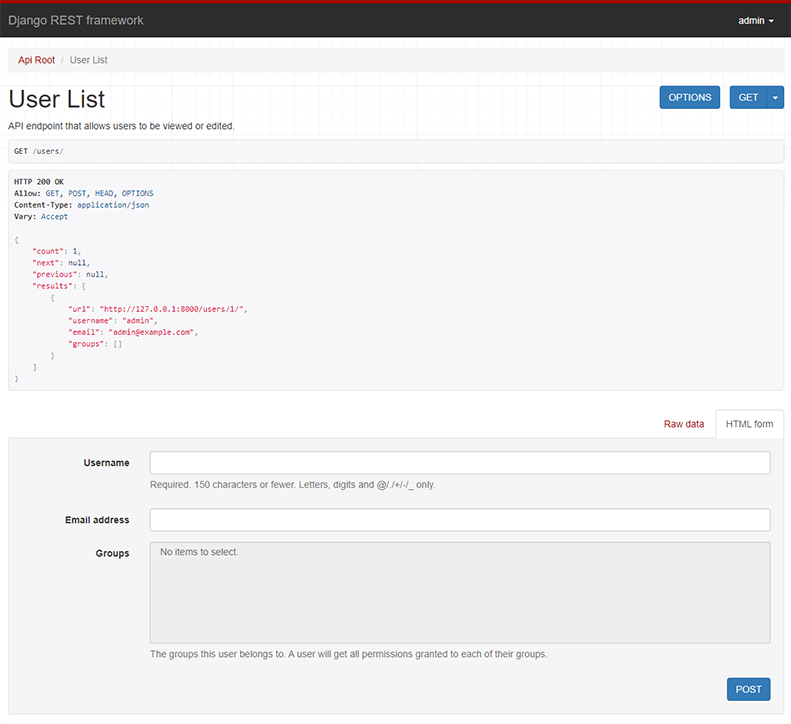
一番手っ取り早いのがDjangoのブラウザで確認することですね。URL http://127.0.0.1:8000/users/…

もし、ブラウザからAPIを確認したい場合はDjangoアプリケーションにログインしていることを忘れずに確認してください。
では、これでDjango REST Frameworkのクイックスタートの説明を終了します。