Figmaはアプリケーション開発で使える無料のデザインツールです。
もともとは個人の方がAdboeのデザインツールが高いので無料で使えるアプリケーションを開発しよう!ということで始められたプロジェクトです。その後、爆発的にヒットし、多くの企業でも使われるようになりました。
皮肉にも2022年の9月にAdobeがFigmaを20超ドルで買収しました。
しかしこのツールは今後も無料で使えるようで大企業によるメンテナンスも行われると思うので是非使っていきたいです。
Figmaを使いたい理由
実際にUX、UIのデザインをコードを書いていく前の全体像を明記しておく。特にサイトやアプリケーションのテーマを確認、色のバランス、CSSの確認で役に立ちます。
また、コラボやデザインのシェアも簡単なのでチームで作業に取り組むことが容易です。
Figmaのアカウントを作成
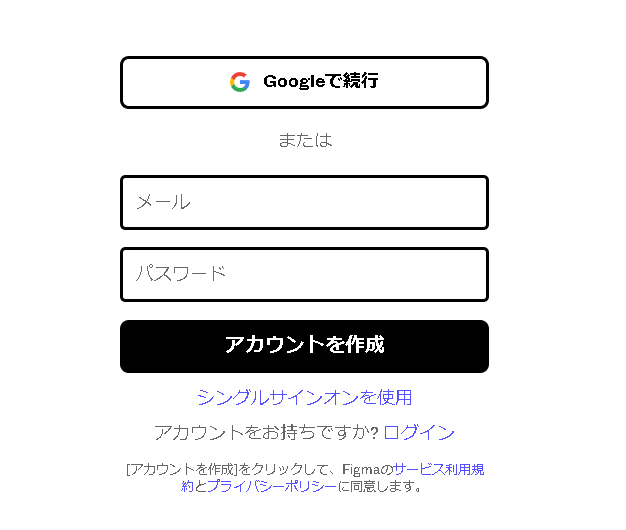
では、公式サイトからFigmaのアカウントを作成していきます。

Googleのアカウントでも自身のEmailでもよいので登録します。
Figmaでデザインを作ろう
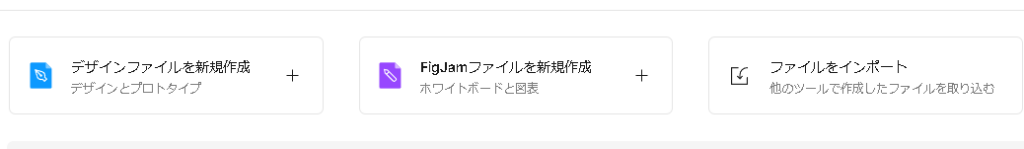
ではログインした後に、いくつかのオプションがありますね。

UIのデザイン設計は最初の「デザインファイルを新規作成」のボタンからファイルを作成します。
中身はAdobeのイラストレーターを使ったことがある方ならかなり操作が似ていると理解できます。
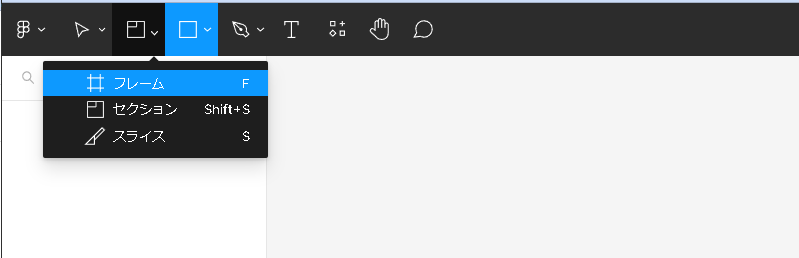
ではツールバーからフレームを選択してカンバスを作成します。これがアートボードのようなイメージです。いわばユーザーのスクリーンと同じに設定する、もしくはサイトと同じように設定することになります。

Webサイトの場合は横幅は同じでも高さはスクロールで下に目が移動するようになるので高さは2~5倍くらいになるかもしれません。
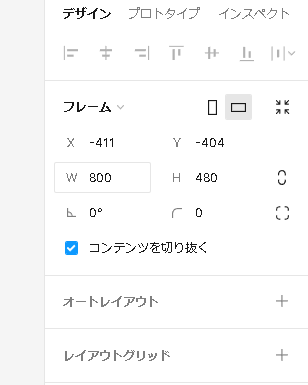
フレームのオプションは右側のツールバーから変更しましょう。WがWidth(横幅)でHがHeight(高さ)です。

一般的なウェブサイトは1920 x 1080ピクセルで見えるようにしているのでそれを基準にしましょう。
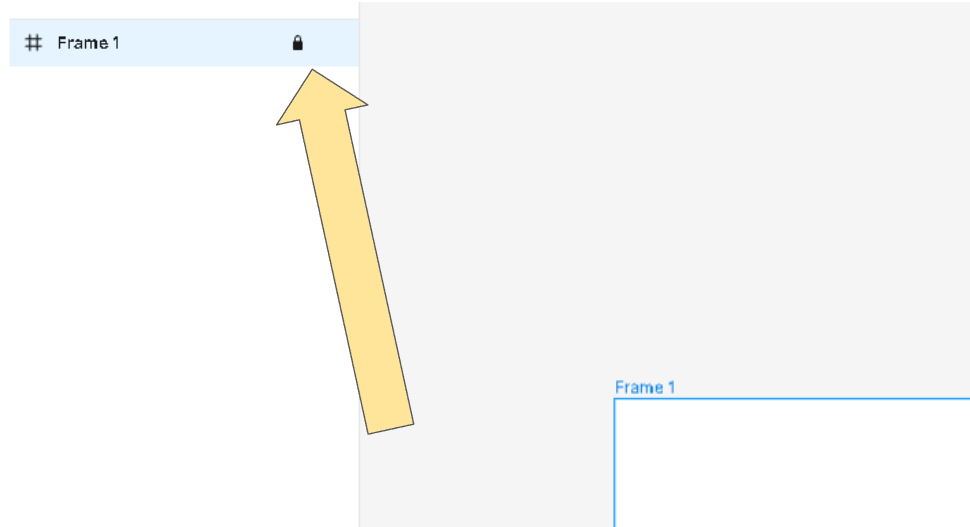
では左の方にある鍵のアイコンでアートボードが変更されないようにロックします。

もしあとから背景色を変えたい場合や高さを変えたい場合は一度アンロックして変更し、またロックするようにしましょう。
コンポーネントを作成
ではボタンやテキストなどのサイトのパーツ(コンポーネント)を作成しましょう。
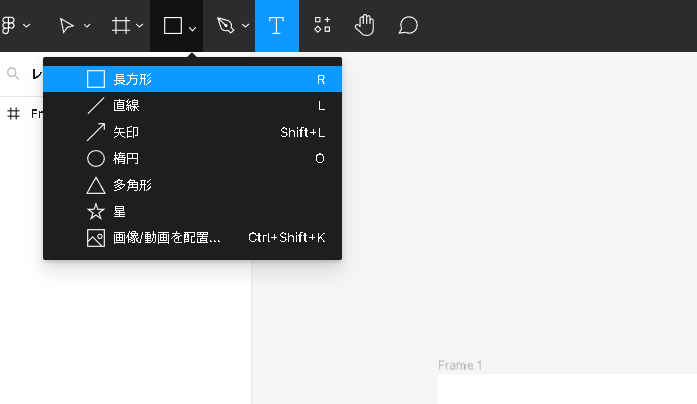
上の四角のアイコンから長方形を選択します。

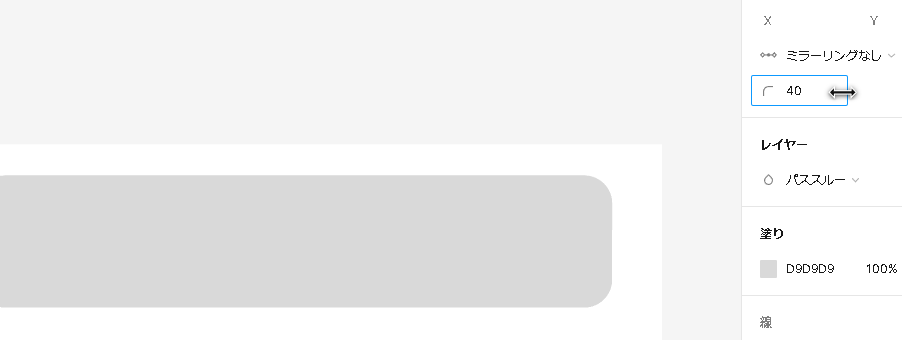
では、右のオプションからborder-radiusを変更します。これらはCSSの知識があるとさらに使いやすいですね。これで角が丸くなりました。

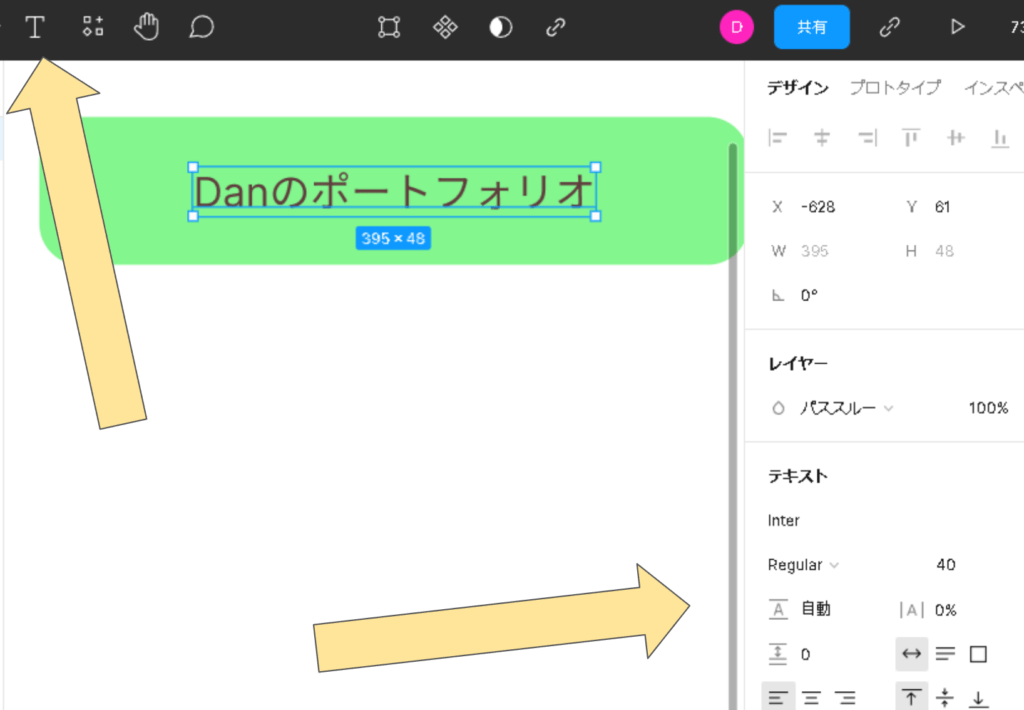
では次にTのアイコンをクリックしてテキストを入力していきます。

また右側のオプションからフォントの種類やサイズ等を変更してみましょう。
さらに左側にはレイヤーが一覧で表示されているのでどのアイテムが上側に来るか順番を並び替えることができます。
では色々いじって、こんなものが10分くらいでできてしまいました。
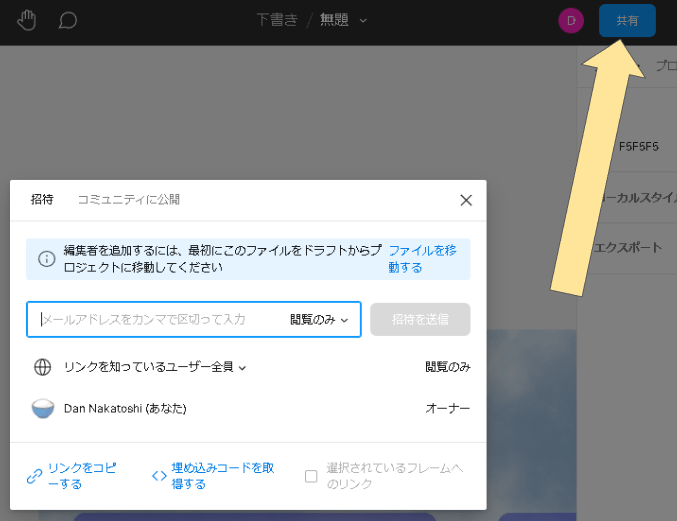
では、左の共有ボタンからチームに閲覧できるようにしてみます。

URLでアクセスするとこのようになります。
さらにiFrameでこのように埋め込むこともできます。
では、皆さんも色々試してみてください。
お疲れ様でした。