前回の記事ではNuxt.jsのセットアップの仕方を説明しました。
今日はNuxtを使ってページの追加の仕方、ラウティング(URLの設定)の仕方を説明します。Vueで構築したことがある人は、Nuxtのアプローチの仕方に関心されること間違いなしです。ユニークなレイアウトとroutingの設定方法に驚かされました。
pagesディレクトリ
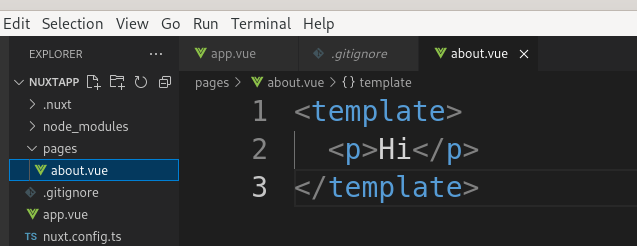
Nuxt.jsのルートディレクトリ(src)と同じ階層にpagesというフォルダを作成してみましょう。その中に例としてabout.vueのファイルを作成します。そうするとNuxtがこのフォルダを読み込みURLのrouting(ラウティング)をしてくれるようになります。

テスト用のウェブサーバーを起動してみてください。

まるで魔法の様です。しかし、これを読み込んでくれるおかげで、もともとあったapp.vueに変更が必要になります。
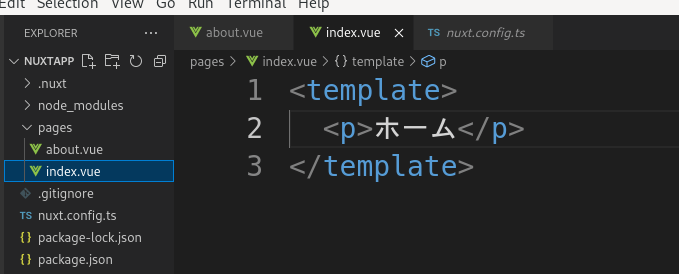
ではapp.vueを削除して、pagesの直下にindex.vueを作成してください。

このファイルがドメインの読み込み時に表示されるランディングページとして表示されるようになります。URLでいうと”/”です。

へえ。おもしろいですね。
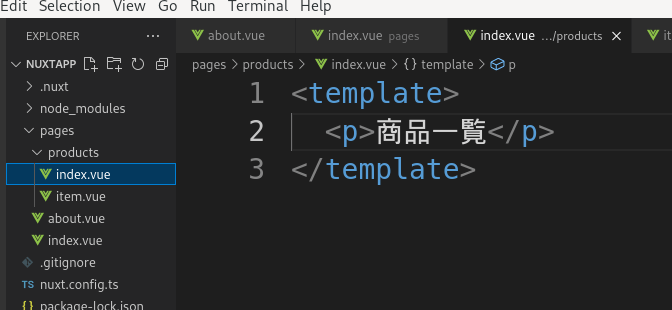
では、URLをもっと複雑に設定したい場合は、pagesディレクトリにさらにフォルダーを作成してその中にvueファイルを作成してみます。
URL/products/index.vueはURL/productsのビューになり、URL/products/item.vueはURL/products/itemのビューになりました。

とても直感的です。

routerのパラメーター
以前にVue-RouterでURLパラメーターを設定できることを説明しました。URLにダイナミックなデータが入力されたときにそのURLのパラメーターを取得する方法です。例でいうとproducts/1やproducts/2などこの数字がユニークな商品のIDになることがあげられます。
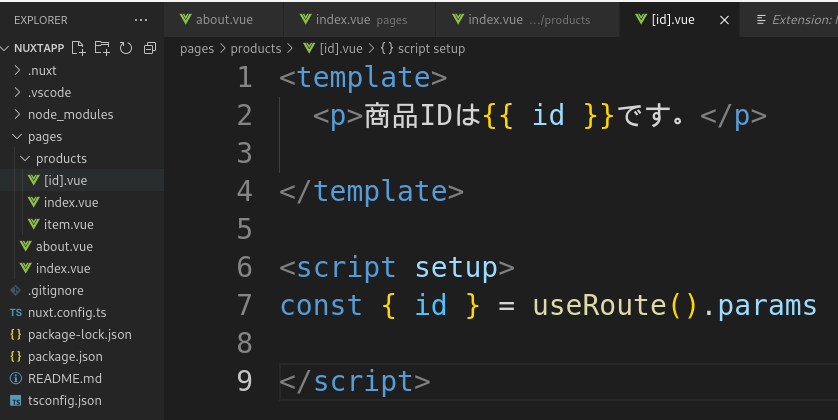
このvueファイルは[id].vueの用に作成できます。

ファイル名の[]内にダイナミックにしたい名称を入れます。
これをuseRoute().paramsで呼び出してあげればOKです。
<template>
<p>商品IDは{{ id }}です。</p>
</template>
<script setup>
const { id } = useRoute().params
</script>
これでダイナミックなURLが完成できましたね。

NuxtLink
しかし、このままではユーザーがURLに直接名称を入力しないといけないという非現実的な作業が発生してしまいます。ですのでナビゲーションバーを作成していきます。
NuxtLinkは自動的にインポートされるのでわざわざ<script>からインポートする必要がありません。
例としてトップページのpages/inedx.vueに下記の様にNuxtLinkを記載してみましょう。
<template>
<header>
<nav>
<ul>
<li><NuxtLink to="/">ホーム</NuxtLink></li>
<li><NuxtLink to="/about">アバウト</NuxtLink></li>
<li><NuxtLink to="/products">プロダクト</NuxtLink></li>
</ul>
</nav>
</header>
<p>ホーム</p>
</template>
ここで理解しておきたいのが<a>タグを使わないのでVueと同じようにSPAと同じように他のURLにアクセスができます。つまりページがリフレッシュされないのでユーザーエクスペリエンスが向上するということです。
レイアウト
このままだとすべてのページにナビゲーションバーを設置しないといけないことになりますね。
そこでレイアウトを設定していくことにします。レイアウトはVueでおなじみの<slot/>で解決していきます。
ではプロジェクトのルートにlayoutsという名称でフォルダーを作成します。その中にdefault.vueを作成しましょう。
##layouts/default.js
<template>
<header>
<nav>
<ul>
<li><NuxtLink to="/">ホーム</NuxtLink></li>
<li><NuxtLink to="/about">アバウト</NuxtLink></li>
<li><NuxtLink to="/products">プロダクト</NuxtLink></li>
</ul>
</nav>
</header>
<!-- 以下がページコンテンツ -->
<div>
<slot />
</div>
</template>
Nuxtが自動でlayouts/default.vueのファイルを監視して、<slot/>内にpageのビューを表示してくれるようになります。

カスタムレイアウト
では、ページによってレイアウトが変わる場合はどうすればよいのでしょうか?
その場合はlayoutsディレクトリ直下に別のレイアウトとなるvueファイルを作成して対応することができます。
例として、アイテムの詳細ページのレイアウトをlayouts/products.vueに作成します。名前は何でも良いです。
参考例として内容を下記の様にしてナビゲーションをフッターに移動しました。
<template>
<div>
<p>商品詳細</p>
<slot />
</div>
<!-- 以下がナビゲーションコンテンツ -->
<footer>
<nav>
<ul>
<li><NuxtLink to="/">ホーム</NuxtLink></li>
<li><NuxtLink to="/about">アバウト</NuxtLink></li>
<li><NuxtLink to="/products">プロダクト</NuxtLink></li>
</ul>
</nav>
</footer>
</template>
では、このレイアウトを指定したビューに使えるようにするにはどうすれば良いでしょうか?
この場合は、レイアウトを変えたいページのvueファイルに行きdefinePagemeta()を使用します。
参考例として、products/index.vueとproducts/[id].vueに下記のmetaを追加しましょう。
products/index.vue
<template>
<p>商品一覧</p>
</template>
<script setup>
definePageMeta({
layout: 'products'
})
</script>
products/[id].vue
<template>
<p>商品IDは{{ id }}です。</p>
</template>
<script setup>
const { id } = useRoute().params;
definePageMeta({
layout: "products",
});
</script>
これで、プロダクトページのレイアウトが変わったことが理解できましたね。

今日はNuxt.jsでページの使い方、レイアウトの使い方を学びました。
お疲れ様でした。