Ionicの特徴について説明しているので先に前回の記事を読んでおいてください。
また、今回の記事はVueフレームワークの基本が理解できている前提で説明します。
今日の目的
Ionicを使用してデモプロジェクトの作成しiOSとAndroidのネイティブアプリにコンパイルしてみます。
今日はVueを使って紹介しますがReactやAngularも同じ要領でできます。
Ionic Vue概要
@ionic/vueは、Vue開発者向けに調整されたツールとAPIを組み合わせた、コアIonic Frameworkのエクスペリエンスを提供します。
Vueバージョンのサポート
Ionic VueはVue 3.0.0をベースにしています。もし以前のバージョンのIonic Vueでアプリを作成している場合は、最新リリースにアップグレードし、Vueの依存関係もアップグレードする必要があります。
Vueツール
Ionic Vueプロジェクトは通常のVue CLIプロジェクトと同じツールを使用します。つまり、Vue CLIとその機能を使用してビルドします。さらに、スタータープロジェクトにはデフォルトでいくつかの機能が有効になっています。例えば、ルーティングやTypeScriptのサポートなどです。
ネイティブツール
Capacitorは公式のクロスプラットフォームのアプリランタイムであり、Ionic VueのウェブアプリをiOS、Android、Webでネイティブに実行します。
Cordovaプラグインを使用する際のIonic Vueの技術的な制約は特に知られていませんが、公式にはCapacitorが推奨されています。現時点では、Ionic CLIのツールではIonic VueのCordova統合をサポートする予定はありません。
Ionicをインストール
では下記のコマンドでionicのプロジェクトをセットアップしましょう。myAppはプロジェクト名になりますので自身で好きなものに変えてください。
tabsはテンプレートのフラグになり、vue-routerで設定されたページごとのURLが付いてきます。
npm install -g @ionic/cli ionic start myApp tabs --type vue cd myApp ionic serve
ではionic serveのコマンドでローカルホストにデモのアプリが起動されたことを確認しましょう。

ファイル構成
Ionic Vueの一般的なファイル構成は以下のような形式です:
- srcディレクトリ: このディレクトリは主要な開発作業が行われる場所です。
- assetsディレクトリ: 画像、アイコン、フォントなどの静的なリソースファイルが含まれます。
- componentsディレクトリ: Vueコンポーネントが格納される場所です。再利用可能なUIコンポーネントやカスタムコンポーネントをここに作成します。
- routerディレクトリ: アプリケーションのルーティングに関連するファイルが含まれます。ルーティングの設定やナビゲーションに関するコードがここに配置されます。
- storeディレクトリ: Vuexストアのファイルが格納されます。アプリケーションの状態管理やデータ共有に使用されるコードがここにあります。
- viewsディレクトリ: アプリケーションのページやビューが格納されます。それぞれのビューは、複数のコンポーネントから構成されることがあります。
- App.vue: アプリケーションのルートコンポーネントであり、他のコンポーネントをレンダリングするためのエントリーポイントです。
- main.ts: アプリケーションのエントリーポイントであり、Vueアプリケーションの初期化やグローバルな設定が行われます。
- publicディレクトリ: 静的なアセットやHTMLファイルが格納される場所です。index.htmlなどのファイルが含まれます。
- testsディレクトリ: ユニットテストや統合テストに関連するファイルが配置されます。
- その他のファイル: プロジェクトのルートディレクトリには、設定ファイル(ionic.config.jsonやbabel.config.js)やパッケージマネージャー(npmやyarn)に関連するファイルが存在する場合があります。
このようなファイル構成によって、Ionic Vueアプリケーションはコンポーネントベースのアーキテクチャを活用し、使いやすく保守しやすい構造を実現しています。
capacitorとは
Ionicをインストールするとcapacitor(キャパシター)というライブラリが一緒についてきます。
Capacitorは、ウェブ技術(HTML、CSS、JavaScript)を使用して作成したアプリケーションをネイティブアプリケーションとして実行するためのオープンソースのクロスプラットフォームツールです。
Capacitorは、Ionicフレームワークの開発チームによって開発され、Ionicアプリケーションをネイティブに実行するための代替手段として提供されています。Ionicアプリケーションは、一度作成することでiOS、Android、Webなど複数のプラットフォームで動作させることができます。
Capacitorの特徴としては、以下の点が挙げられます:
- ネイティブアクセス: Capacitorを使用することで、デバイスのネイティブ機能にアクセスできます。カメラ、位置情報、ファイルシステムなどのネイティブ機能を使用して、よりパフォーマンスの高いアプリケーションを作成することができます。
- プラグインエコシステム: Capacitorはプラグインエコシステムを提供しており、多くのネイティブ機能やサードパーティのSDKとの統合を簡単に行うことができます。カメラキャプチャ、プッシュ通知、デバイス情報の取得など、さまざまなプラグインが利用可能です。
- ウェブテクノロジーの使用: Capacitorはウェブ技術(HTML、CSS、JavaScript)をベースにしており、既存のウェブ開発スキルを活用してアプリケーションを作成することができます。IonicやVue.jsと組み合わせて使用することもできます。
- クロスプラットフォーム: Capacitorを使用することで、一度作成したアプリケーションを複数のプラットフォームで実行することができます。プラットフォーム間の違いに対応するためのプラットフォーム固有のコードを追加することもできます。
Capacitorは、ハイブリッドアプリケーションやクロスプラットフォーム開発に興味がある開発者にとって、強力なツールとなっています。Ionic Vueなどのフレームワークと組み合わせることで、使いやすいUIとネイティブ機能を組み合わせたアプリケーションを開発することができます。
IonicとCapacitor
上記までをまとめます。Ionicはモバイル用のコンポーネントで、capacitorが実際にWebアプリケーションをモバイルアプリにコンパイルしてくれるツールになります。ちなみにどちらのライブラリも同じ組織によって管理されており、両方を使ってモバイルアプリを作ることが一般的です。しかしcapacitorだけでモバイルアプリを作成することも可能であることは理解しておきましょう。
アプリのビルド
下記のコマンドで実際にデモのアプリをモバイルアプリとして出力してみましょう。
ionic build
このコマンドは、Ionicアプリケーションのビルドプロセスを実行します。アプリケーションのソースコードやリソースをコンパイルし、必要なファイルを生成します。ビルドが完了すると、distディレクトリにアプリケーションのビルド結果が出力されます。このディレクトリには、最適化されたHTML、CSS、JavaScriptファイルなどが含まれます。
ionic cap add ios
このコマンドは、iOSプラットフォーム向けのCapacitorプロジェクトを追加します。Capacitorを使用してIonicアプリケーションをiOSネイティブアプリケーションにビルドするために必要なファイルと設定を生成します。実行すると、iosディレクトリが作成されます。
ionic cap add android
このコマンドは、Androidプラットフォーム向けのCapacitorプロジェクトを追加します。Capacitorを使用してIonicアプリケーションをAndroidネイティブアプリケーションにビルドするために必要なファイルと設定を生成します。実行すると、androidディレクトリが作成されます。
ionic build #distディレクトリが出力されます。 ionic cap add ios #iosディレクトリが出力されます。 ionic cap add android #androidディレクトリが出力されます。
Capacitorをグローバルにインストール
では、出力されたモバイル用のファイルを実行する前に、Capacitorをインストールします。
インストールが成功している場合、Capacitor CLIのバージョンが表示されます。
npm install -g @capacitor/cli cap --version
iOSのネイティブアプリを開く
下記のコマンドでiOSのネイティブアプリを開きます。
※注意!macOSでないとXcodeが起動できないのでwindowsだと確認ができません。(仮想マシンなどでできる方法はありますが今回は省きます。)
cap open ios
Androidのアプリを起動
では下記のコマンドでAndroidのネイティブアプリを起動します。
※注意!Android Studioが起動するのでインストールされていない人はインストールしておきましょう。
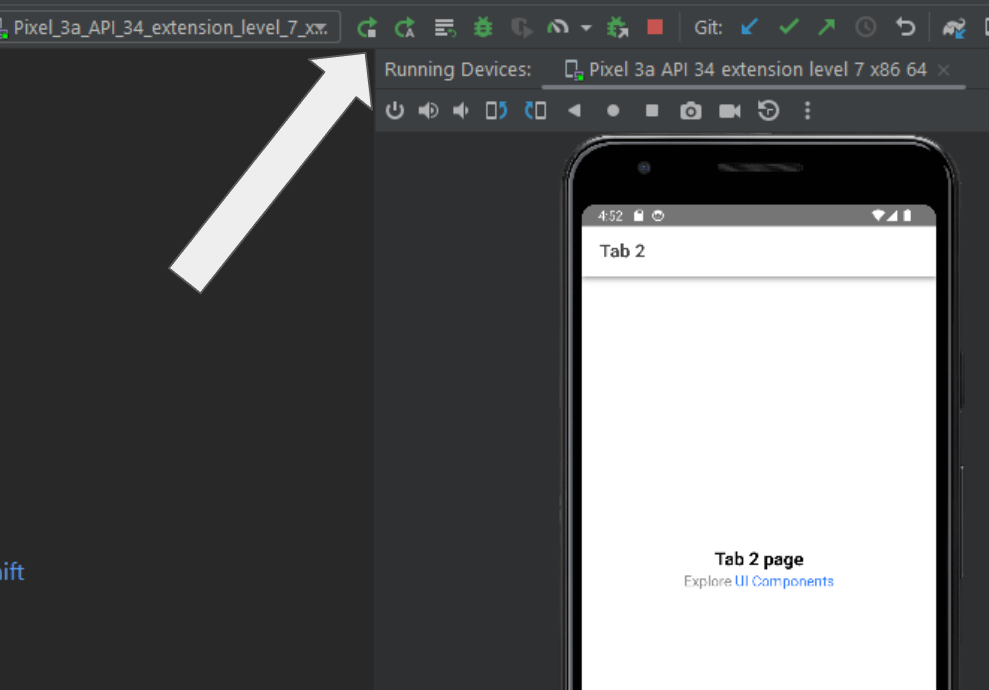
cap open android
これでAndroid Studioからモバイルの環境でアプリのテストができるようになりました。

Ionicのプロジェクトの同期
ionic cap syncコマンドは、IonicアプリケーションとCapacitorプロジェクトの間で同期を行います。
Capacitorは、Ionicアプリケーションをネイティブアプリケーションにビルドするためのツールです。Capacitorプロジェクトは、iOSやAndroidなどのネイティブプラットフォームに対応するための必要なファイルと設定を含んでいます。
ionic cap syncコマンドを実行すると、次のような動作が行われます:
- Ionicアプリケーションの最新のビルドが実行されます。これには、HTML、CSS、JavaScriptの最新の変更が含まれます。
- Capacitorプロジェクト内のネイティブプラットフォームへの変更が検出されます。これには、新しいプラグインの追加や設定の変更などが含まれます。
- IonicアプリケーションとCapacitorプロジェクトの間でファイルの同期が行われます。これにより、Ionicアプリケーションのビルド結果やアセットファイルが適切にCapacitorプロジェクトに反映されます。
これでdistディレクトリとiOS、Androidディレクトリの内容がコピー、更新されます。
ライブリロード
ionic cap run android --livereloadコマンドは、Androidデバイス上でIonicアプリケーションを実行する際に使用されます。以下に、各オプションの説明を示します:
--livereload: ライブリロード機能を有効にします。このオプションを指定すると、ソースコードの変更が自動的に検知され、アプリケーションが自動的にリロードされます。これにより、開発中の変更を即座に反映させることができます。
ionic cap run android --livereload ionic cap run ios --livereload
まとめ
今日は、Ionicを使用してWebアプリ、iOSアプリ、Androidアプリが同時に作成できる方法を紹介しました。クロスプラットフォームで作成してしまえば開発の時間も短縮されますし、メンテナンスも楽になります。
お疲れ様でした。