今日の課題
今日は、Let’s EncryptとCertbotを使ってTLS/SSL Certificationを無料で取得します。
今回はウェブサーバーはnginxで行いますが、apacheでも同じことができます。
ちなみに、nginxではデフォルトファイルとは別のサーバーブロックを作成します。ドメイン毎にサーバーブロックをそれぞれ作成することでドメインごとの設定ができます。
準備するもの
・Ubuntuサーバー(20.04)
・root 権限(もしくはsudo権限のユーザー)
・ドメイン(なんとか.com)
・すでにnginxがインストールされていることを前提です。
・/etc/nginx/sites-available/example.comでアプリがデプロイされていることが前提です。
・SSHでサーバーに接続できる状態。
・コマンドラインを使ったことがない人には理解をすることが難しい内容です。
Certbotのインストール
では、SSHでサーバーに接続します。私はMobaXtermという無料ツールを2年くらい使っています。詳しいMobaXtermの使い方はこちらの記事を読んでください。
では、Certbotを入れます。
毎回、何を入れているのか公式サイトから確認する癖をつけましょう。
で、下記のコマンドからインストールします。
#必要に応じて sudo apt update sudo apt install certbot python3-certbot-nginx
これでCertBotの準備ができましたが、nginxの方で設定が必要なのでこれからやっていきます。
Nginxの設定
CertBotに自動でSSLを取得するために、正しいサーバーブロックを探すように指示してあげなければいけません。
この記事で説明しているように下記のファイルを先に設定しましょう。
sudo nano /etc/nginx/sites-available/example.com
このファイルの中に下記のラインがあることを確認してください。
server_name example.com www.example.com;
Nginxのテストをします。
sudo nginx -t
エラーが出た場合はコンフィグを修正してnginxをリロードしましょう。
sudo systemctl reload nginx
HTTPSをファイアウォールで許可する
Ubuntuサーバーで使われているファイヤーウォールの設定は下記のコマンドで確認できます。
sudo ufw status
Inactive の場合はsudo ufw enableでアクティブにします。この時にSSHのポートを許可しておきましょう。
sudo ufw allow “OpenSSH”
では、nginxのポートを許可します。
sudo ufw allow 'Nginx Full'
sudo ufw delete allow 'Nginx HTTP' ※必要に応じて
ここまでできたらCertBotを使ってSSLを取得します。
SSL Certificateを取得
では下記のコマンドでSSLを取得しましょう。
sudo certbot --nginx -d example.com -d www.example.com
ここで、色々聞かれるので答えていきます。
root@localhost:/etc/nginx/sites-available# sudo certbot –nginx -d ドメイン.com -d www.ドメイン.com
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator nginx, Installer nginx
Enter email address (used for urgent renewal and security notices)
(Enter ‘c’ to cancel): traitotaku@gmail.com
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server. Do you agree?
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
(Y)es/(N)o: Y
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let’s Encrypt project and the non-profit organization that
develops Certbot? We’d like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
– – – – – – – – – – – – –
イェイ!
上手くできましたね。
CertBotタイマーで自動更新
Let’s Excryptは90日間しかSSL Certificationを有効にしてくれません。
ですのでこの更新プロセスを自動化しちゃいましょう。
sudo systemctl status certbot.timer
このプロセスをテストするには下記のコマンドを使いましょう。
sudo certbot renew --dry-run
以上で、SSL取得が完了です。
お疲れさまでした。
snapで設定する方法
もしsnapで入れたい場合は他に入っているCertbotを取り除く必要があります。
下記の手順で進めましょう。
sudo apt-get remove certbot #Fedora sudo dnf remove certbot sudo yum remove certbot
snapでCertbotをインストールします。それから順にコマンドを実行してインストールを完了させましょう。
sudo snap install --classic certbot sudo ln -s /snap/bin/certbot /usr/bin/certbot sudo certbot --nginx #もしくは sudo certbot certonly --nginx
デバッグ
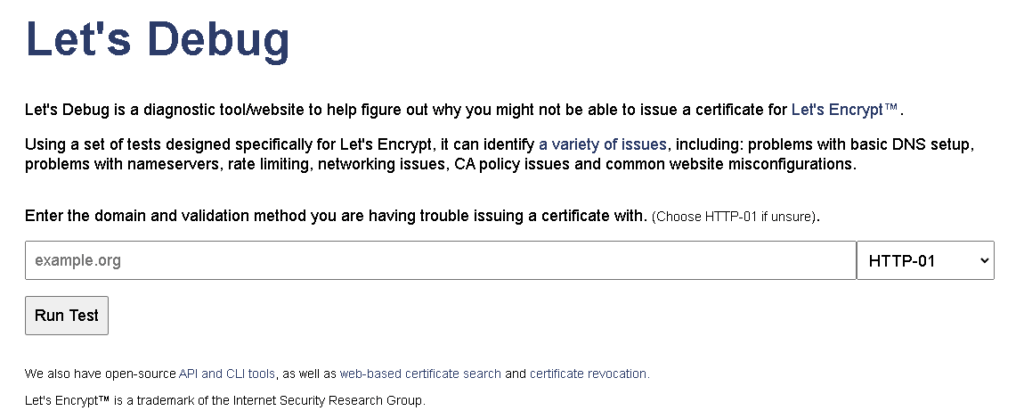
もしこの記事の方法でうまくいかない場合は下記のサイトを使ってデバッグしてみましょう。

サイトのURLを入力するだけで問題があるかを見てくれます。
ポートが空いていない
もし80番と443番のポートが空いていない場合はエラーが出ます。
ufw status sudo ufw allow 80 sudo ufw allow 443 #若しくは sudo ufw allow http sudo ufw allow https
方法②DNS証明でSSLを取得する
Let’s Encryptの証明書は単体のサーバーに対してHTTPで認証することがメインの方法になります。しかし、もしシェアのサーバーを使っている場合は最初に説明した方法でうまくいかないことがあります。
このDNSを使って証明書を取得する方法でDNSレコードを証明する方法でウェブサーバーのブロックごとでSSLを取得する方法を説明します。今回使用するツールのacme-dns-certbotはCertbotとDNSサーバーを接続してくれる役目をしてくれます。
sudo wget https://github.com/joohoi/acme-dns-certbot-joohoi/raw/master/acme-dns-auth.py sudo chmod +x acme-dns-auth.py sudo nano acme-dns-auth.py
nanoでPythonファイルを開いたら最初の1行目のPythonに3を足します。これでレガシーのPython2ではなく3で実行されることを確定させます。
#!/usr/bin/env python3 . . .
では次のコマンドを実行していきます。
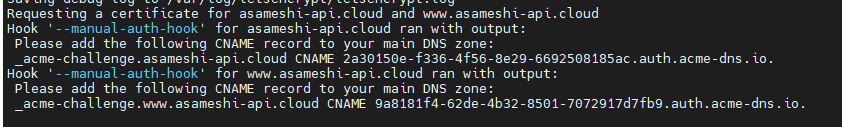
sudo mv acme-dns-auth.py /etc/letsencrypt/ sudo certbot certonly --manual --manual-auth-hook /etc/letsencrypt/acme-dns-auth.py --preferred-challenges dns --debug-challenges -d (ここにドメインasameshi-api.cloud) -d (ここもwww.asameshi-api.cloud)
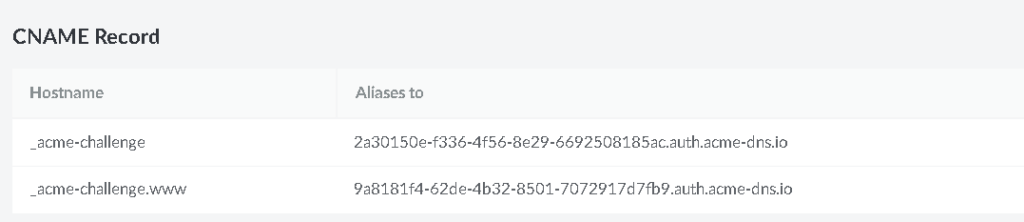
ここでCNAMEに追加する情報が表示されます。

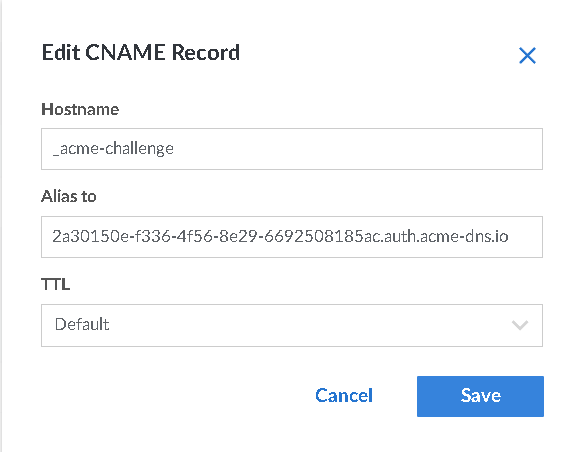
では、この情報をドメインを管理しているサーバーに登録します。私の場合はLinodeを使っているのでこのようになります。

www.asameshi-api-cloudの方も登録してこのようになりました。

ここで設定が反映するまで5分くらい待ちます。TTLは5分に設定しておきます。
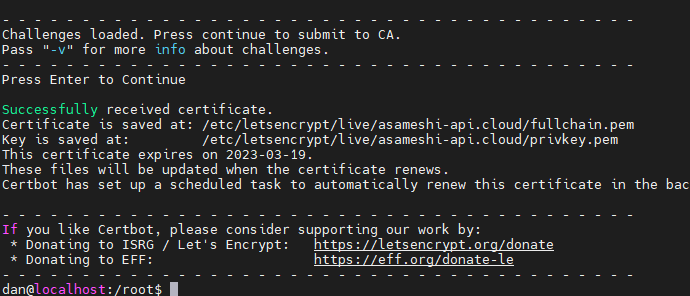
ではコマンドラインにエンターを押してテストをします。

できました!やったよー!
最後にNginxのsites-availableとsites-enableにある、コンフィグファイルを更新すればOKです。
SSLの証明書パスをNginxに追加
letsencrypt/liveのフォルダに新しい証明書のファイルがあるのでNginxに追加します。
ssl_certificate /etc/letsencrypt/live/asameshi-api.cloud/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/asameshi-api.cloud/privkey.pem;
HTTPでアクセスした場合にリダイレクトする
ここでサーバーブロック2を追加してHTTPでアクセスされた場合は自動でHTTPSの方にリダイレクトするようにします。
server {
listen 80;
listen [::]:80;
server_name asameshi-api.cloud www.asameshi-api.cloud;
return 301 https://asameshi-api.cloud$request_uri;
}
server {
listen 443 ssl;
server_name asameshi-api.cloud www.asameshi-api.cloud;
ssl_certificate /etc/letsencrypt/live/asameshi-api.cloud/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/asameshi-api.cloud/privkey.pem;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/dan/JS-Hiroba-Backend;
}
location / {
include proxy_params;
proxy_pass http://unix:/run/js-hiroba-backend.sock;
}
}
最後に下記のコマンドで自動更新のタイマーを設定すればOKですね。
sudo systemctl status certbot.timer
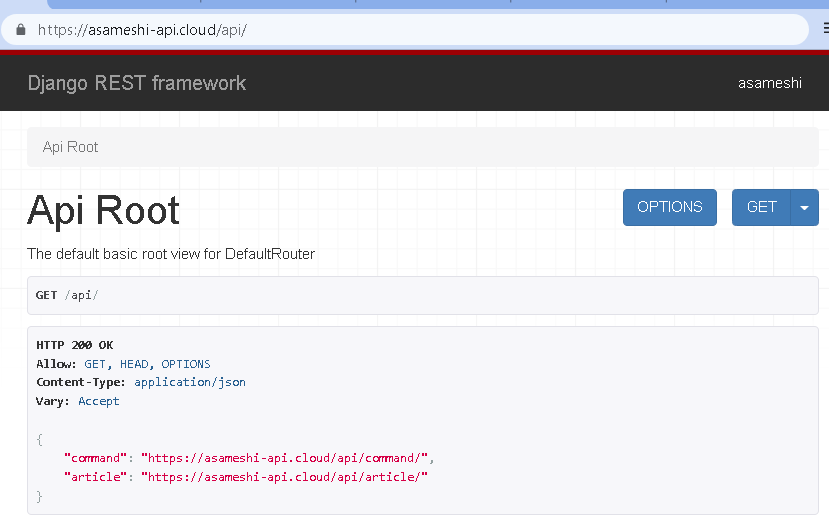
これでサイトにHTTPSでアクセスできることを確認できればOKです。