前回に紹介したようにVirtualBoxを使ってPop_OSをインストールしたらプログラミングで使えるように環境を準備していきます。もちろん他のLinuxのディストロでも同じことができるので好みのOSで試してください。
ソフトウェアの更新
インストールが完了した時点で先に行っておきたいことを紹介します。
- ソフトウェアのアップデート
- 不要なアプリケーションのアンインストール
プログラムのアップデートは下記のコマンドでもできます。
ターミナルを開いて下記のコマンドを入力しましょう。
sudo apt update && sudo apt upgrade
UIの設定
Dock(ドック)を自動で隠す。
これは、個人的な好みになりますがこのツールバー(ドック)をウィンドウが重なるときに隠すようにすると見た目が良いです。Dock Visibility
テキストエディタのインストール
好みのテキストエディタをインストールしましょう。私のおすすめはVSCodeです。
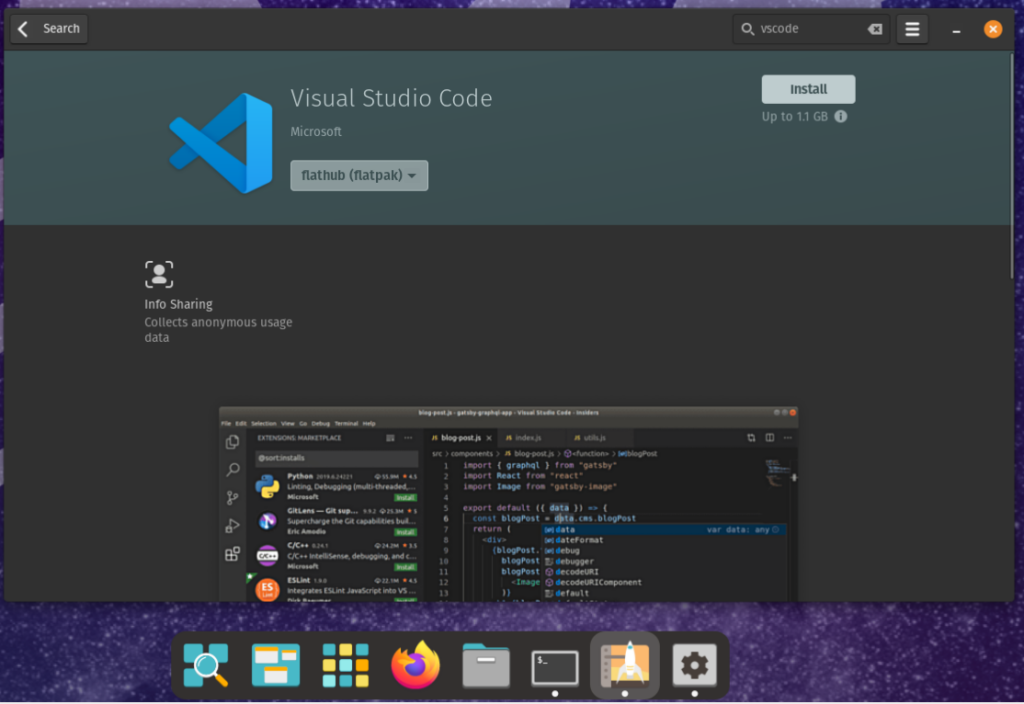
Pop!_Shopというロケットのアイコンを押して検索のところからVSCodeを入力します。

ではInstallのボタンからインストールします。
この際にflatpackとdebのパッケージマネジャーのどちらを使うか選ぶドロップダウンがあります。特にこだわりがなければどちらでもOKです。
Gitのインストール
Gitはバージョンコントロールのツールでプログラマー必須の知識になります。初めての人は動画でもGitの使い方を紹介しているので参考にどうぞ。
では下記のコマンドからGitをインストールしていきます。
sudo apt-get install git-all
ではインストールが完了したらGitのコマンドが使えるか確認しましょう。
git --version

Node.jsをインストールする
JavaScriptのパッケージマネジャーのnpmも一緒にインストールされます。これは、Web開発でほとんどの人が使うことになると思うので是非インストールしておきましょう。
sudo apt install nodejsのコマンドでもインストールされますが古いバージョンのNode.jsがインストールされてしまうのでリポジトリをアップデートして下記のコマンドで行います。
cd ~ curl -sL https://deb.nodesource.com/setup_18.x -o nodesource_setup.sh #バージョン18をインストールしたい場合 nano nodesource_setup.sh #Ctl+Xでセーブしてnanoから抜け出します。 sudo bash nodesource_setup.sh sudo apt install nodejs node -v
最後にnode -vのコマンドでバージョンが正しく表示されていればOKですね。
GoogleChromeをインストールする
GoogleChromeはウェブ開発で必ず使いますね。では、これはPopShopからインストールできるのでChromeと検索してそのままインストールしていきましょう。

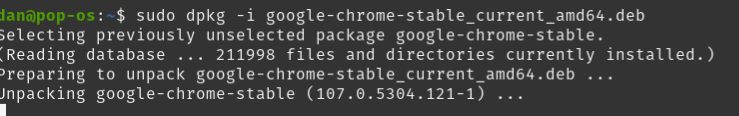
Pop_Shopからのインストールがうまくいかない場合は下記のコマンドでdebファイルを取得してGoogleChromeをインストールしましょう。
#wgetが入っていない場合は先にこれをインストールします。 sudo apt install wget wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb #このコマンドでインストールが開始されます。 sudo dpkg -i google-chrome-stable_current_amd64.deb

では下記のコマンドでGoogleChromeを起動してみましょう。もちろんアプリケーションにアイコンがあると思うのでそれから起動することができます。
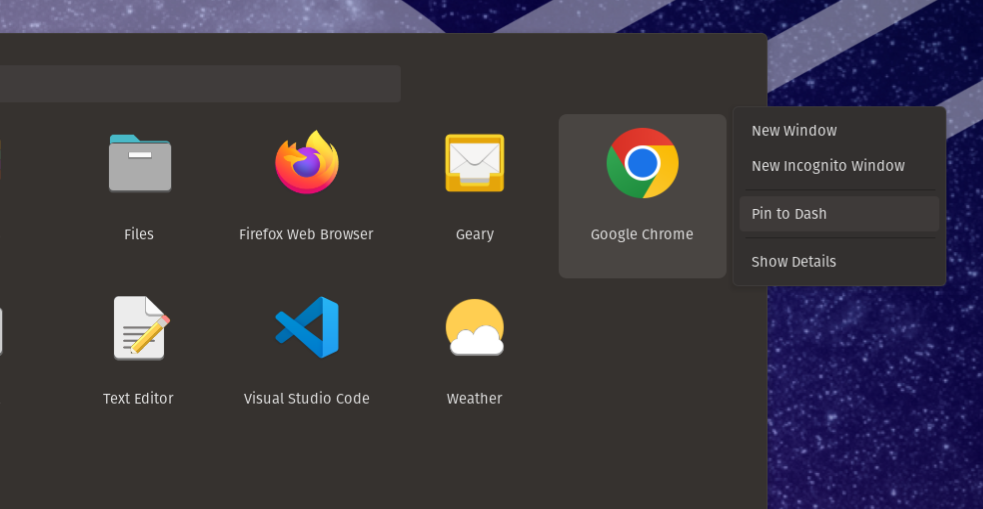
もし、Dock(ドック)にお気に入りのアプリとして\追加したい場合はShow Applicationの中からGoogle Chromeのアイコンを右クリックしてピンさせるようにします。

また他に必要なアプリケーションがあり次第、追加していきたいと思います。
ではお疲れ様でした。