今までcreate-react-appでReactのプロジェクトを使ってきて遅いなと感じた方、是非このコンビネーションを試してください。今日はReactでセットアップしますがVueでも同じことができるので試してください。
ReactとViteだけのセットアップの仕方はこちらでも紹介しています。
React + TailwindCSS + Vite で夢のような最速サイトが実現できます。
Viteとは
ViteはVueの創生者Evan Youとそのチームが作った最新のビルドツールです。特徴としてはWebpack、Gulp、Parcelのバンドリングで使うパッケージがデベロップメント用のサーバーを起動する際(npm start)でかなり遅くなる原因を起こしていたものをすべて取り除きました。さらにコードの量が多くなるにつれ再度バンドルしなおすのでその分時間がかかっていました。
Viteの強みはその速さになります。もちろん、その引き換えにES6で書いたコードが対応していないブラウザではJavaScriptを変換してくれないので動かない可能性がある等の短所があります。
ViteでVueのプロジェクトをビルドする方法はこちらからどうぞ。
では下記のコマンドでViteを使ってReactのプロジェクトを作成します。
npm create vite@latest cd my-project npm i
TailwindCSSをインストールする
では下記のコマンドからTailwindCSSをインストールします。
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p
このinitでイニシャライゼーションが終わるとコンフィグファイルが作成されたというメッセージが表示されます。

では、tailwind.config.cjsファイルを見てみましょう。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
では、下記の様にすべてのテンプレートファイルがここに含まれるようにします。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
次にsrcディレクトリのindex.cssファイルに下記の行を追加しましょう。
/* ./src/index.css */ @tailwind base; @tailwind components; @tailwind utilities;
ここで使っているVSCode若しくはお使いのテキストエディタにエラーが出た場合はpostcssのエクステンションを入れてください。

TailwindCLIでCSSをビルドさせる
postcssを使用しない場合は下記の方法でTailwindCSSをビルドさせましょう。
では下記のコマンドで実際にdistribution(公開)をするためにテンプレートをCSSをスキャンさせます。
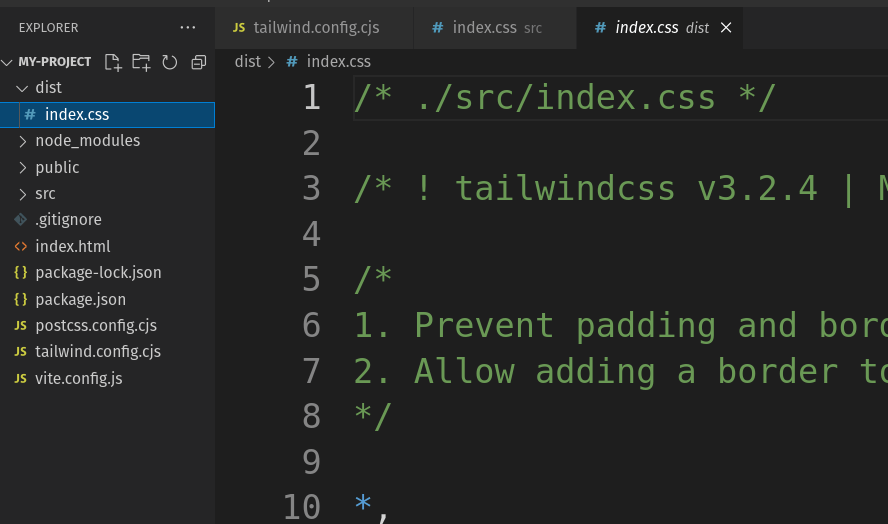
npx tailwindcss -i ./src/index.css -o ./dist/index.css --watch
これで、Tailwindが実際に使用したCSSだけのファイルを作成してくれるので軽量なファイルに仕上がります。素晴らしいですね。

Tailwindが使えるようになった
ではこれでTailwindのclassをReactのclassNameで使用してCSSがつかるようになったことを確認しましょう。
<p className='p-6'>
Padding 6px
</p>
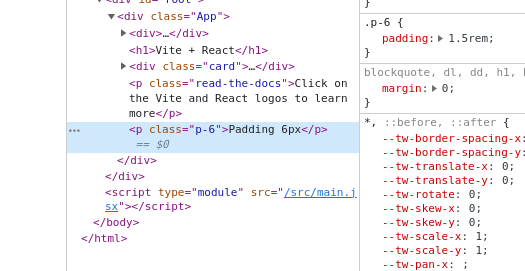
ではブラウザの検証モードで対象のHTML要素を見てみます。

できました!
実際のコードはGitHubから公開しているので見てください。
ではお疲れ様でした。