皆さん、こんにちは。
今日はViteというコマンドツールでReactのアプリをセットアップしていきます。
今日の条件
Node.js バージョン16 (コマンド node -v)
npm バージョン8(npm -v)
今までのやり方
通常のReactのセットアップは下記のコマンドです。
npx create-react-app my-app
これで自動的にBabelとWebPackがインストールされたreactのプロジェクトが作成されます。
これらのパッケージが古いブラウザにも対応したJavaScriptファイルなどに変換してくれるのですが、その為にファイルが大きくなる+遅くなることがあります。
なので今日使うViteでサクサクの一般的なブラウザのみに対応したセットアップの仕方で設定する方法をお勧めします。
Viteとは
ViteはもともとVueJSの創設者が作成したビルドツールになります。Vueのプロジェクト以外にも対応しており、reactのデベロッパーにも人気です。
ViteでVueのプロジェクトを始めたい場合は下記の記事からどうぞ。
ViteでReactを始める(Yarn)
yarn create vite #プロジェクト名を聞かれたら my-vite-app #フレームワークを聞かれたら reactを選択 cd プロジェクトフォルダ yarn yarn dev
ViteでReactを始める
ではコマンドラインに下記を叩き込みます。
ファイルパスが自分がプロジェクトを作成したいパスにいることを確認してください。
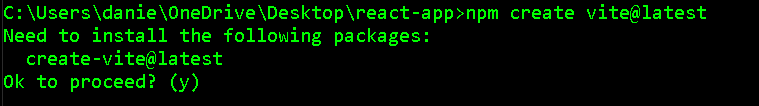
npm create vite@latest

y(いえす)でエンターを押す。そのままエンターでもOKです。
プロジェクト名を聞かれるので適当に入力します。
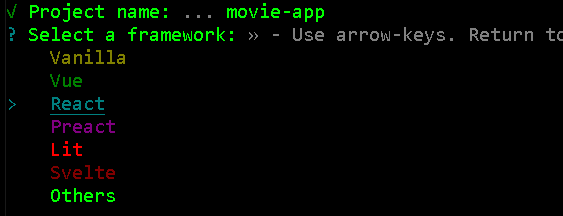
画像っだとmovie-appにしてみました。

では使いたいフレームワークを選択するのでここで、reactを選択してエンター
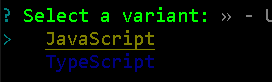
次にJavaScriptを使うのかTypeScriptを使うのか聞かれます。
今回はJavaScriptにしてエンター。

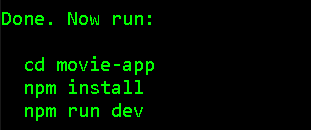
ではreactのベースとなるアプリができたのでフォルダの中に移動してパッケージをインストールして、起動してみます。

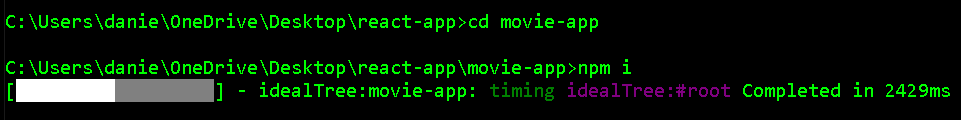
表示された通りに順番に入力しましょう。

npm installはnpm iでも同じことができます。
npm run dev

ここで開発用のアプリが起動したのでブラウザから見てみましょう。

カウントのところをクリックすると数が増えていきますね。
へえ。
お疲れ様でした。