今日はJavaScriptライブラリで3Dオブジェクトを使う事ができるthree.jsを紹介します。
今回は基本としてオブジェクトを作成するところまで説明したいと思います。
環境
- npmが使える
- JavaScriptの基本が理解できている
three.jsをインストール
では、公式ドキュメンテーションに沿ってライブラリをインストールしましょう。
ついでにgsapのライブラリもインストールします。
これはブラウザに関係なくJavaScriptのアニメーションを動かしてくれるヘルパーになります。
Viteを使わなくても良いですが、お勧めなのでVanilla JSでもViteを使ってプロジェクトを作成してみましょう。
#viteでvanillaJavaScriptのプロジェクトを作成しましょう。 npm create vite@latest npm install three gsap npm run dev
これでブラウザからデフォルトのぺージが見れるようになりました。
three.jsを始める前に
three.jsでは3Dのオブジェクトが使えます。という事はそれに合わせて3Dを出力するための情報が必要になるわけですね。
必要な情報は:
①シーン(scene):風景。three.jsに何をどこにレンダーするか決めます。
②キャラクター:モノや、キャラのオブジェクト
③ライト:光の方向や強さなどを調整します。
④カメラ(camera):対象物に向けます。デフォルトでは、対象物と同じ位置なので離してあげます。
⑤レンダラー(renderer):シーンをHTMLにレンダーしてくれます。
では、下記の例が基本の例です。
import * as THREE from "three";
//シーン
const scene = new THREE.Scene();
//キャラクター
const geometry = new THREE.SphereGeometry(3, 64, 64); //物体
const material = new THREE.MeshStandardMaterial({ color: "#00ff83" }); //素材
const sphere = new THREE.Mesh(geometry, material); //形成された3D物体
scene.add(sphere);
//ライト
const light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(10, 10, 30);
scene.add(light);
//カメラ
const camera = new THREE.PerspectiveCamera(45, 800 / 600, 0.1, 100);
camera.position.z = 20; //カメラをシーンから遠ざける
scene.add(camera);
//レンダラー
const canvas = document.querySelector(".webgl");
const renderer = new THREE.WebGL1Renderer({ canvas });
renderer.setSize(800, 600);
renderer.render(scene, camera);
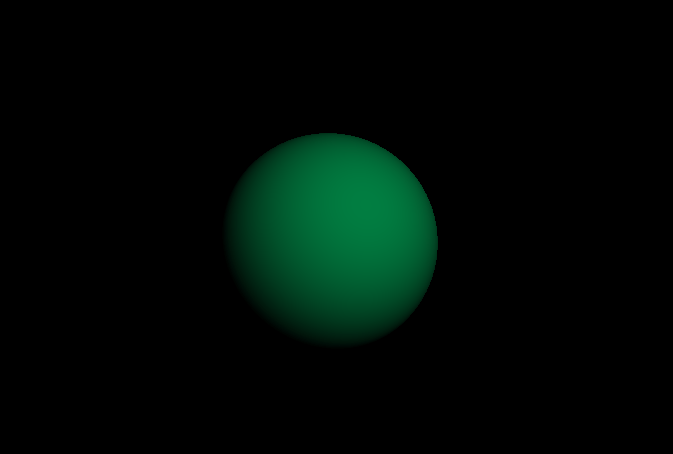
これでHTMLに球体が表示されました。

キャラクター
それぞれのメソッドに入れる引数で各パラメータを変えることができます。
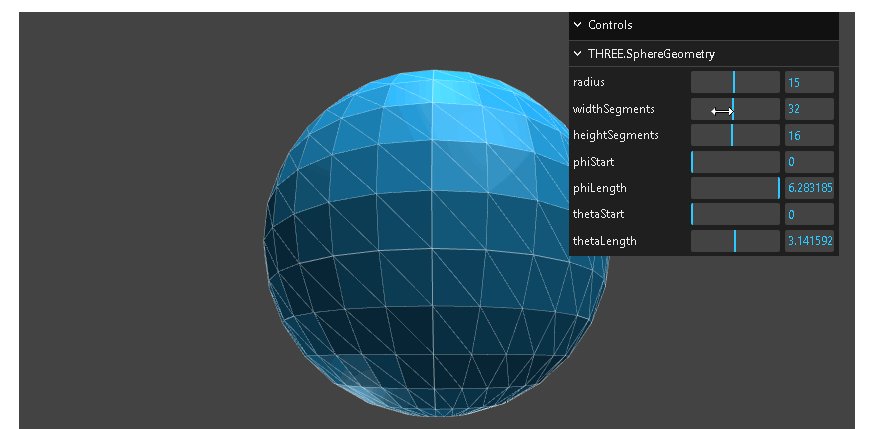
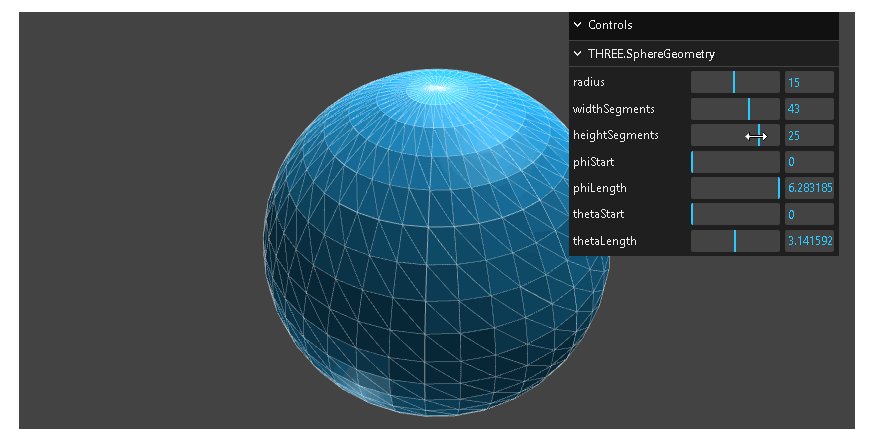
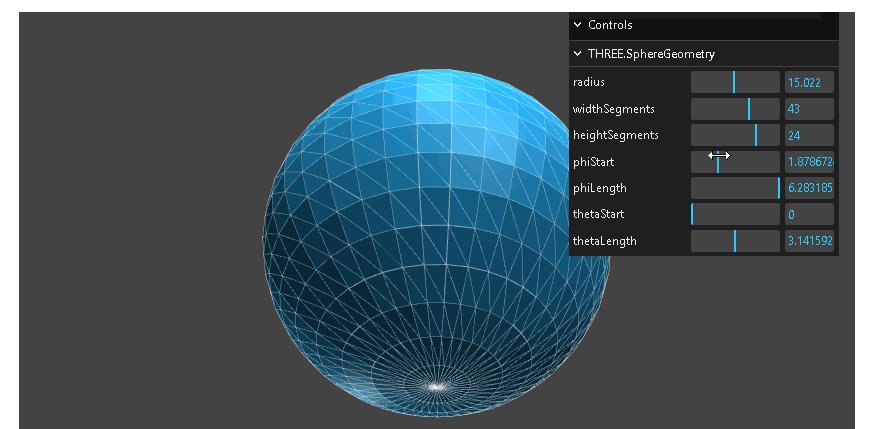
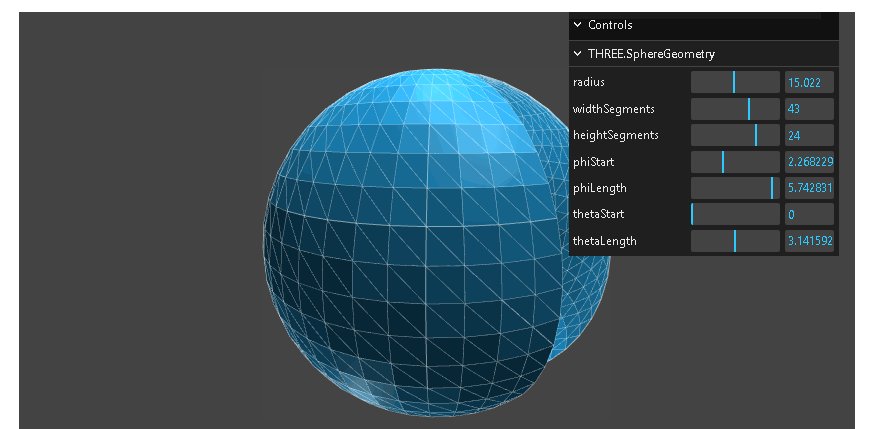
上記の例では、SphereGeometry()で球体を呼び出しています。公式ドキュメンテーションでパラメータを変えながら実物をビジュアル化して確認することができます。

キャラクター(物体)のコードの例をおさらいします。
const geometry = new THREE.SphereGeometry( 15, 32, 16 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
SphereGeometryの部分で形を指定します。
他にBoxGeometry(四角・箱型)や、ConeGeometry(コーン、三角の角)の形までいろいろあります。
BoxGeometry CapsuleGeometry CircleGeometry ConeGeometry CylinderGeometry DodecahedronGeometry EdgesGeometry ExtrudeGeometry IcosahedronGeometry LatheGeometry OctahedronGeometry PlaneGeometry PolyhedronGeometry RingGeometry ShapeGeometry SphereGeometry TetrahedronGeometry TorusGeometry TorusKnotGeometry TubeGeometry WireframeGeometry
このSphereGeometry( 15, 32, 16 )のコンストラクタの使い方を説明します。
今回はSphereGeometry(球体)で説明します。デフォルト値や入る値はそれぞれの形で変わるので参考までに理解して、応用してください。
SphereGeometry(radius : Float, widthSegments : Integer, heightSegments : Integer, phiStart : Float, phiLength : Float, thetaStart : Float, thetaLength : Float)
radius — 半径(デフォルトで1)
widthSegments — 水平のラインの数(最小値3、デフォルトで32)多いほどなめらかになります。
heightSegments — 垂直のラインの数(最小値2、デフォルトで16)多いほどなめらかになります。
phiStart — (水平のスタートする角度、デフォルトで0)
他に、phiLength、thetaStart、thetaLengthなども指定できますが、省きます。
素材
では、形(シェイプ)を決めたところでその素材(マテリアル)を決めます。これにより、光の反射の仕方やテクスチャ(感触)が変わってきます。
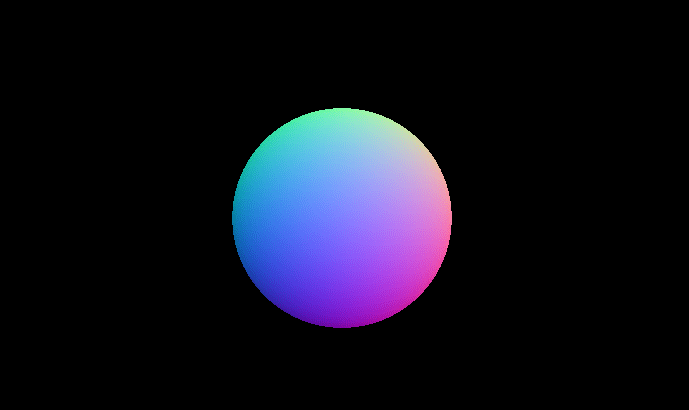
例としてMeshNormalMaterialを使うとこのように書けます。
const material = new THREE.MeshNormalMaterial();
このマテリアルはベクター素材をRGBカラーに変換してくれます。

素材の種類だけでもこんなにあります。
LineBasicMaterial LineDashedMaterial Material MeshBasicMaterial MeshDepthMaterial MeshDistanceMaterial MeshLambertMaterial MeshMatcapMaterial MeshNormalMaterial MeshPhongMaterial MeshPhysicalMaterial MeshStandardMaterial MeshToonMaterial PointsMaterial RawShaderMaterial ShaderMaterial ShadowMaterial SpriteMaterial
さらに各素材で指定できるパラメータがあるので必要に応じて確認してください。
これで、シェイプ(形)とマテリアル(素材)を合わせて物体を作成してシーンに追加します。
//キャラクター
const geometry = new THREE.SphereGeometry(3, 64, 64); //物体
const material = new THREE.MeshStandardMaterial({ color: "#00ff83" }); //素材
const sphere = new THREE.Mesh(geometry, material); //形成された3D物体
scene.add(sphere);
ライト
次にライトを見てみます。ライトの設定で、先ほど作成した対象物の見え方が変わってきます。
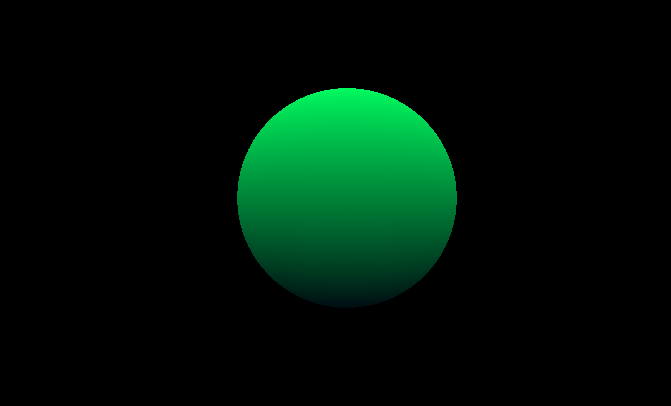
例えば、HemisphereLightを使うとこのように見えます。
const light = new THREE.HemisphereLight( 0xffffbb, 0x080820, 1 ); scene.add( light );
このHemisphereLightは上空から照らすライトなのでこのような影が生成されます。

他に、AmbientLightを使うとこのようにグローバルに対象物を照らすライトが全体を明るくしてくれます。
const light = new THREE.AmbientLight( 0x404040 ); // soft white light scene.add( light );
AmbientLightだけだと方向の概念がないために、3Dのように見えませんね。

もちろん、複数のライトをシーンに追加することもできるので色々試してください。
照明で使えるメソッドはこれくらいあります。
//Lights AmbientLight AmbientLightProbe DirectionalLight HemisphereLight HemisphereLightProbe Light LightProbe PointLight RectAreaLight SpotLight //Lights / Shadows LightShadow PointLightShadow DirectionalLightShadow SpotLightShadow
他にアニメーション、音声、ほのかの細かい設定ができてやっと3Dがまともになると思います。
とりあえずthree.jsの基本だけカバーしておきました。