今日は前回に紹介したTypeScriptの基本の続きです。初めてTypeScriptを学ぶ人は前回の記事から読むことをお勧めします。
今日は、VSCodeにあるデバッグ機能を使ってコードを実行する順番にコードがどのように読み込まれているか見ていきましょう。
tsconfig.jsonファイルの設定
では、tsconfig.jsonファイルを見ていくつかコンフィグを設定していきます。
コンフィグファイルから下記のキーを見つけコメントを外し、下記の通りに設定します。※参考例として紹介しますが、好みで調整してください。
{
"compilerOptions": {
...
"rootDir": "./src",
"outDir": "./dist",
"sourceMap": true,
...
}
}
- rootDirでコンパイルを対象にするディレクトリを./srcフォルダに指定します。.tsファイルをここに移動してください。
- outDirでコンパイルした.jsファイルの書き出し先を指定します。
- sourceMapは.mspファイルを作成してJavaScriptファイルを見ている場合でもデバッガーがオリジナルのファイルを見ることができるようにします。
では、コンフィグファイルを設定し、.tsファイルを./srcディレクトリに移動したところで.tsファイルをコンパイルします。
tsc #ディレクトリを指定したので.tsファイルを指定する必要がなくなりました。
では、コンパイルが完了するとdistディレクトリ(ディストリビューションの略)ができて.jsファイルと.js.mapファイルができたことが分かりますね。
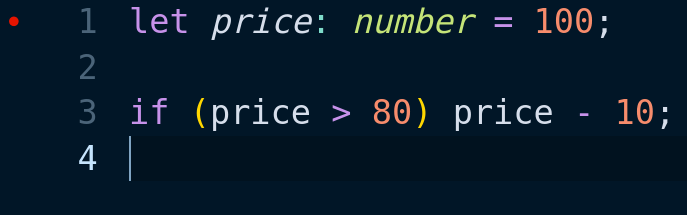
では、.tsファイルに戻り下記の様なコードを作成したとします。
let price: number = 100; if (price > 80) price -= 10; console.log(price)
さらにVSCodeの行の左側に赤い点がクリックできるのでそれを押してブレイクポイントを作成します。
ブレイクポイントはコードを実行する際に一旦止まる場所を設定できます。そこからコードを再実行できますし前後のコードを確認することもできる便利な機能です。

launch.jsonファイル
次にVSCodeの左のタブからてんとう虫と三角のアイコン(デバッグのアイコン)をクリックします。

その中にcreate a launch.json fileというテキストがあるのでそれをクリックしてlaunch.jsonファイルを作成します。クリックするといくつかオプションが表示されるのでNode.jsを選択します。
launch.jsonファイルはNode.js用のデバッガーファイルになります。
中身はこんな感じです。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/src/index.ts",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
]
}
では、このコンフィグファイルに下記のラインを追加します。
“preLaunchTask”: “tsc: build – tsconfig.json”,
{
...
"configurations": [
{
...
"program": "${workspaceFolder}/src/index.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
]
}
これでこのデバッガーが実行されたときにタスクを追加することができます。
デバッグの実行
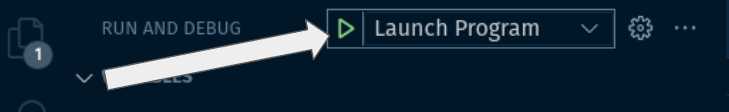
では、launch.jsonを閉じて、VSCodeのデバッグタブから下記のlaunchProgramボタンをクリックしてテストを実行します。

そうすると先ほど作成したタスクが実行され、その後にJavaScriptコードが実行されます。

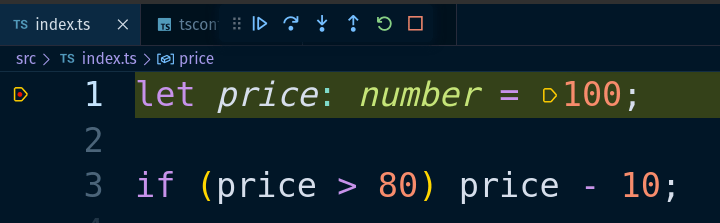
ここで、先ほど設定しておいたブレイクポイントで止まったことが分かります。
この上部のメニューにあるように▶三角ボタンでコードをブレイクポイントから実行しなおすことができます。
ステップインは最もステップ単位が小さいデバッグ方法でで、基本的に1行単位で実行されます。関数の内部にも入ることができます。
ステップオーバーは同じく1行単位で実行されますが、関数があった場合その関数を実行して次の行に移行します。
ステップアウトは今実行している関数の外(呼び出し元)に出るまでプログラムを進めるステップ実行方法です。現在の関数の動作チェックができたので呼び出し元に戻りたいときに使用できます。
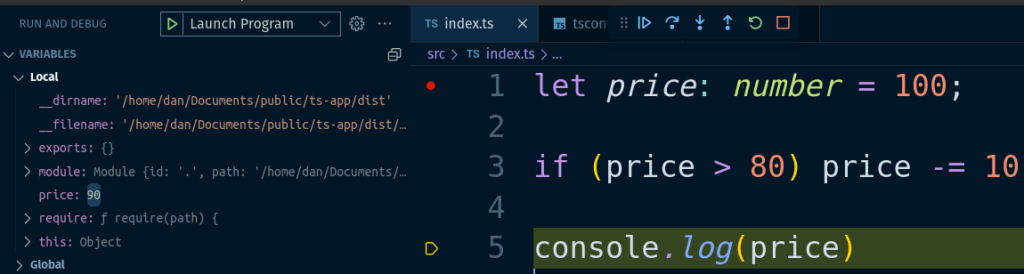
では、右側のVARIABLE(変数)のタブを見てみます。ここでは、デバッグに必要なWindowsオブジェクトで使用される変数などが見ることができます。

上記の画像のように変数の値がどこで変わったかを確認することができますね。
ではTypeScriptのデバッグの仕方は今日はここまで!
お疲れ様でした。
