各 Vue コンポーネントインスタンスは、生成時に一連の初期化を行います – 例えば、データ監視のセットアップ、テンプレートのコンパイル、インスタンスの DOM へのマウント、データ変更時の DOM の更新が必要になります。その過程で、ライフサイクルフックと呼ばれる関数も実行され、ユーザーは特定の段階で独自のコードを追加することが可能です。
ライフサイクルフックの登録
例えば、mounted フックは、コンポーネントが最初のレンダリングを終了し DOM ノードを生成した後に、コードを実行するのに使用することができます:
export default {
mounted() {
console.log(`コンポーネントがマウントされました。`)
}
}
インスタンスのライフサイクルのさまざまな段階で呼び出されるフックは他にもあり、最も一般的に使用されるのは mounted、 updated および unmounted です。
すべてのライフサイクルフックは、呼び出し元の現在アクティブなインタンスを指す this とともに呼び出されます。これはライフサイクルフックを宣言するときにアロー関数の使用を避けるべきであることを意味します。アロー関数を使用した場合、 this を介してコンポーネントインスタンスにアクセスできなくなるためです。
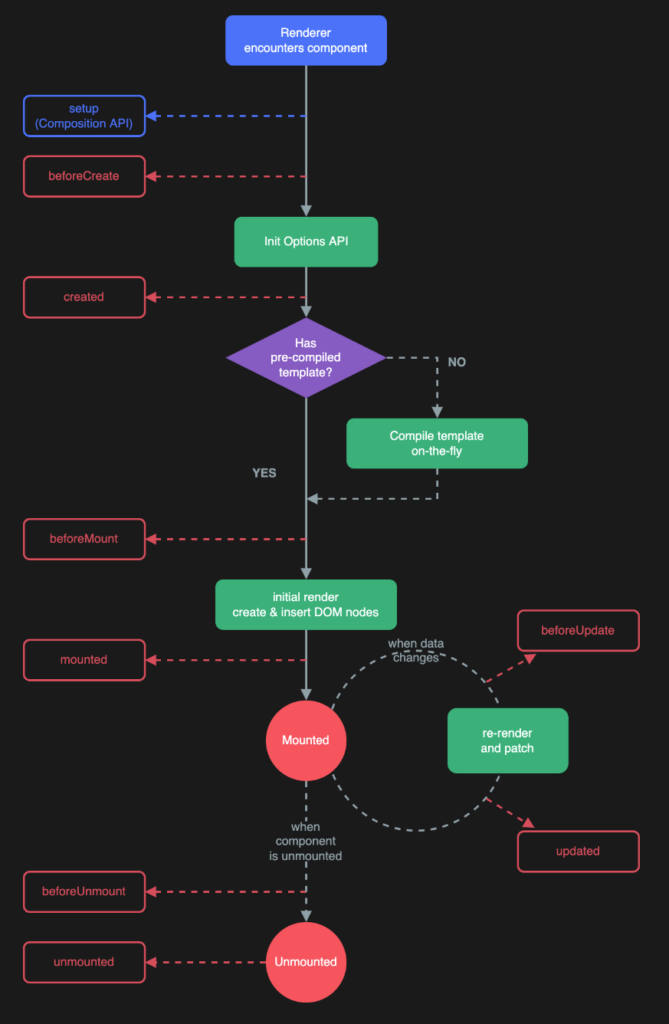
ライフサイクルダイアグラム
以下は、インスタンスライフサイクルのダイアグラムです。今すべてを完全に理解する必要はありませんが、さらに学習して構築するにつれて、有用なリファレンスになるでしょう。