PrimeVueはVue3に対応したUIライブラリで無料で使えます。
公式サイトはこちらです。
この会社名はPrimeFacesといい11名のスタッフで構成されるトルコ(Turkey)の会社です。
会社の利益はテンプレートとライセンス費用で賄っているようです。

PrimeVueの良いところ
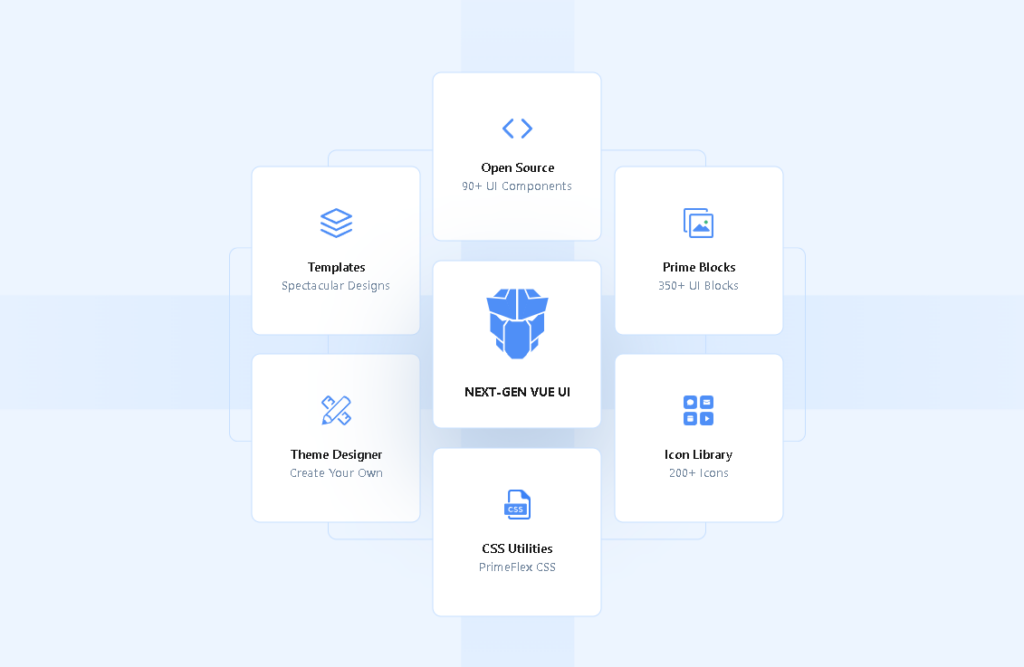
コンポーネントの数が半端ではない!!
なんと90+以上のcomponentがバンドルに含まれています。
また、デザインのスッキリしていて洗練されているのでそのまま使っても気持ちが良いです。
PrimeVueをインストールしよう
ではコマンドラインからPrimeVueをインストールします。
VueアプリケーションはViteで作成しました。(なのでWebPackは入ってません。)
#バージョンを指定したい場合 npm install primevue@^3.15.0 --save #最新のものをインストールする場合 npm install primevue #コンポーネントで使うアイコンのインストール npm install primeicons --save
下記のようにpackage.jsonを見ると、インストールしたprimevueとprimeiconsが記載されデペンデンスィー:dependencies(依存されたモジュール)に追加されたことが分かります。
{
"name": "crm-app",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"primeicons": "^5.0.0",
"primevue": "^3.15.0",
"vue": "^3.2.25",
"vue-router": "^4.1.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.3.3",
"vite": "^2.9.9"
}
}
main.jsにprimeVueを追加
次にmain.jsにPrimeVueを追加してアプリがマウントする際にこのライブラリを読み込ませるようにしましょう。
import { createApp } from 'vue'
import App from './App.vue'
import PrimeVue from 'primevue/config';
const app = createApp(App);
app.use(PrimeVue);
app.mount("#app");
グローバルにコンポーネントを登録
PrimeVueのcomponentをグローバルで使用したい場合は下記のように設定します。
まずは、main.jsに使いたいコンポーネントを登録します。
例で例えるとButtonになります。それからapp.componentメソッドでテンプレートで使いたい名称とインポートするコンポーネント名を指定します。
import { createApp } from 'vue'
import App from './App.vue'
import PrimeVue from 'primevue/config';
import Button from 'primevue/button';
const app = createApp(App);
app.use(PrimeVue);
app.component('Button', Button );
app.mount("#app");
この後に例えばApp.vueで下記のように<Button/>をテンプレートに記載するだけで使えるようになります。
<template> <Button label="Disabled" disabled="disabled" /> <Button label="Submit" icon="pi pi-check" iconPos="right" /> </template>
コンポーネントにインポートする場合
では、グローバルではなく、それぞれのcomponentにPrimeVueのコンポーネントをインポートしたい場合は下記のようにします。
例でいうと、子コンポーネントのHwlloWorld.vueに使いたいPrimeVueのコンポーネントをインポートします。
<script setup> import Calendar from 'primevue/calendar'; </script> <template> <Calendar v-model="value" /> </template>
CSSをインポートする
ここで気が付いたかもしれませんが、スタイルが入っていませんね。
では、CSS、アイコン、それとテーマをインポートしましょう。
これをmain.jsに追加してください。
import 'primevue/resources/primevue.min.css' import 'primeicons/primeicons.css' import 'primevue/resources/themes/luna-blue/theme.css'
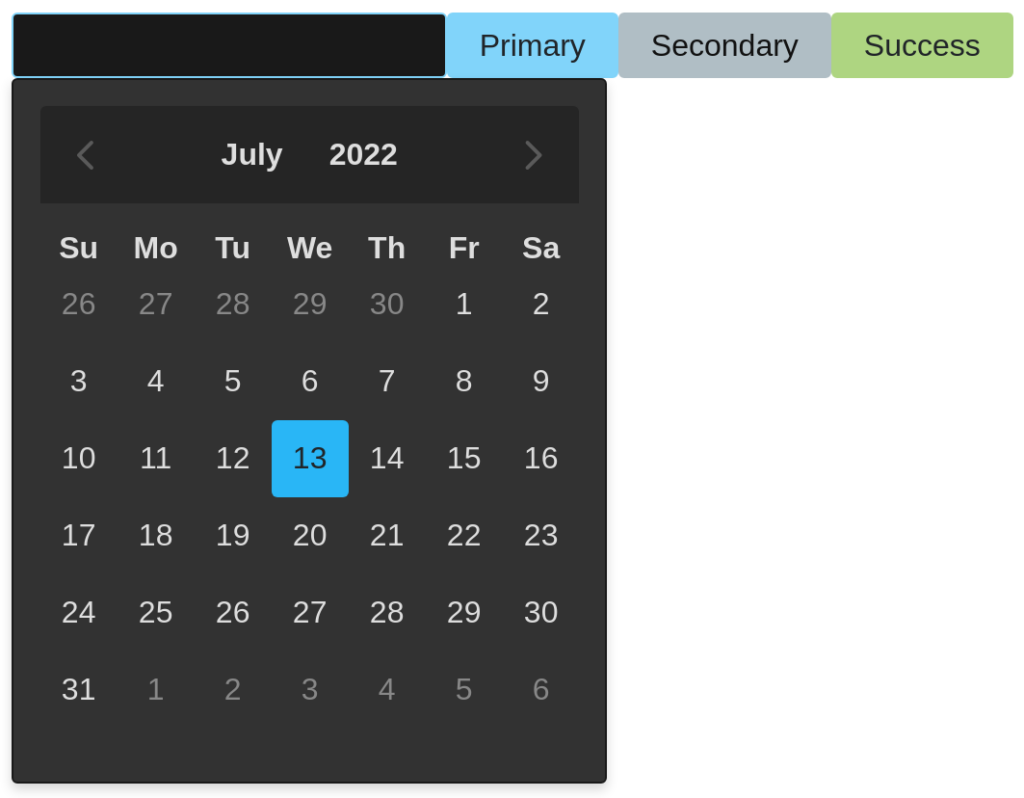
ちなみにテーマはluna-blueでインポートしてますが実際には下記のように無料で使えるテーマがあるので色々試してみてください。
primevue/resources/themes/bootstrap4-light-blue/theme.css primevue/resources/themes/bootstrap4-light-purple/theme.css primevue/resources/themes/bootstrap4-dark-blue/theme.css primevue/resources/themes/bootstrap4-dark-purple/theme.css primevue/resources/themes/md-light-indigo/theme.css primevue/resources/themes/md-light-deeppurple/theme.css primevue/resources/themes/md-dark-indigo/theme.css primevue/resources/themes/md-dark-deeppurple/theme.css primevue/resources/themes/mdc-light-indigo/theme.css primevue/resources/themes/mdc-light-deeppurple/theme.css primevue/resources/themes/mdc-dark-indigo/theme.css primevue/resources/themes/mdc-dark-deeppurple/theme.css primevue/resources/themes/tailwind-light/theme.css primevue/resources/themes/fluent-light/theme.css primevue/resources/themes/lara-light-indigo/theme.css primevue/resources/themes/lara-dark-indigo/theme.css primevue/resources/themes/lara-light-purple/theme.css primevue/resources/themes/lara-dark-purple/theme.css primevue/resources/themes/lara-light-blue/theme.css primevue/resources/themes/lara-dark-blue/theme.css primevue/resources/themes/lara-light-teal/theme.css primevue/resources/themes/lara-dark-teal/theme.css primevue/resources/themes/saga-blue/theme.css primevue/resources/themes/saga-green/theme.css primevue/resources/themes/saga-orange/theme.css primevue/resources/themes/saga-purple/theme.css primevue/resources/themes/vela-blue/theme.css primevue/resources/themes/vela-green/theme.css primevue/resources/themes/vela-orange/theme.css primevue/resources/themes/vela-purple/theme.css primevue/resources/themes/arya-blue/theme.css primevue/resources/themes/arya-green/theme.css primevue/resources/themes/arya-orange/theme.css primevue/resources/themes/arya-purple/theme.css primevue/resources/themes/nova/theme.css primevue/resources/themes/nova-alt/theme.css primevue/resources/themes/nova-accent/theme.css primevue/resources/themes/nova-vue/theme.css primevue/resources/themes/luna-amber/theme.css primevue/resources/themes/luna-blue/theme.css primevue/resources/themes/luna-green/theme.css primevue/resources/themes/luna-pink/theme.css primevue/resources/themes/rhea/theme.css
これで下記のようにスタイルが追加されましたね。

では、半端ない数のコンポーネントを楽しんでください。
今日使ったコードはGitHubにあるので見てください。