デザインにこだわりたいけどあまり時間をかけたくない方、この記事で紹介する19のCSSデザインツールを使って、一味違うサイトを作りましょう。今回は、アメリカに住む私が個人的におすすめのCSSデザインツールを集めました。全部英語のサイトになりますがコピペだけで使えるものがほとんどです。
CSSプロパティの作成
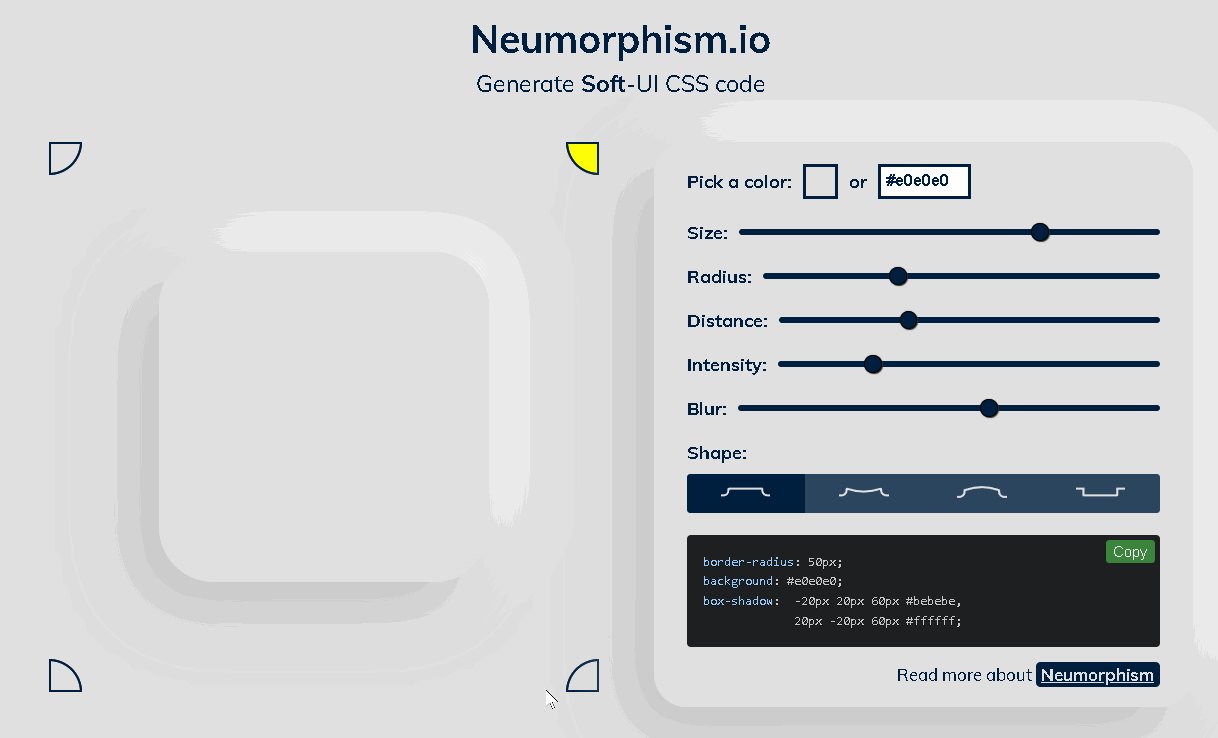
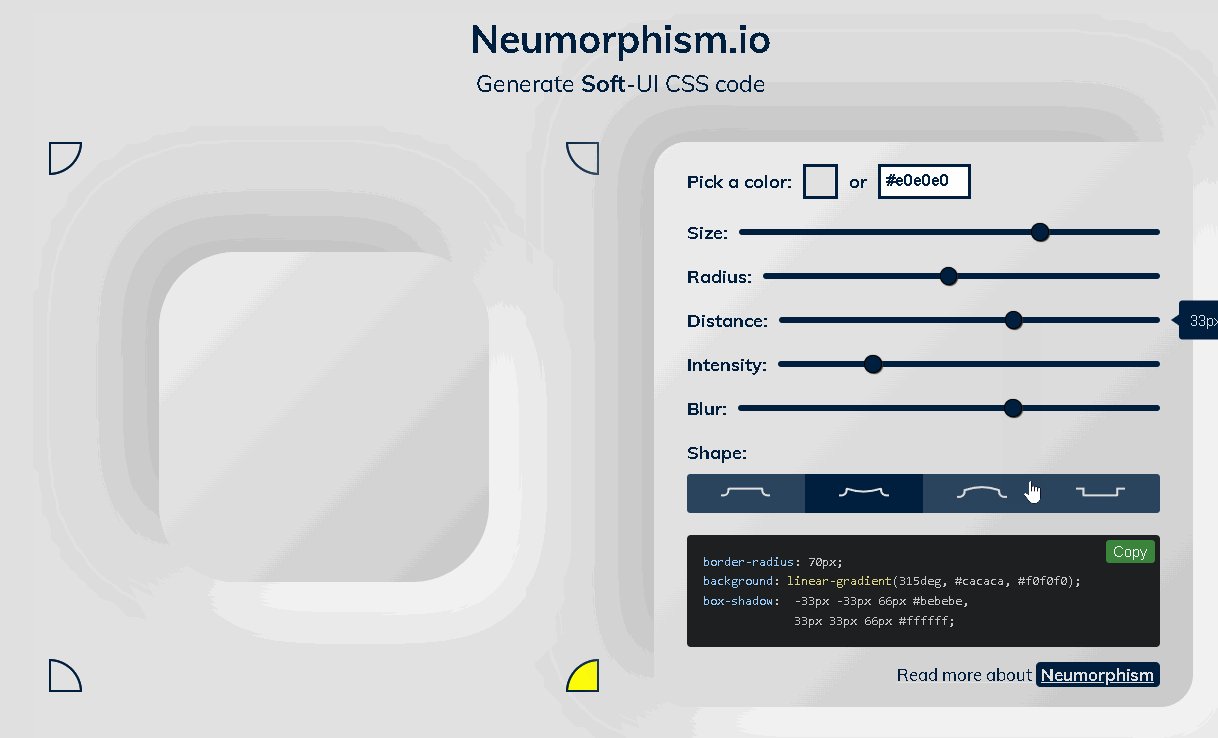
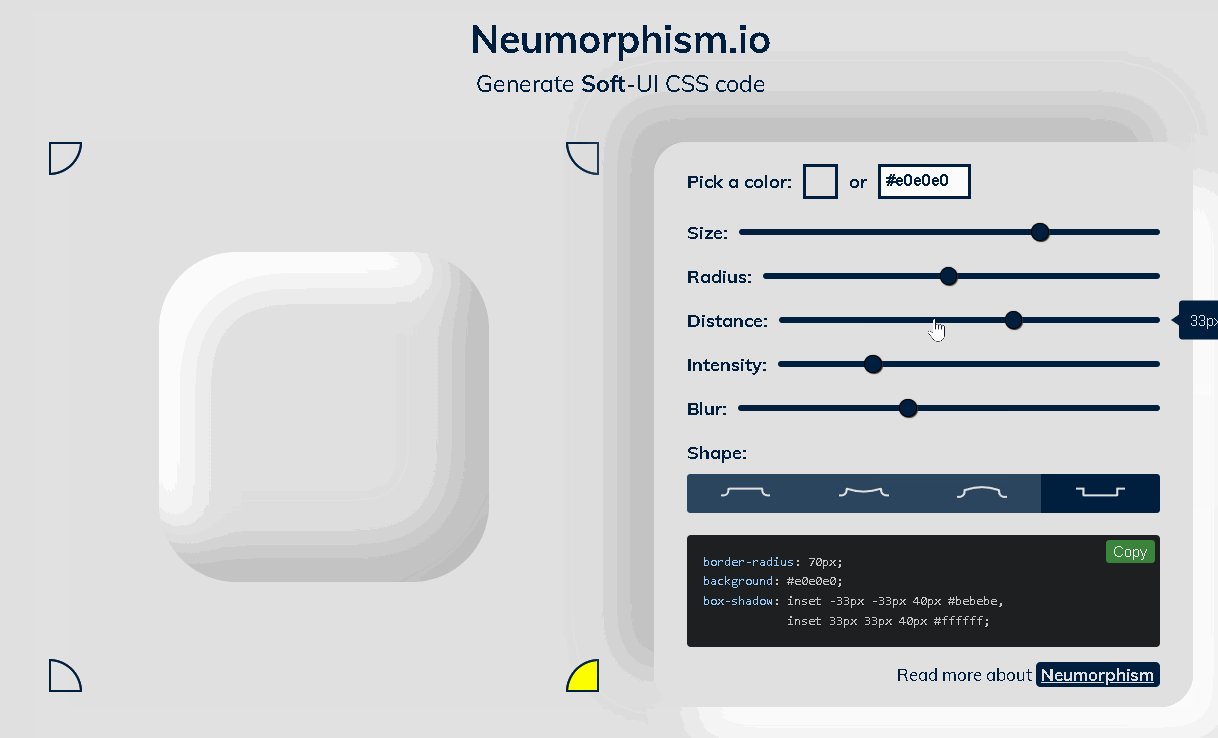
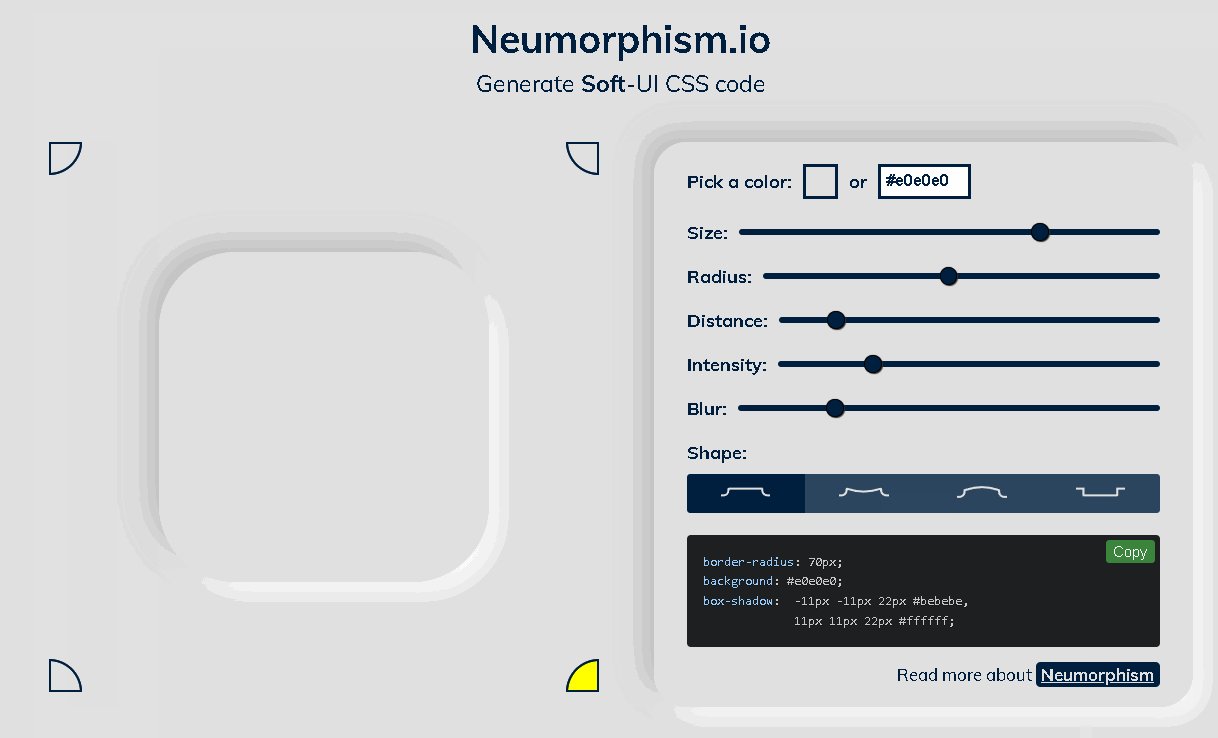
Neumorphism
Neumorphismはシャドウの設定を簡単に調整できるサイトです。ボタンの出っ張り方や高さを微調整したいときにとても便利ですね。

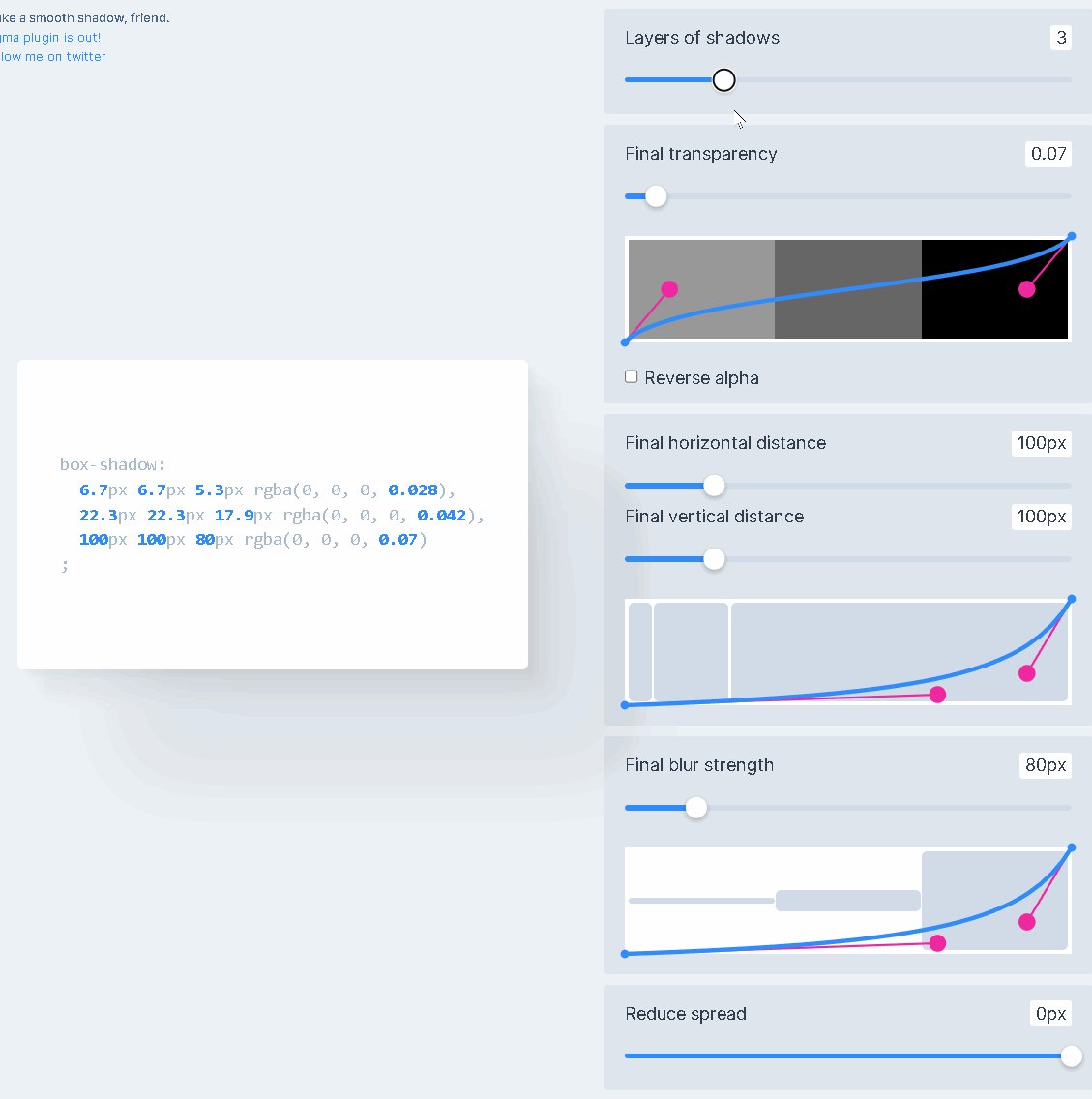
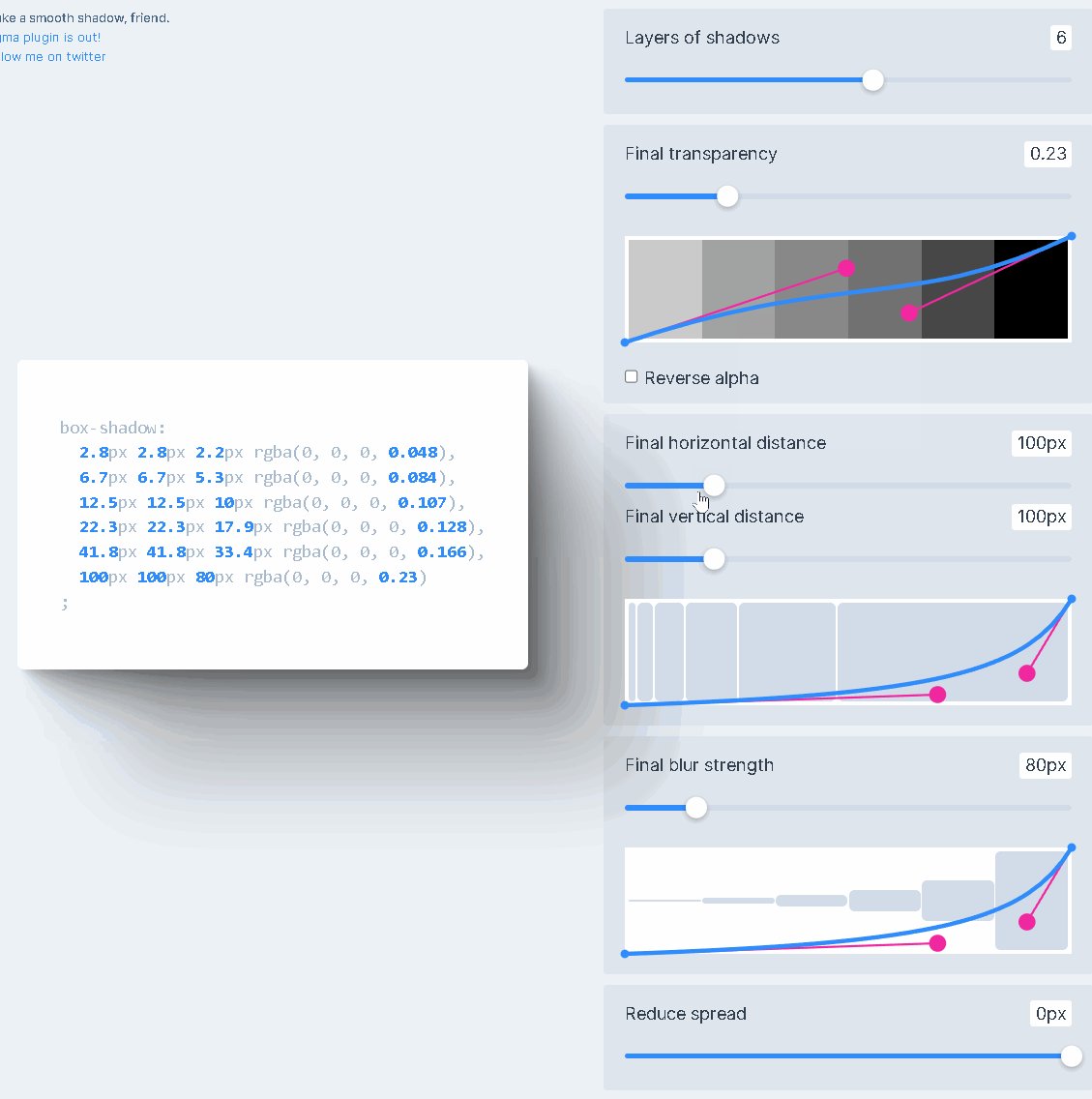
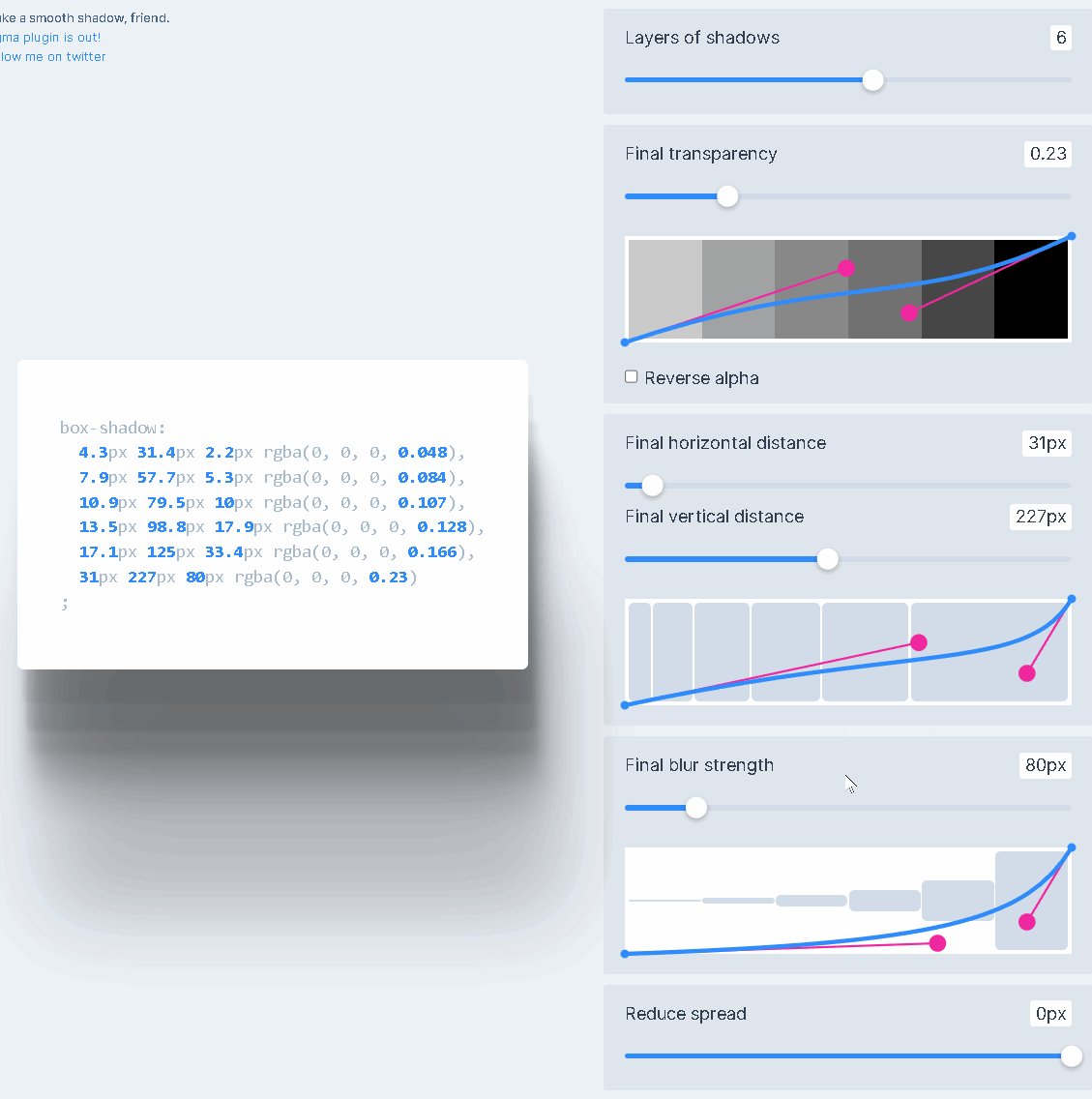
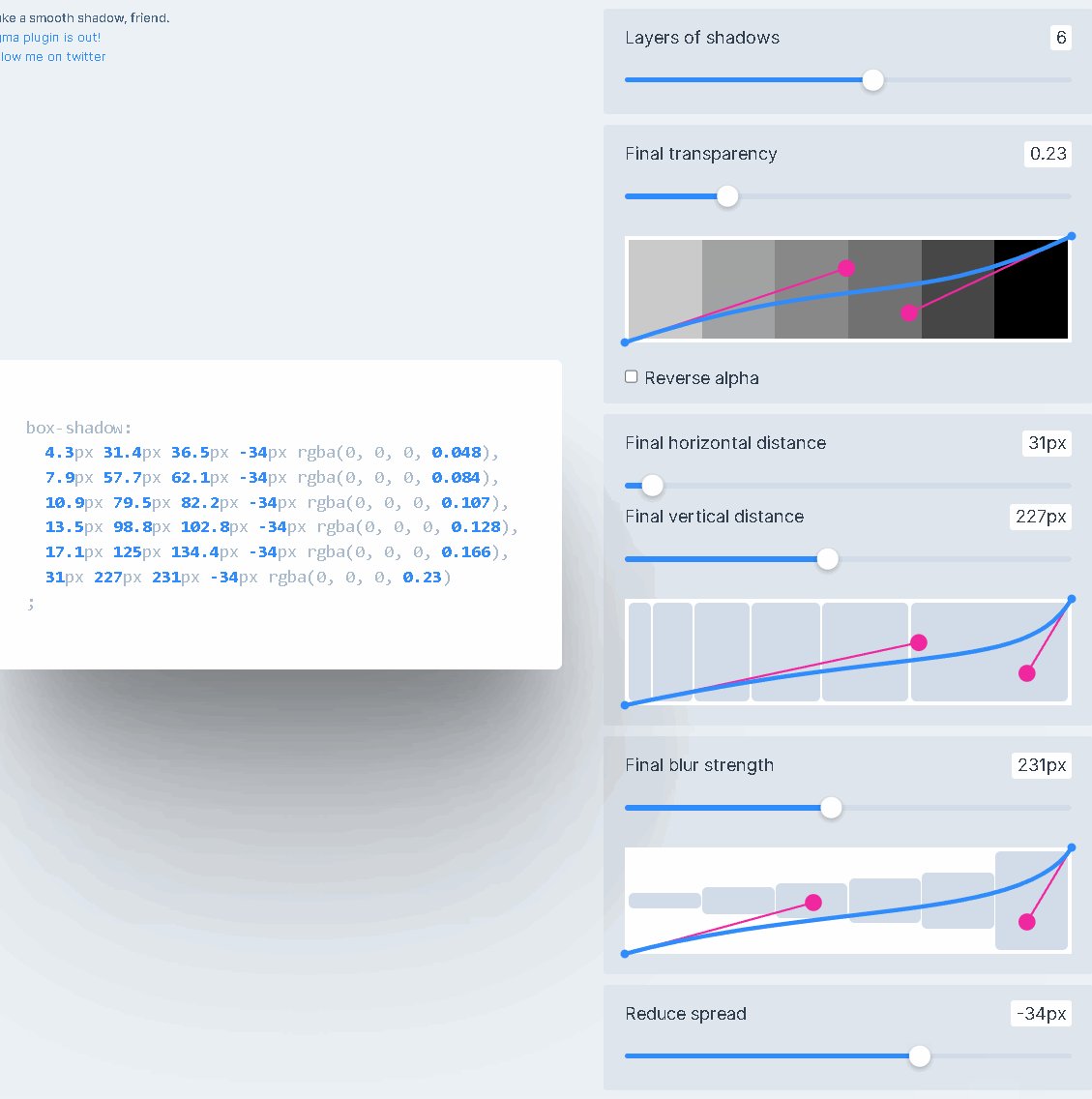
Shaddows Brumm
Shaddows Brummはシャドウの方向やシャドウのレイヤーを細かく設定できるCSSデザインツールです。とてもきれいなシャドウが作れますね。

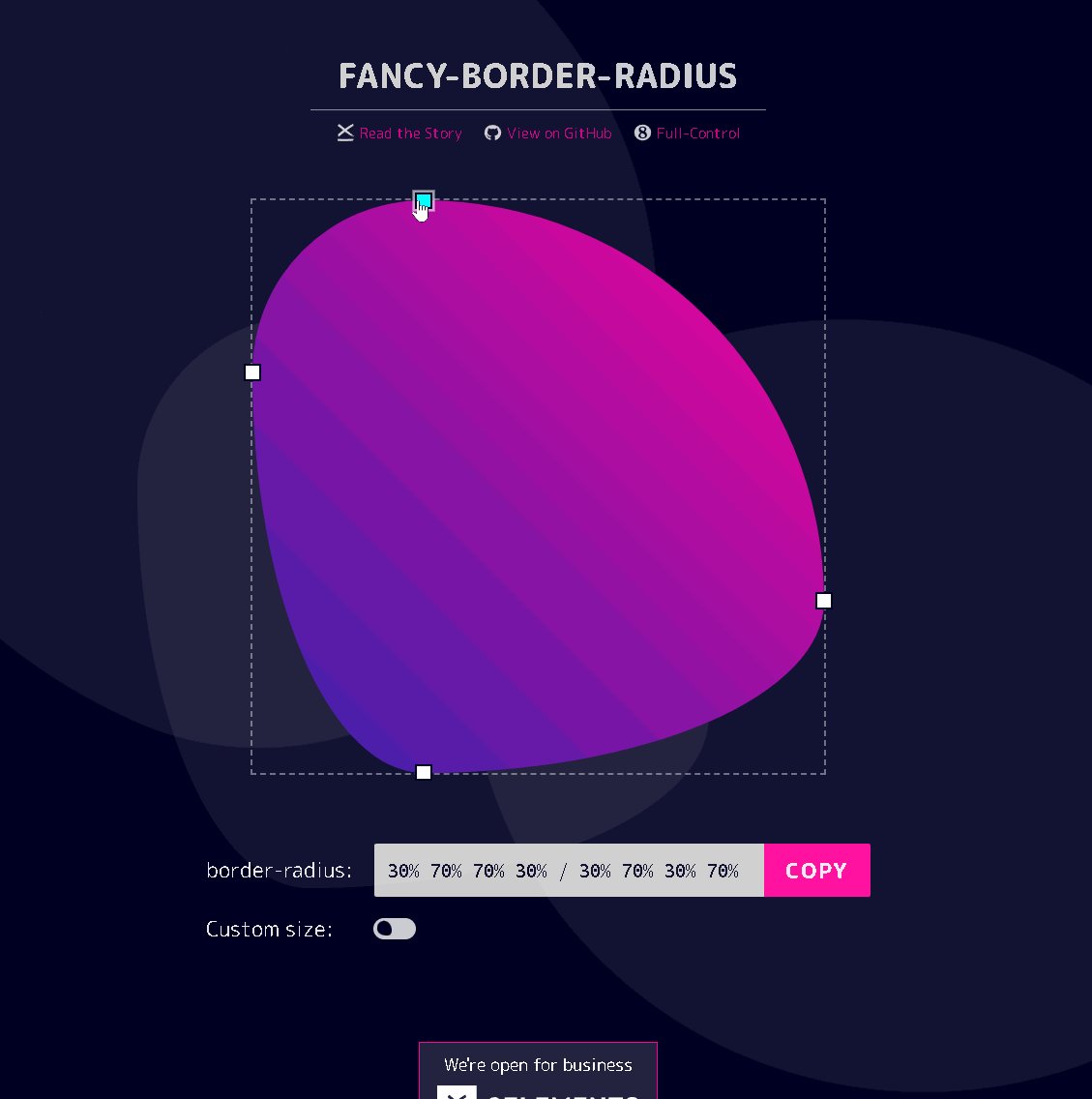
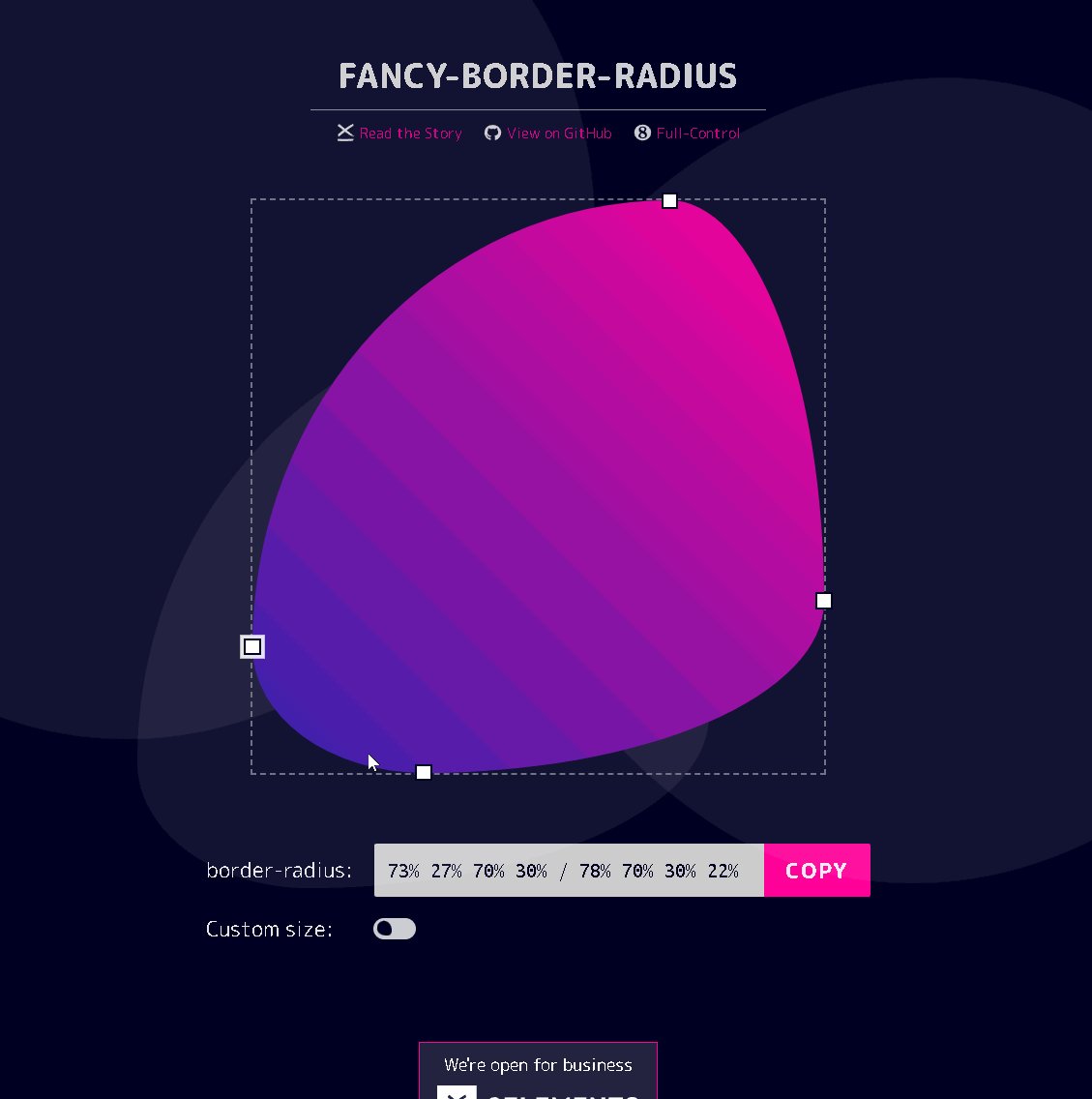
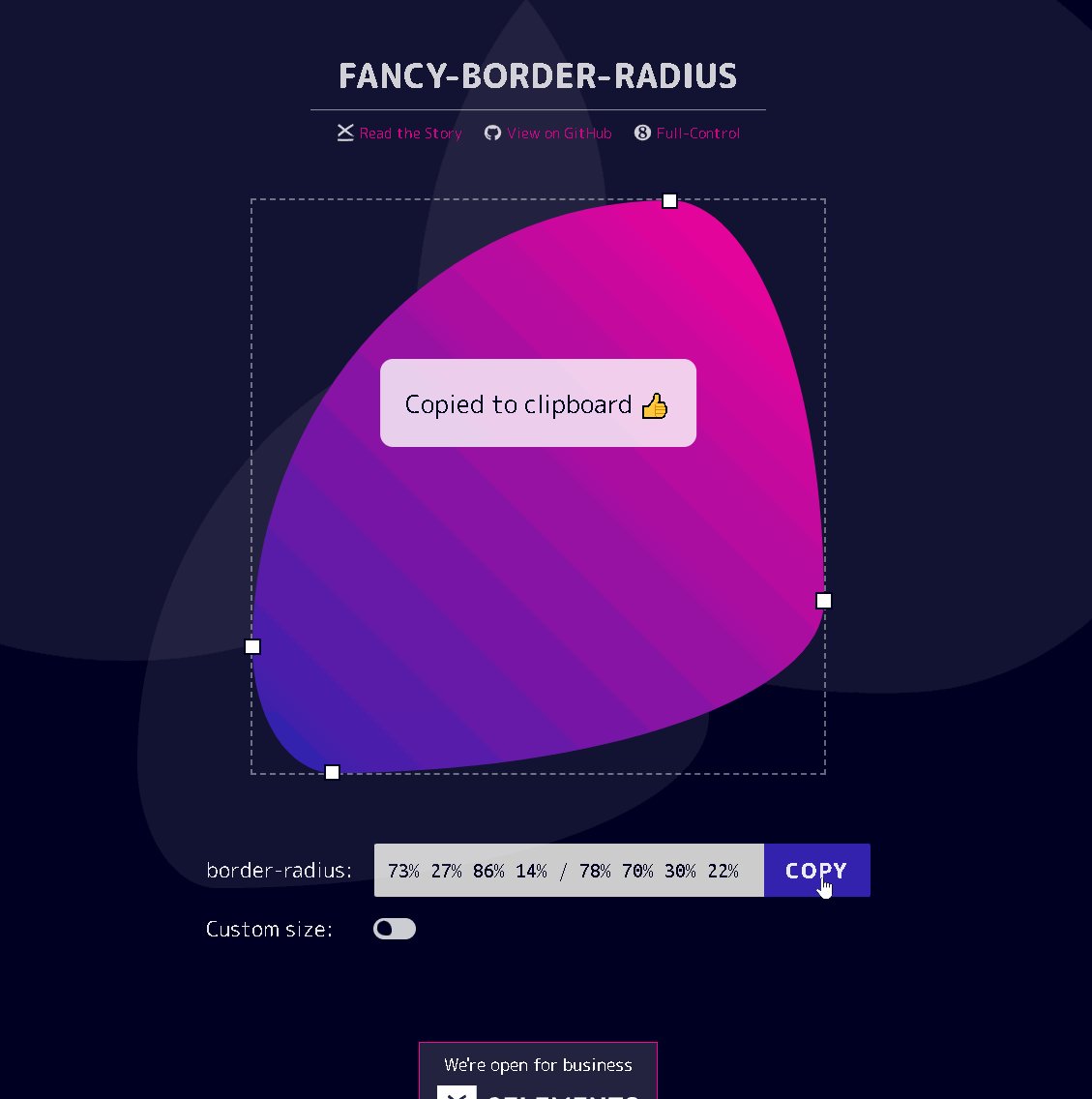
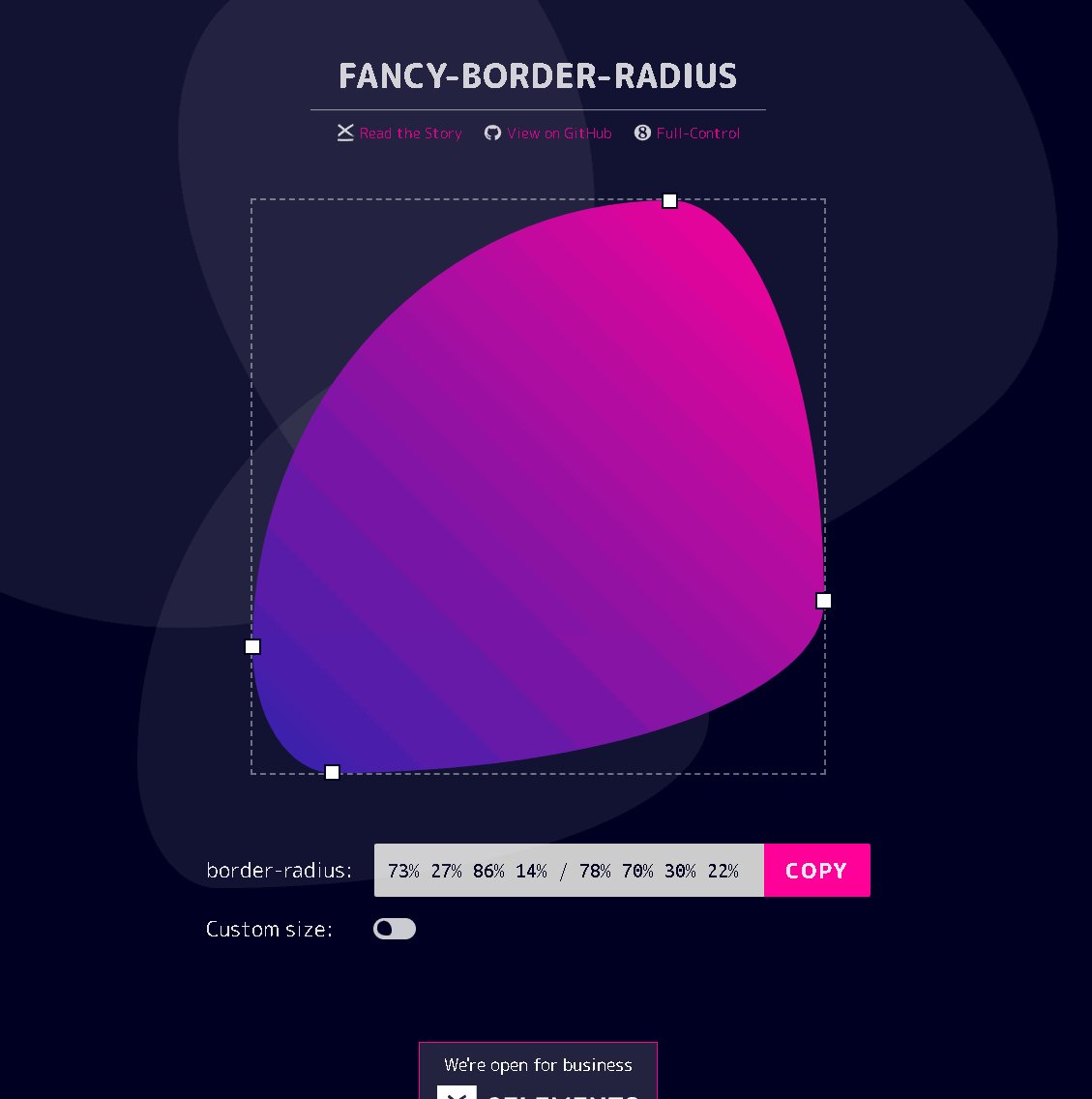
Fancy Border Radius
Fancy Border Radiusでは、ユニークなborder-radiouを作成することができます。水のしずくの形や不思議な形が作れてしまいます。

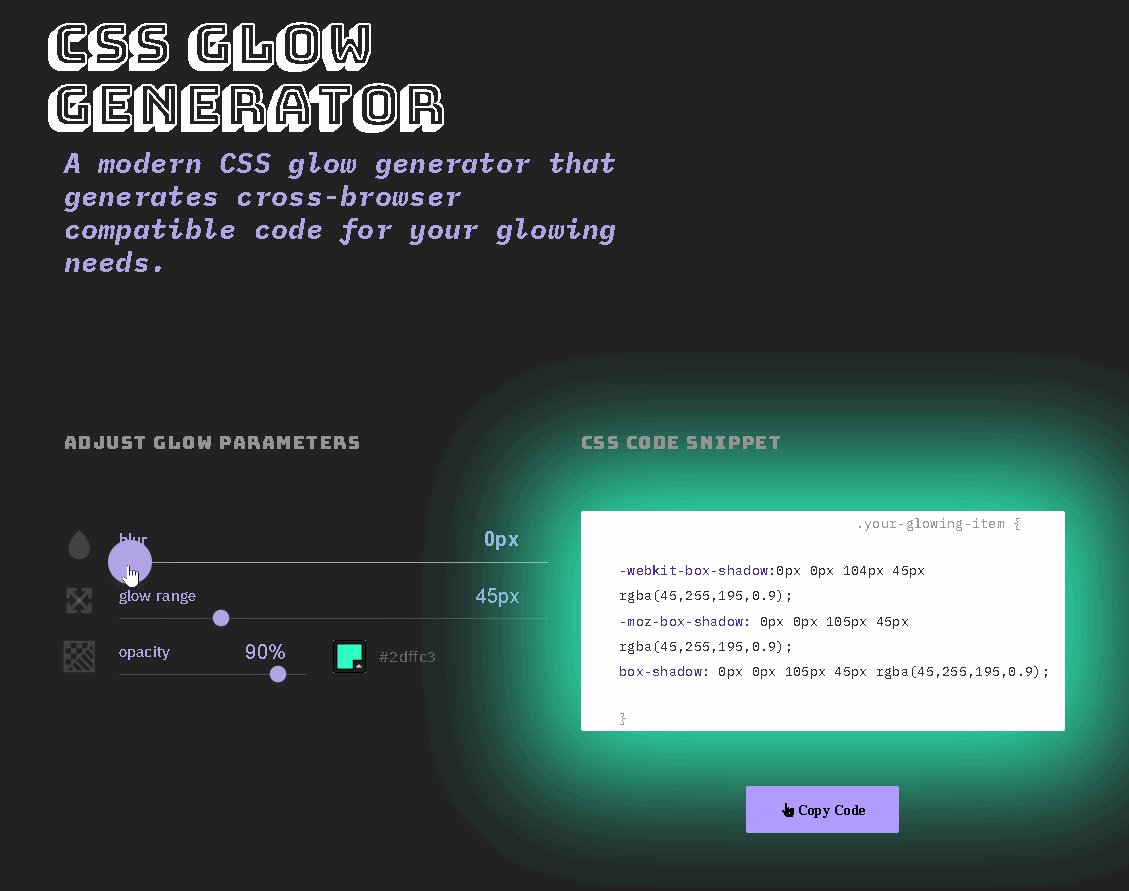
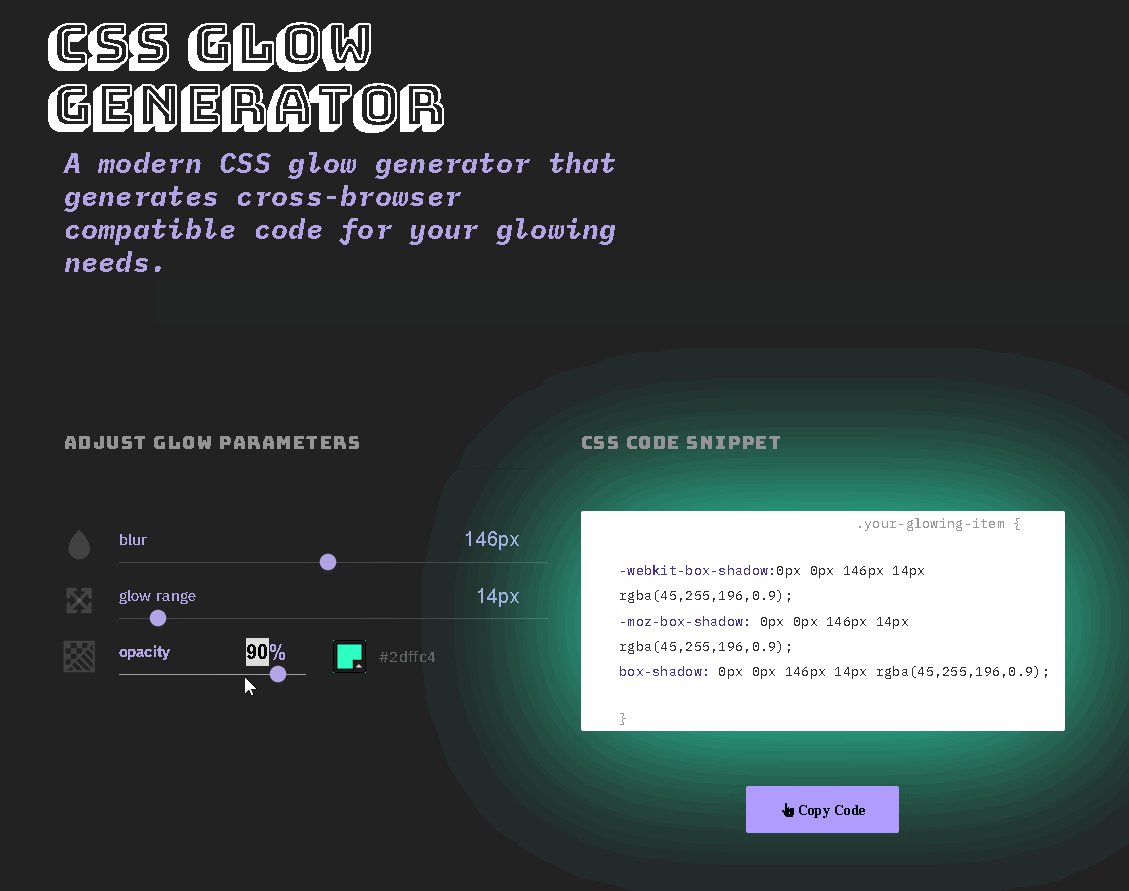
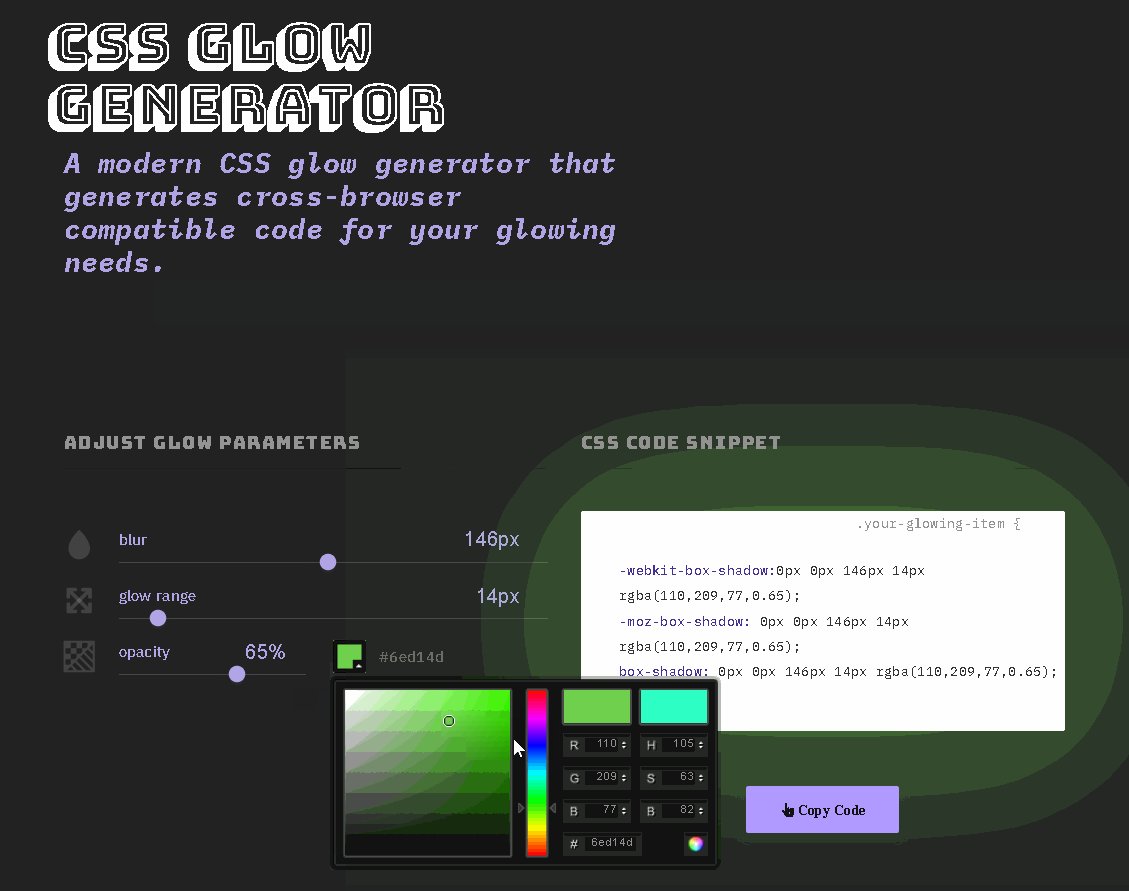
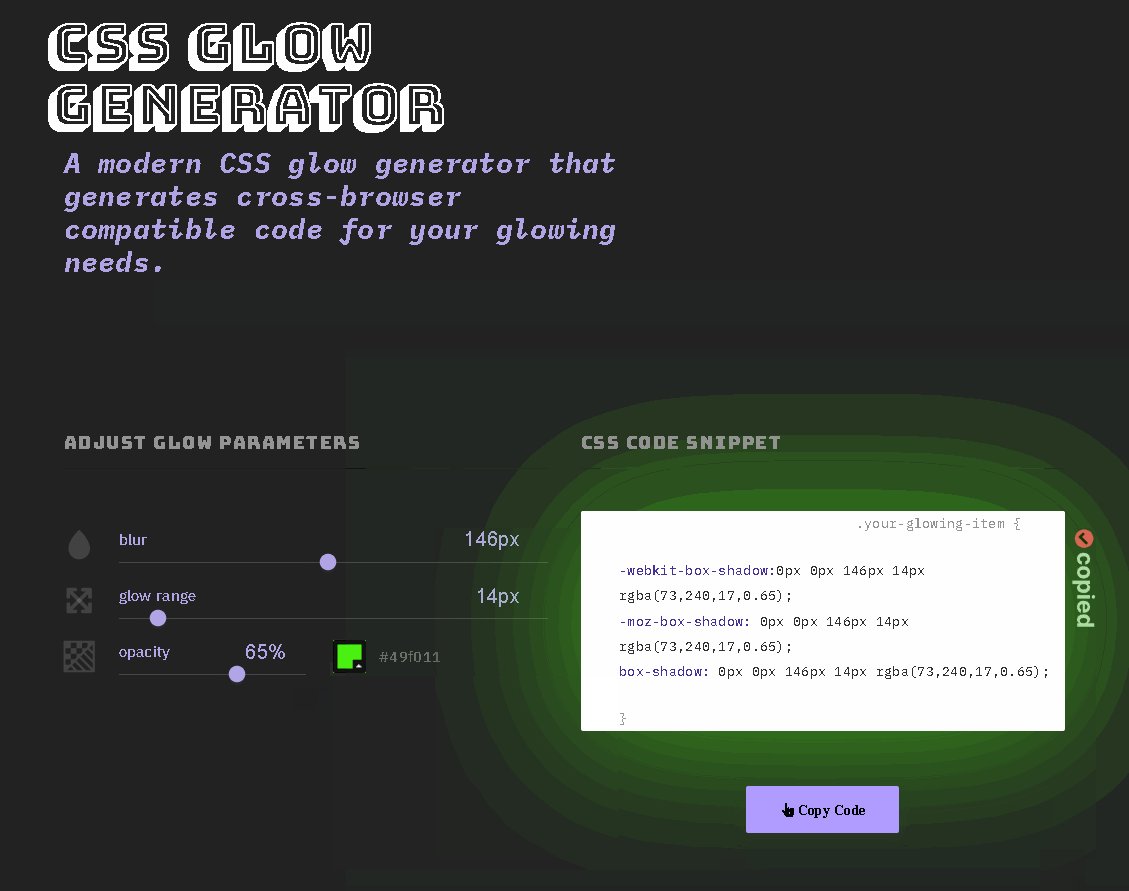
Glow Generator
Glow Generatorでは、Glowエフェクト(光のエフェクト)を簡単に作ることができます。ネオンライトや夕日などのイメージに使えそうです。

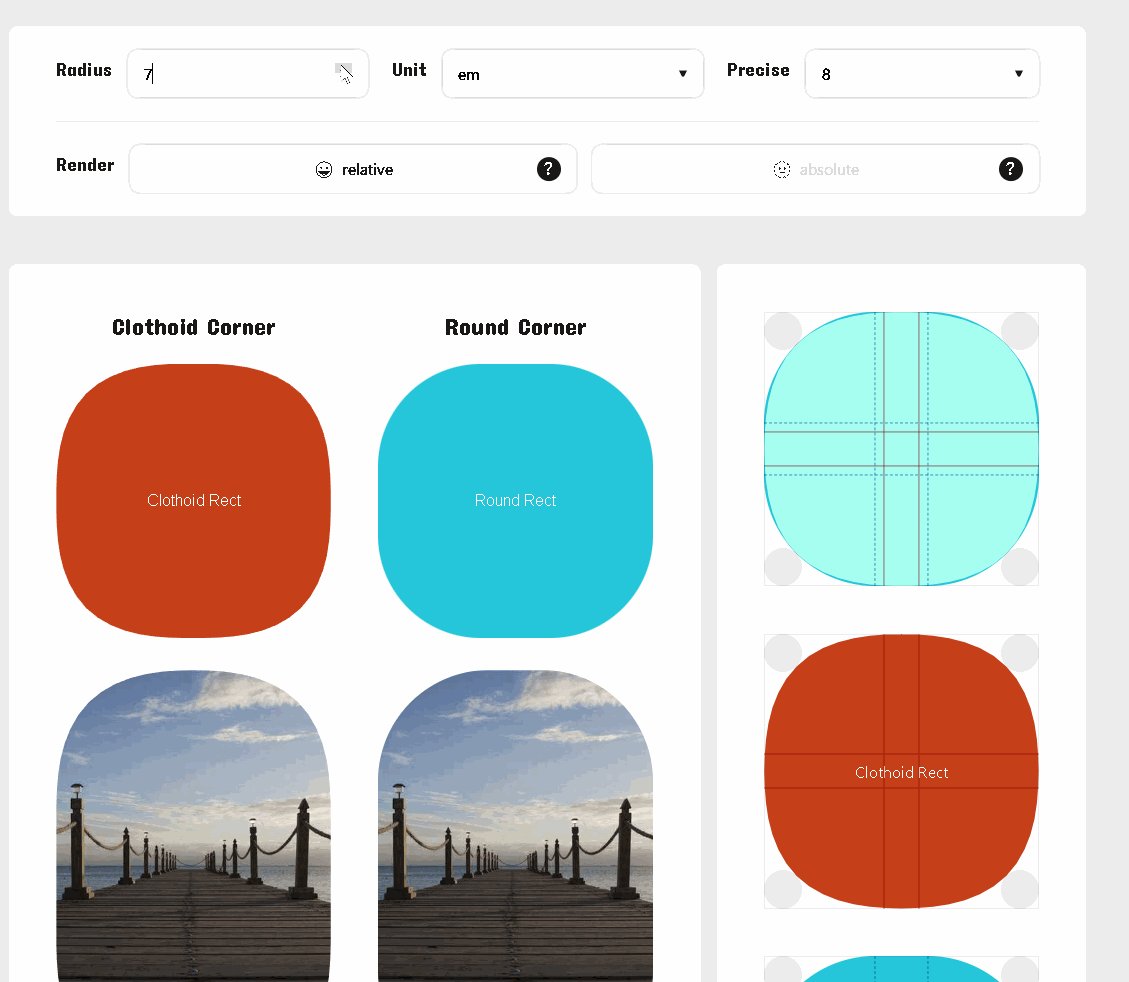
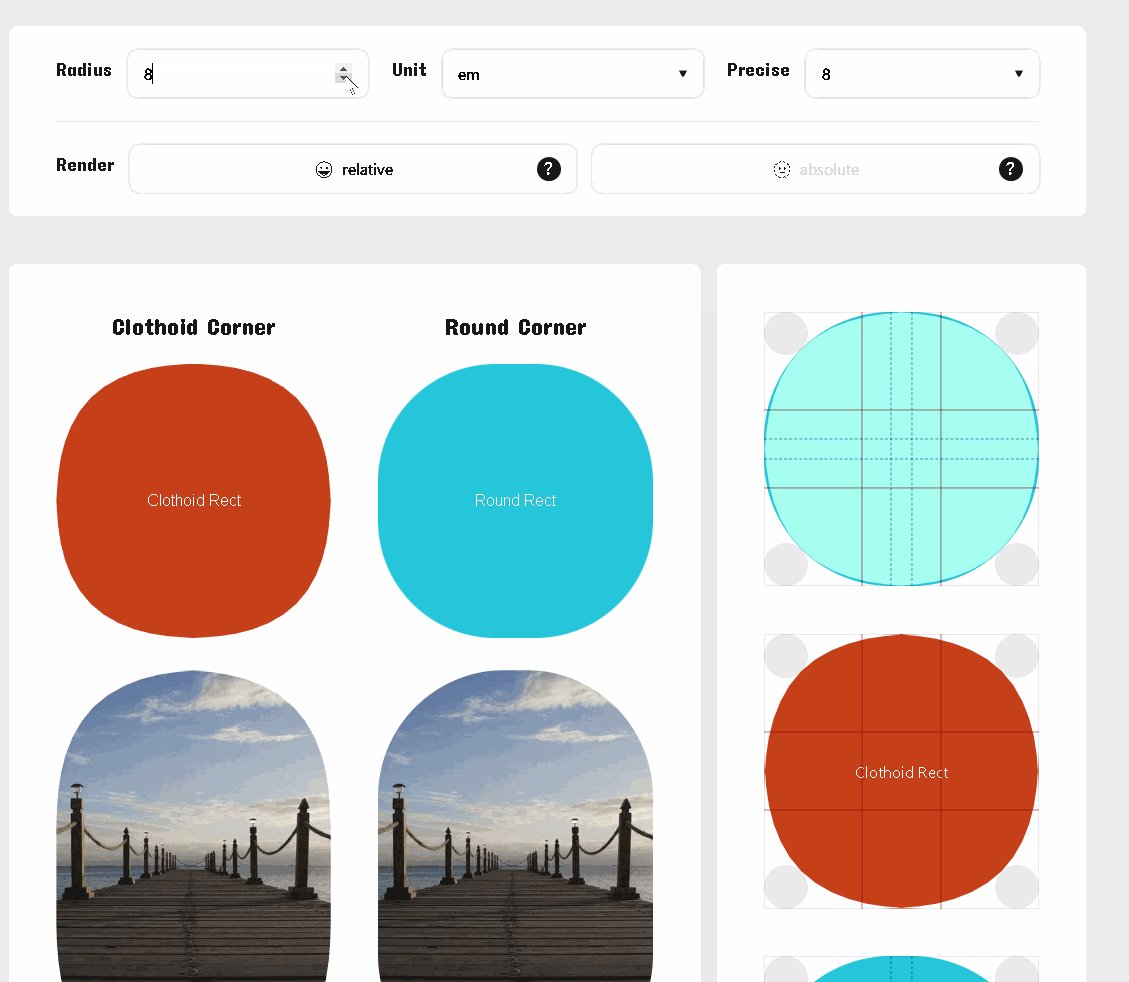
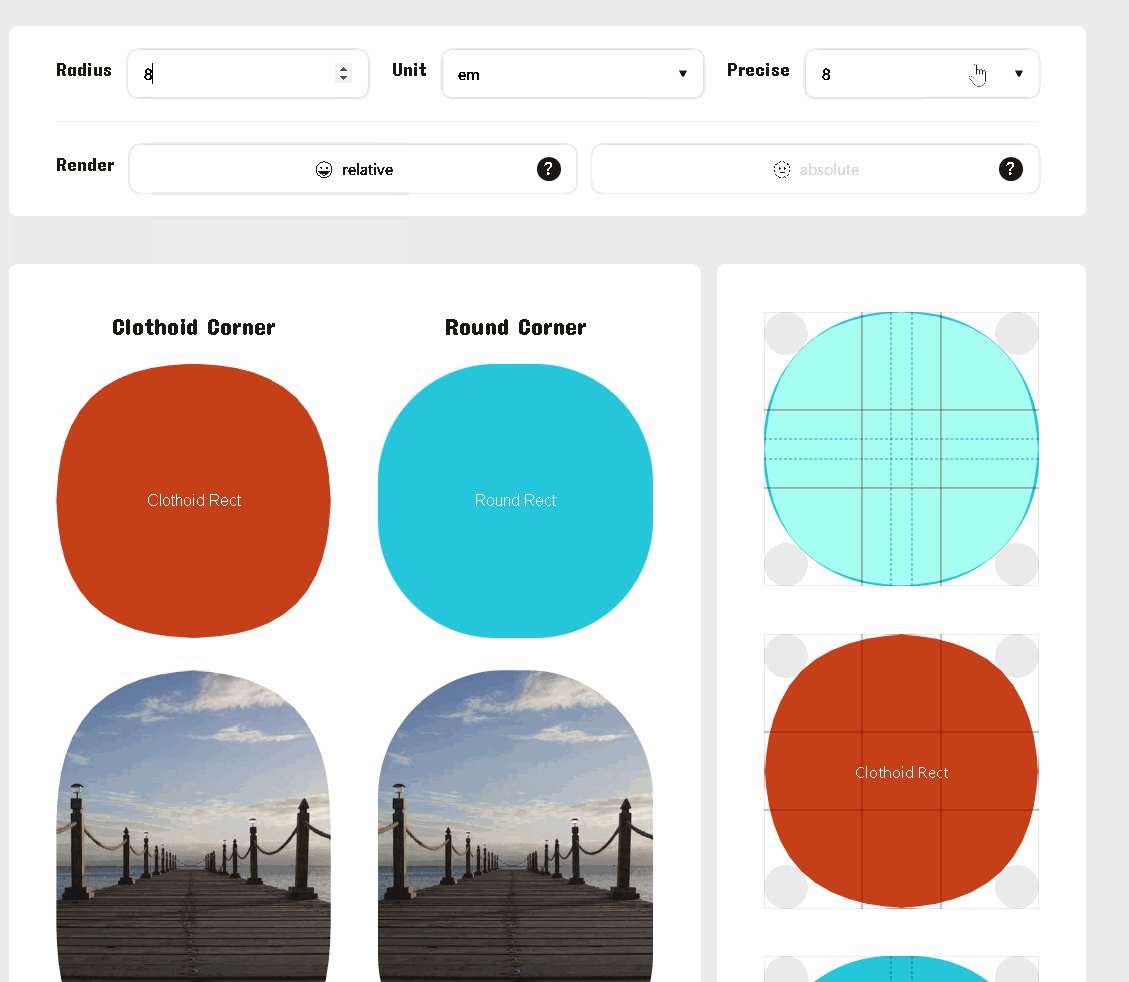
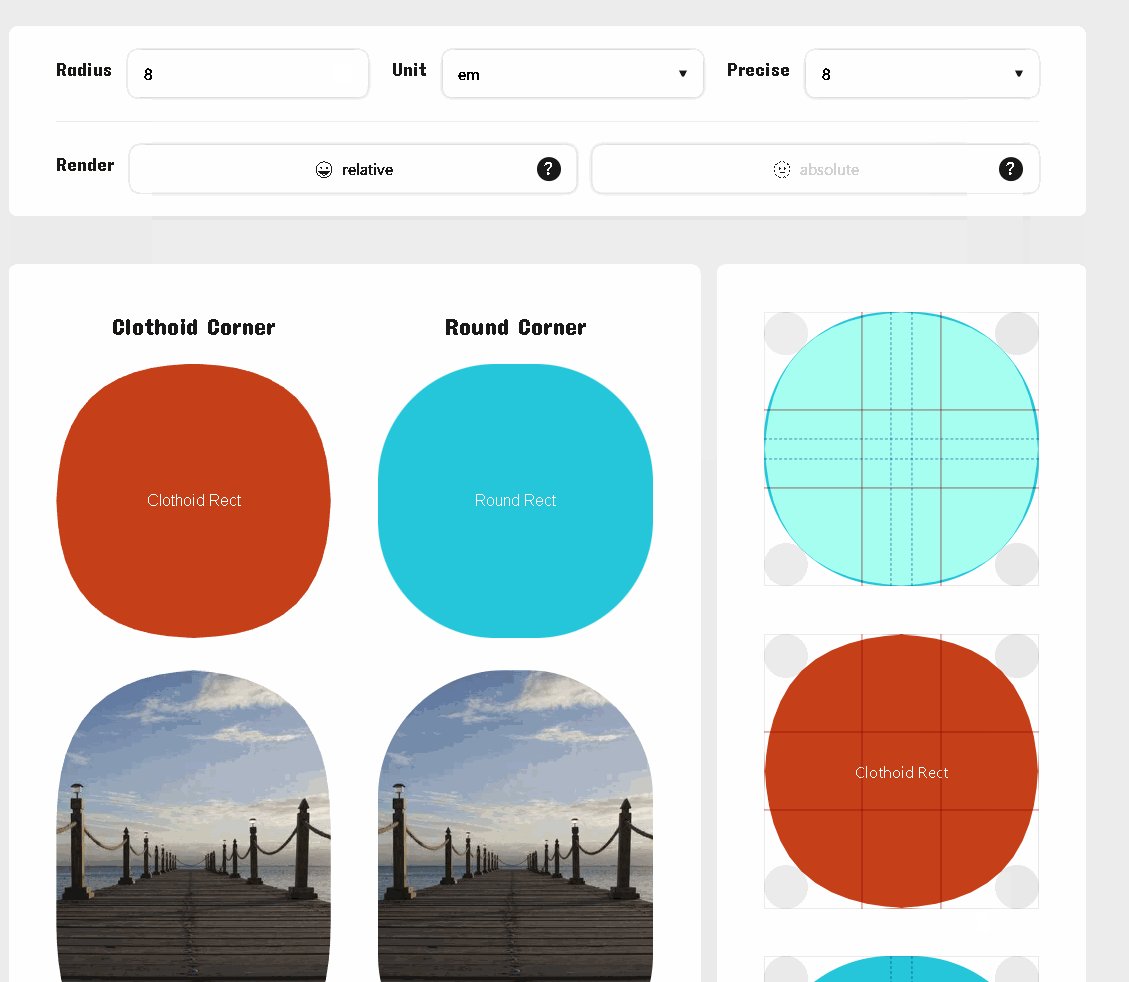
Clothoid Corners
Clothoid Cornersでは通常のborderradiusとは違うらせんのような柔らかいカーブを作ることができます。

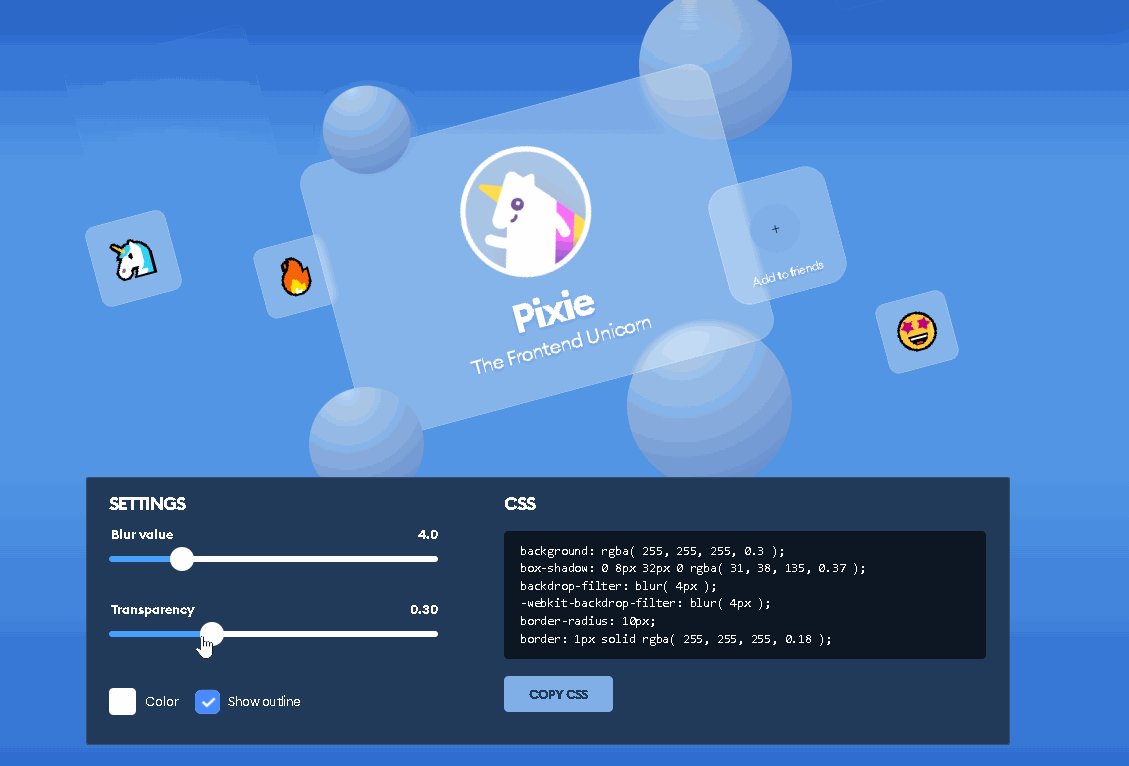
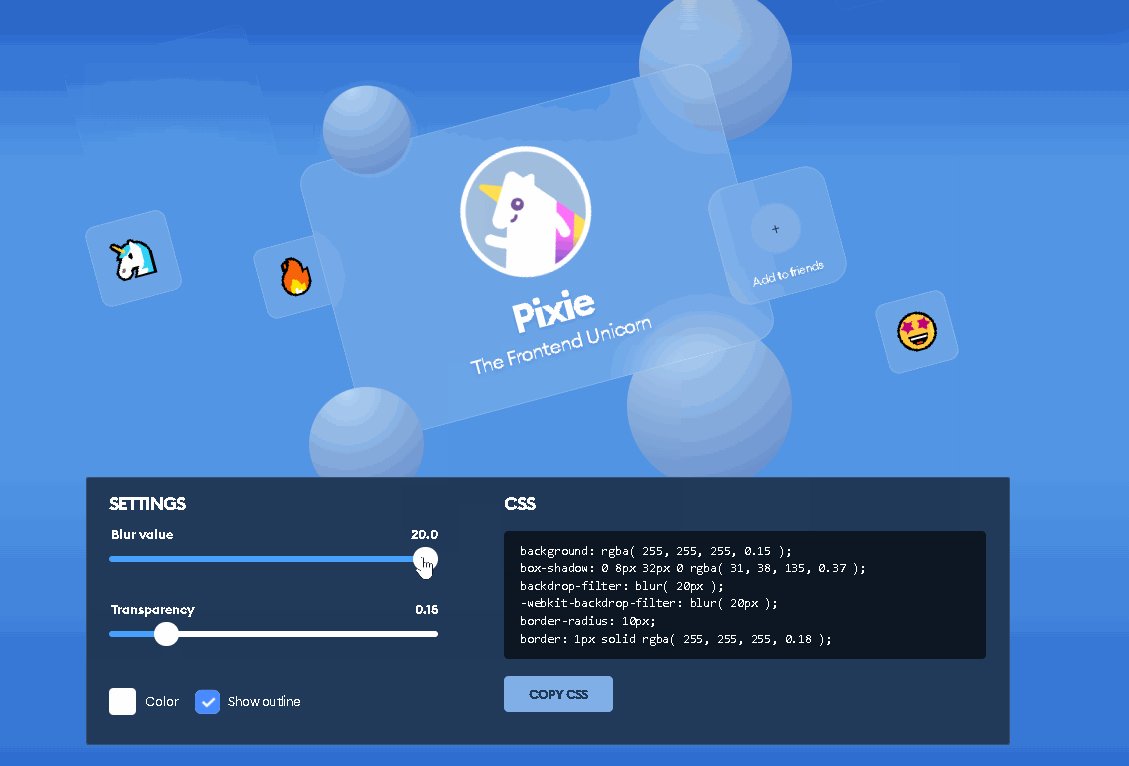
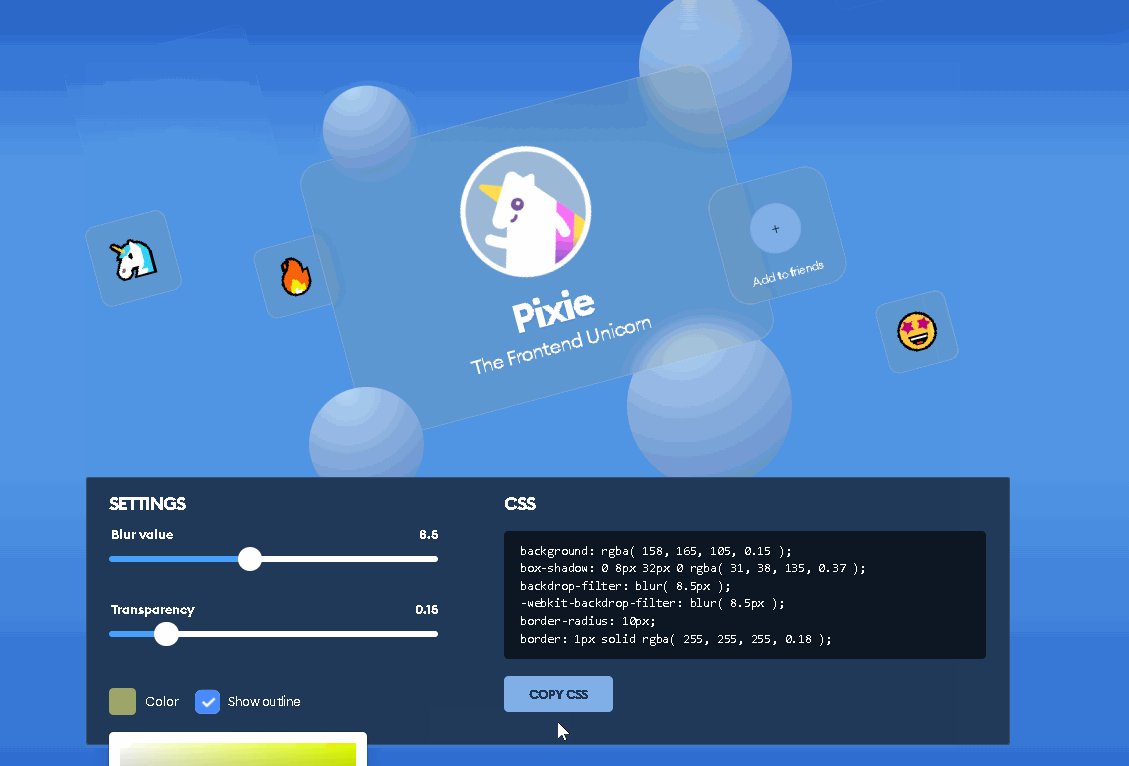
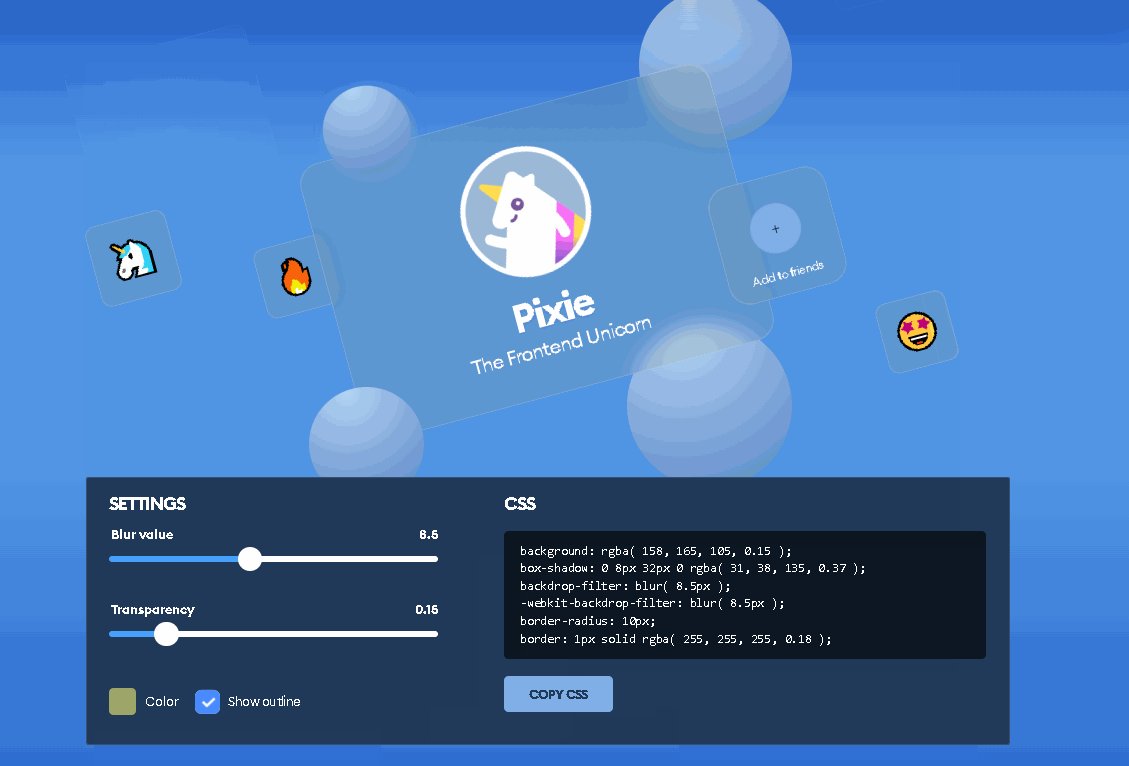
Glassmorphism
Glassmorphismでは、ガラスをイメージしたスタイルを作成することができます。透明感や色を調整できます。

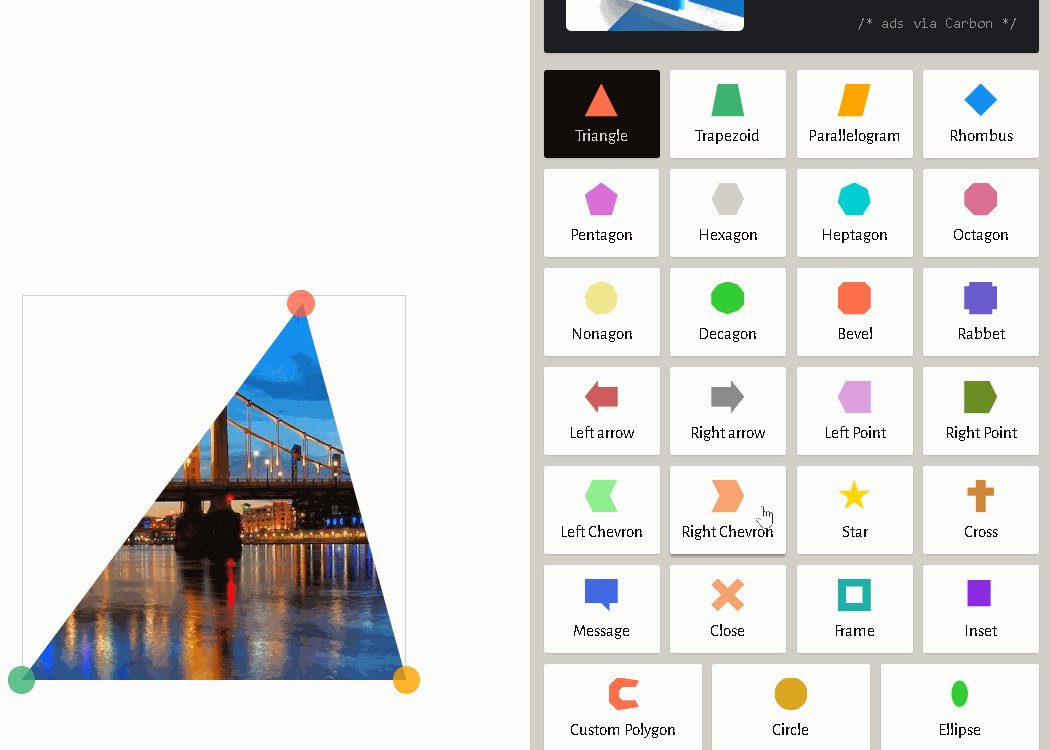
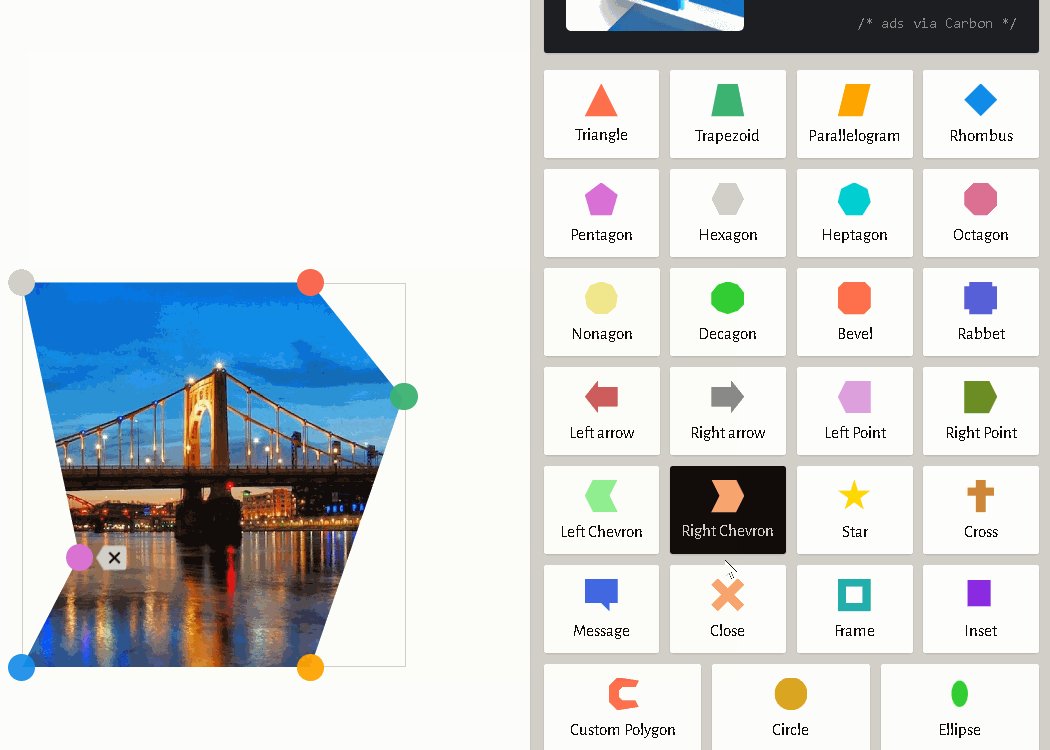
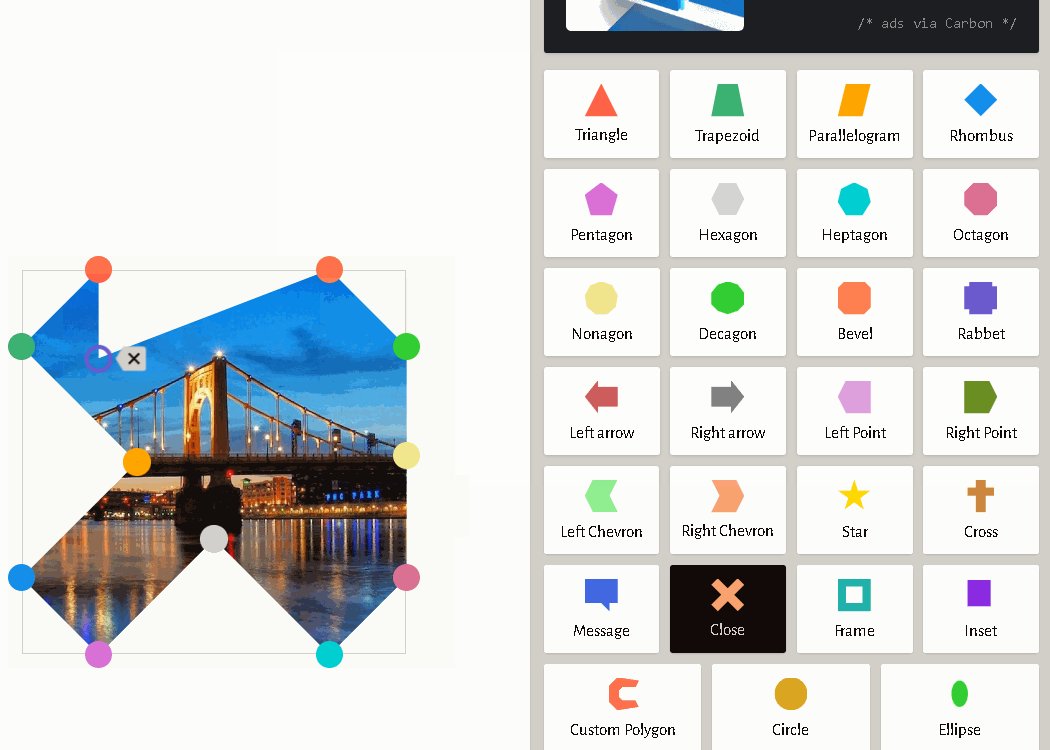
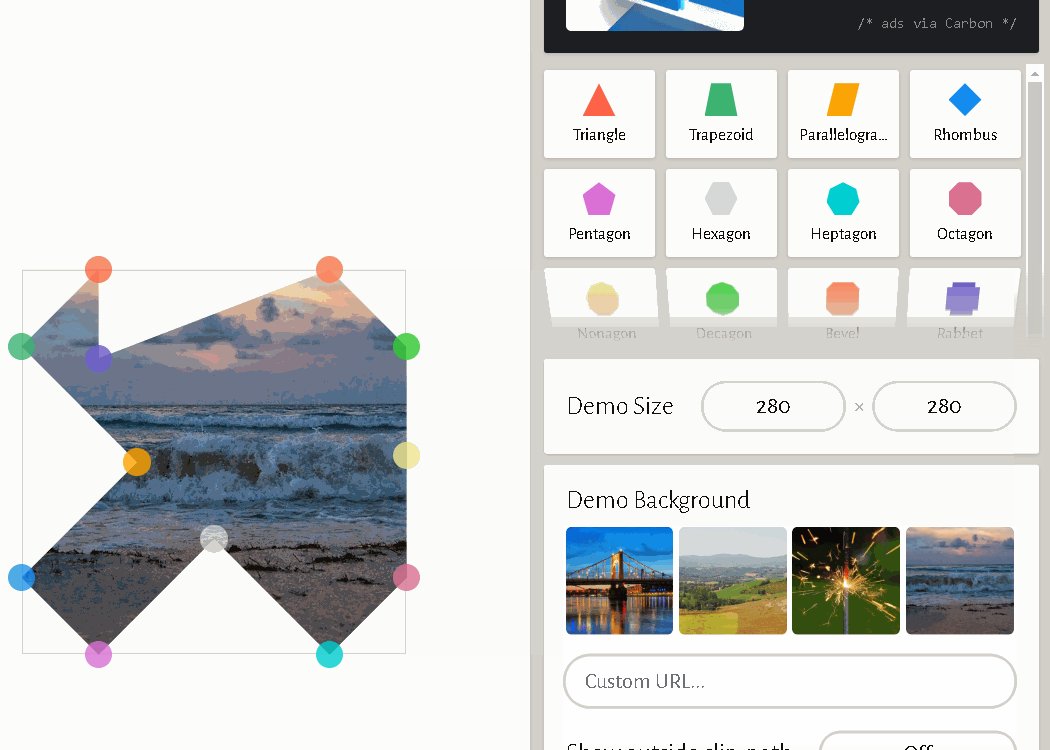
Clipy
Clipyでは、clip-pathを使って写真をマスキングできるスタイルを作成することができます。タイトルとかに使えそうです。

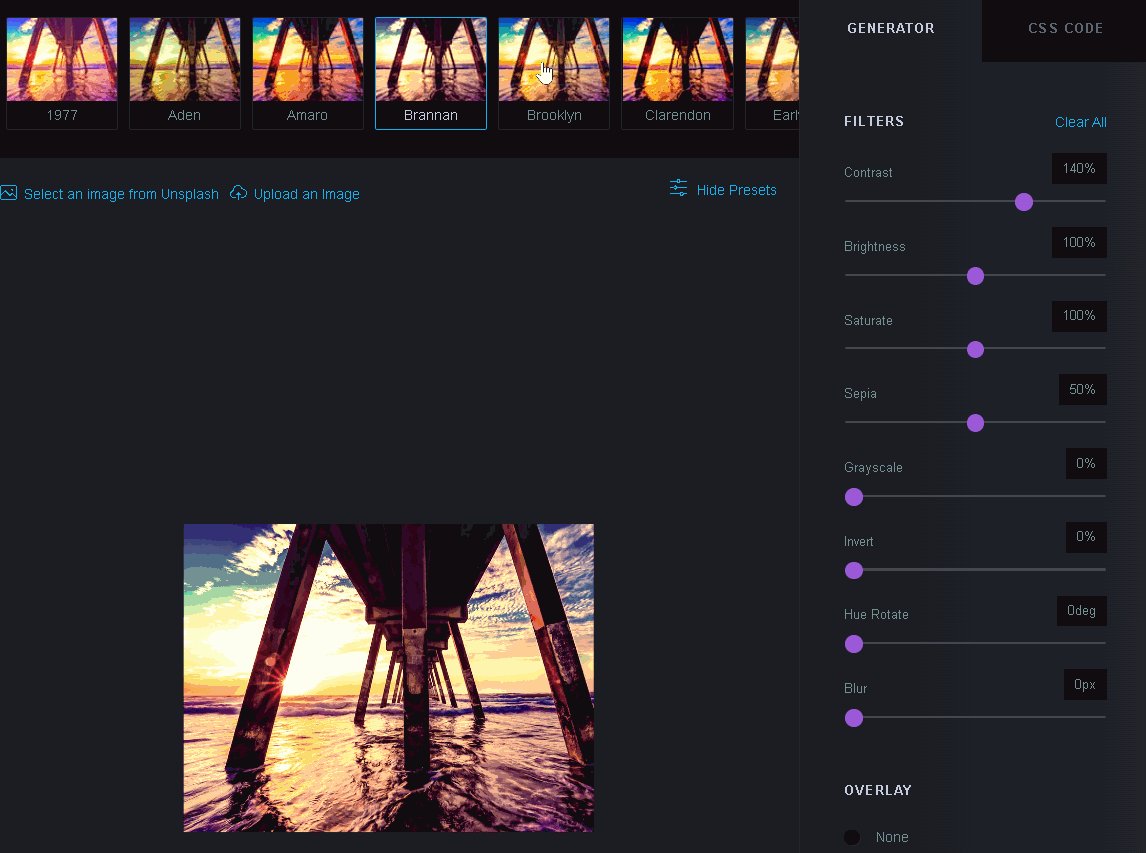
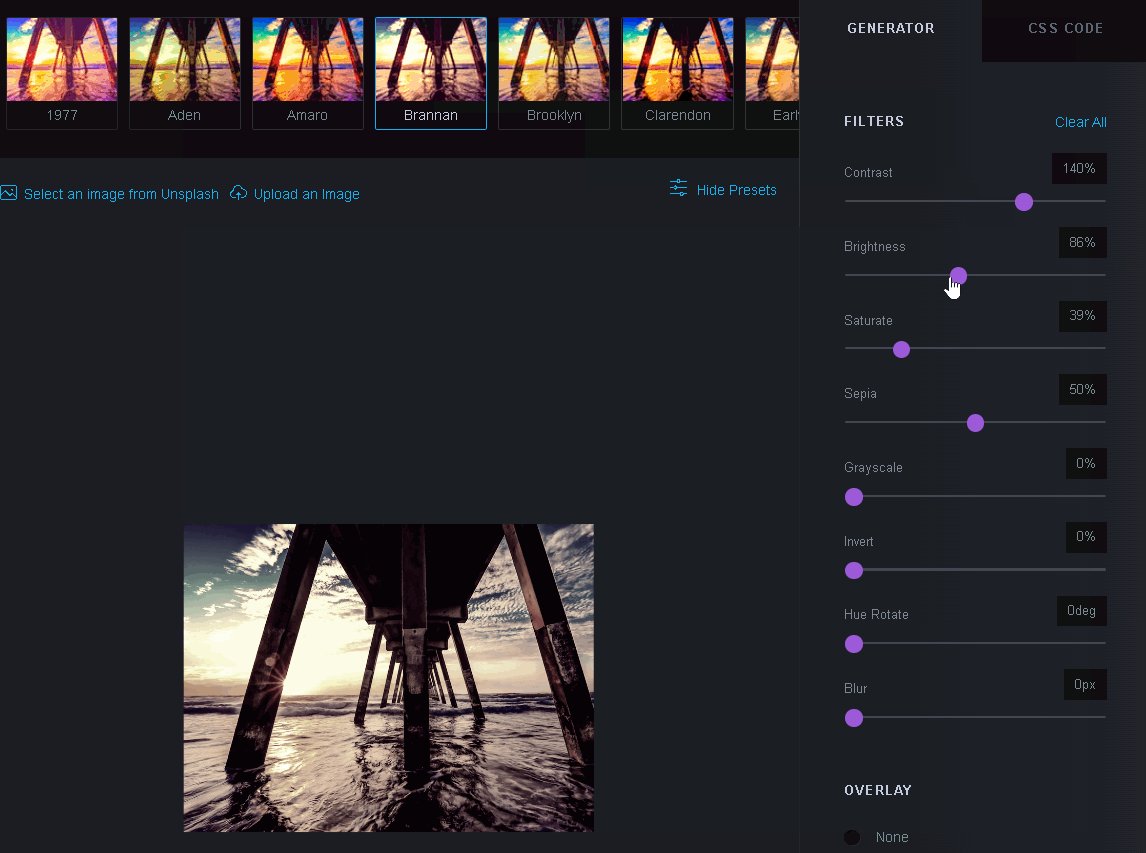
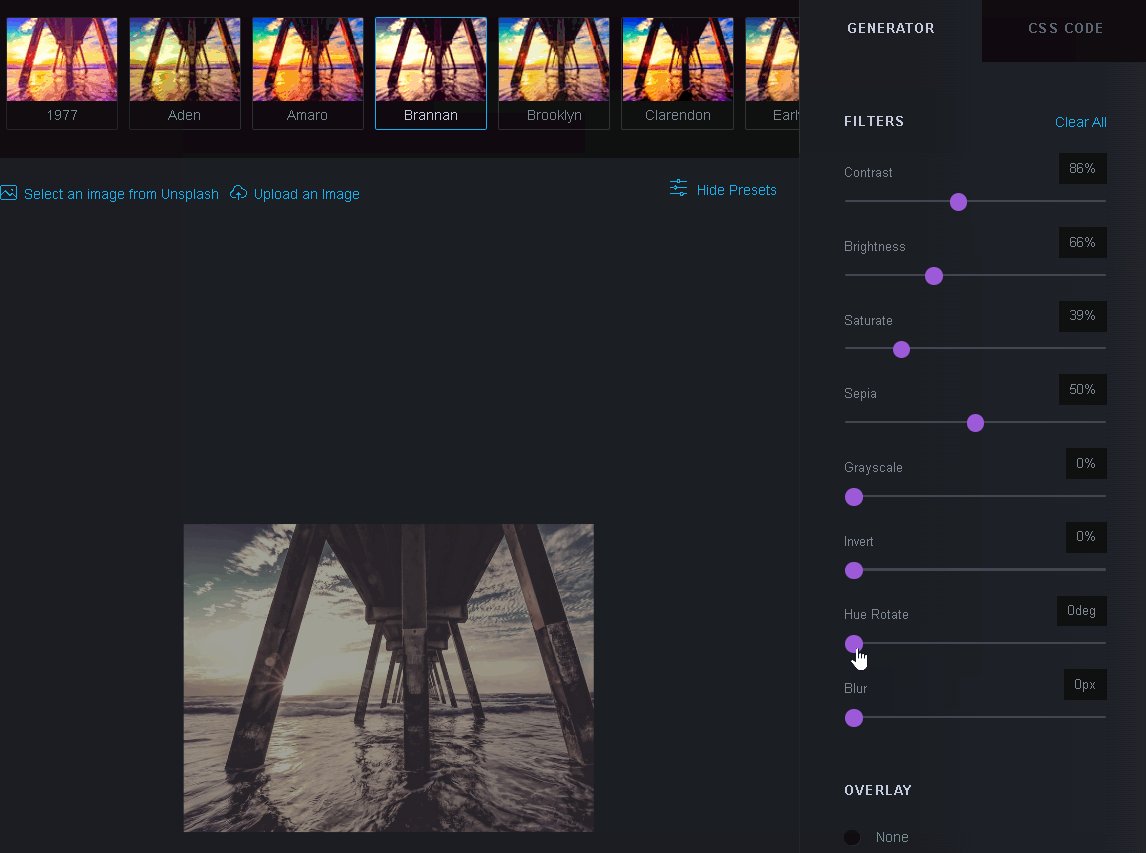
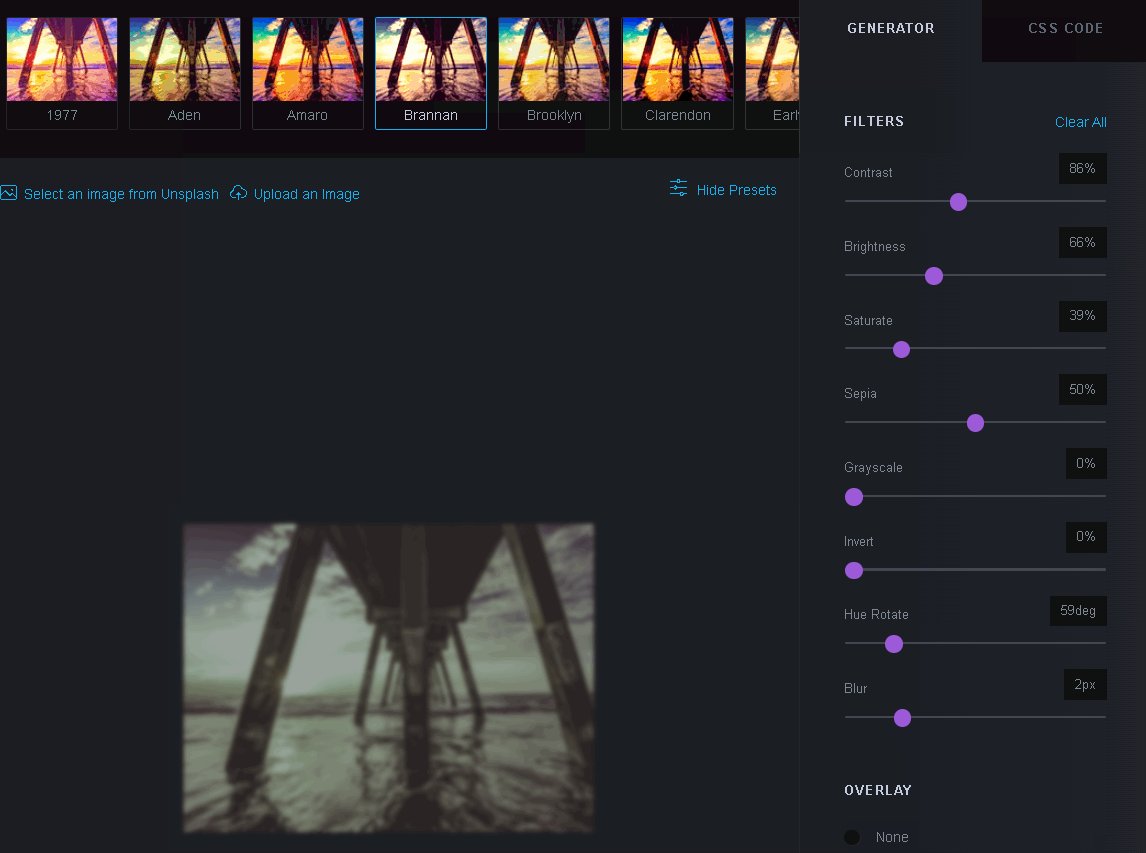
CSS Filters
CSS Filtersでは写真にキレイなフィルターを付けることができます。モノクロのポートフォリオを作りたいときとかもよさそうです。

アニメーション
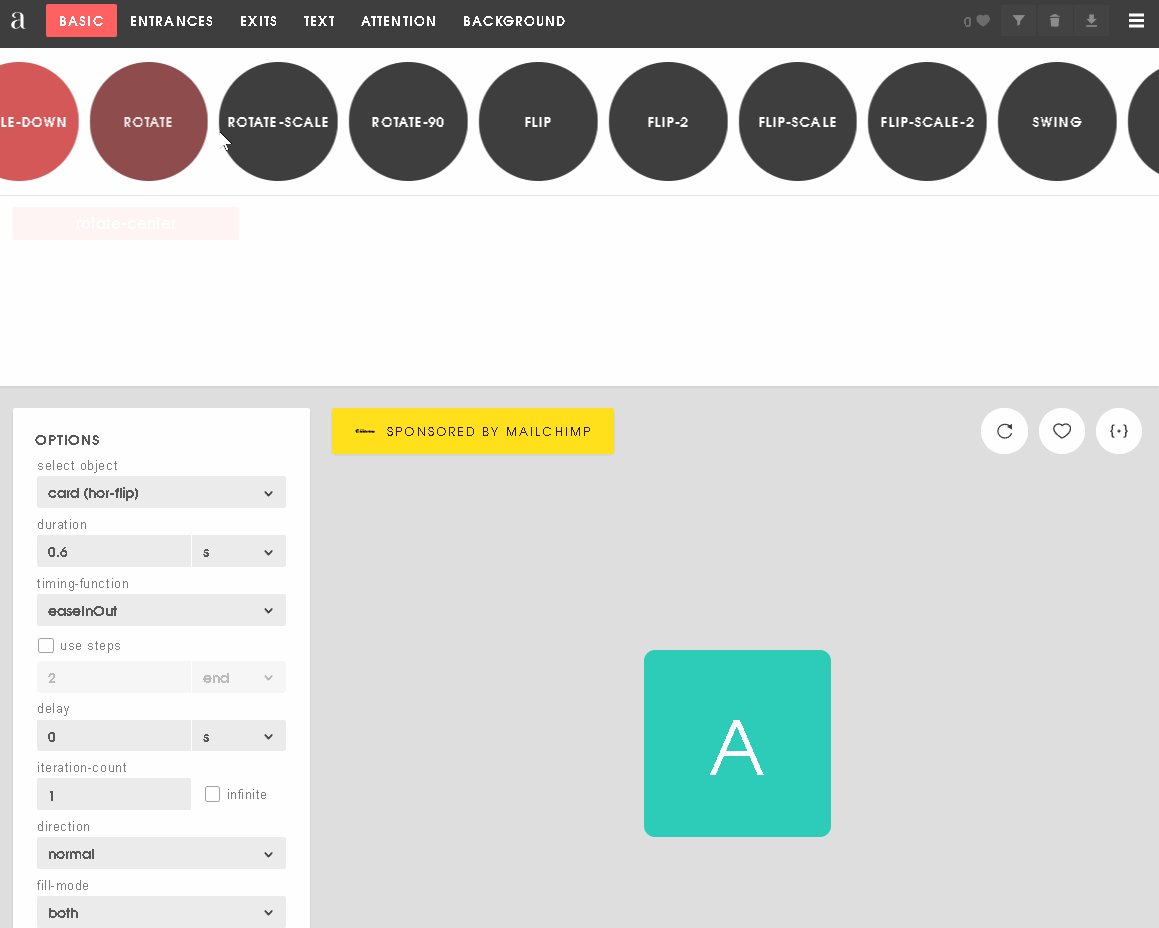
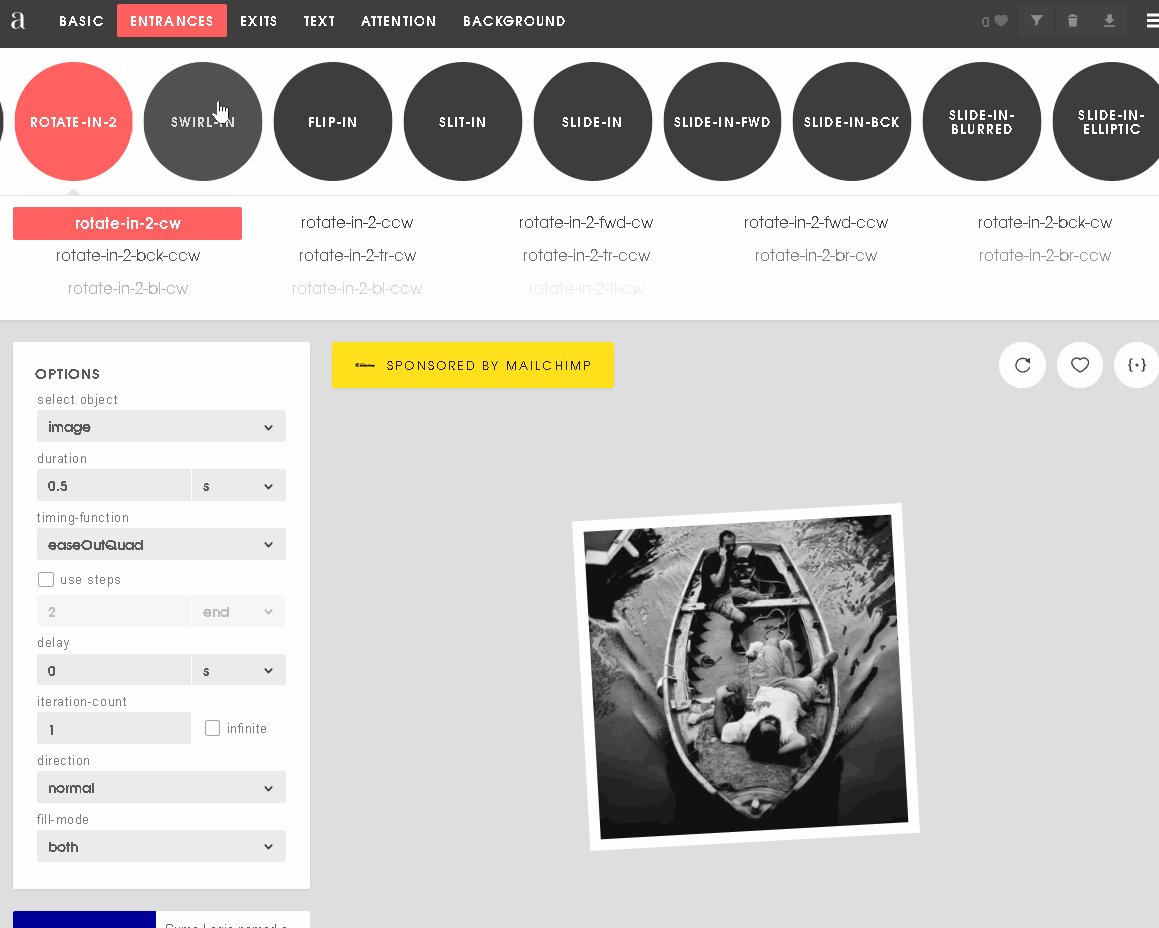
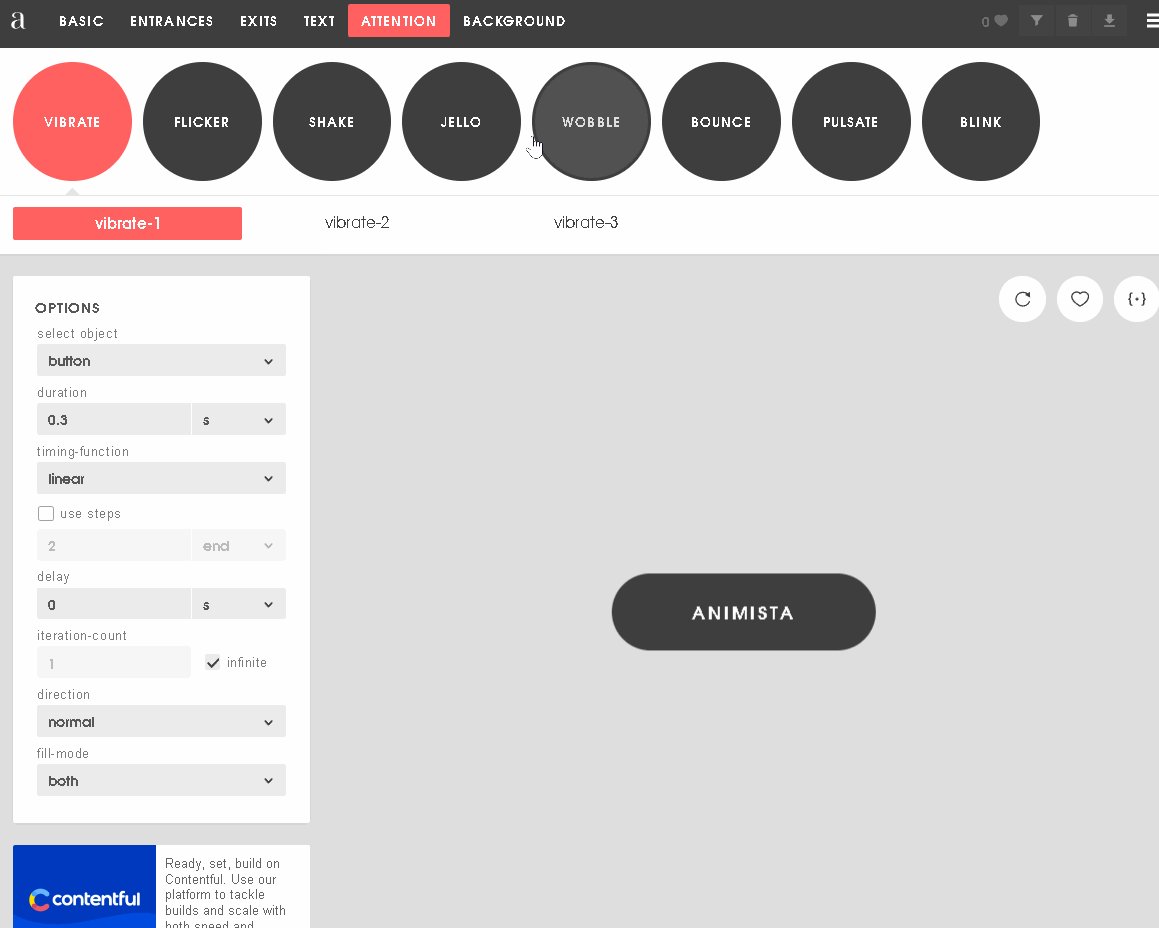
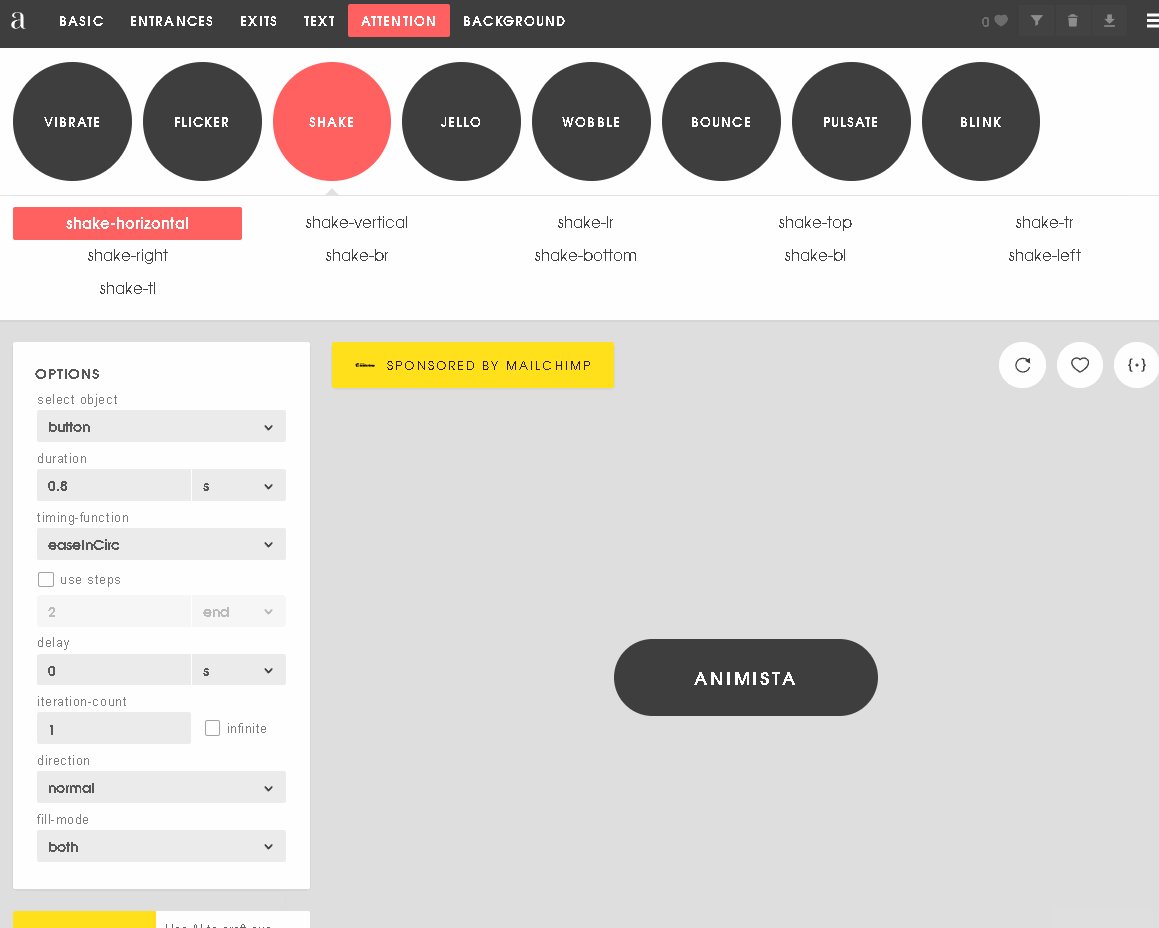
Animista
Animistaでは数多くのプリセットから好きなアニメーションを選んでコピペで使うことができます。べーシックなものからポップアップの表示に使えそうなものまでいろいろありますね。

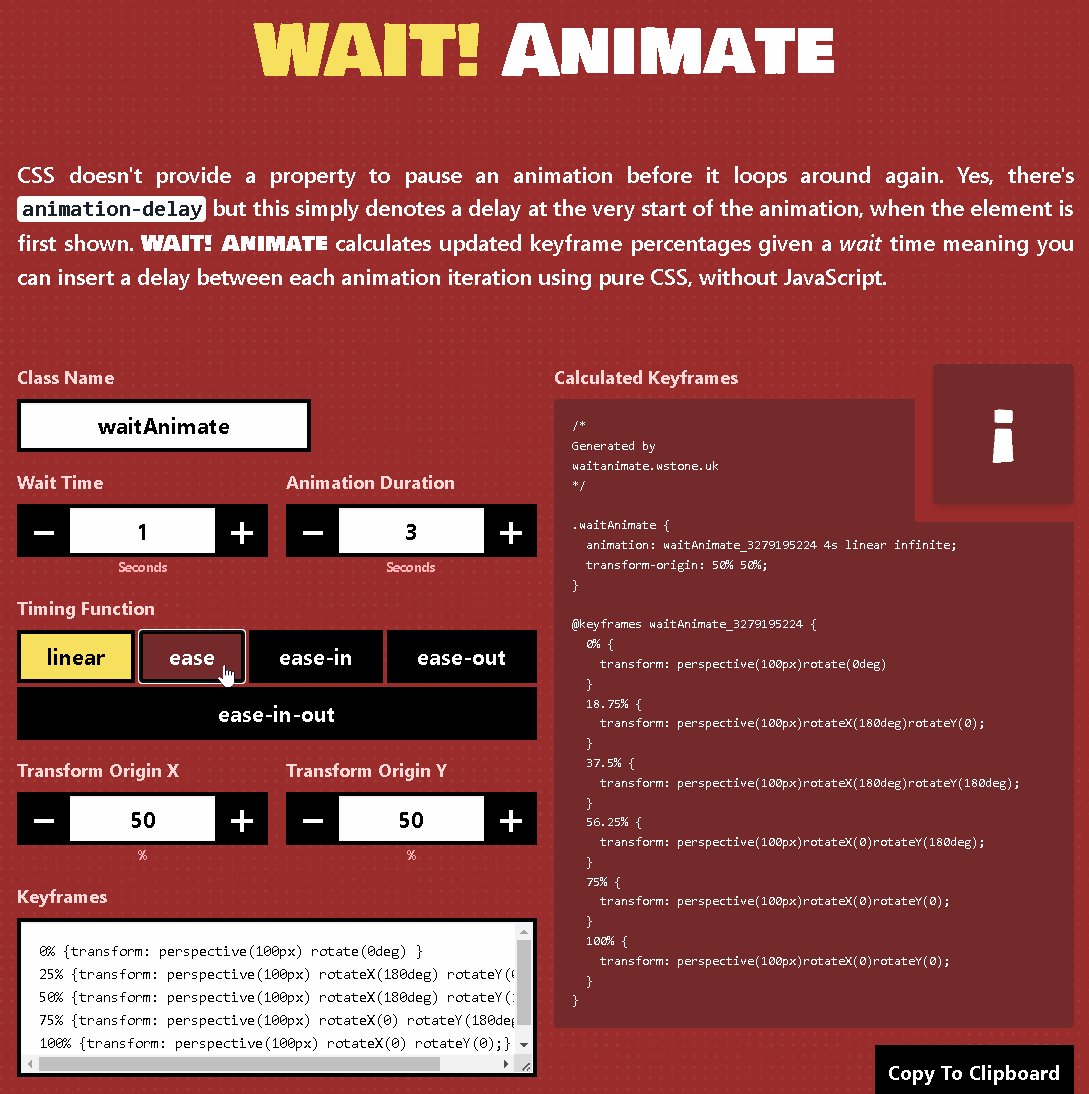
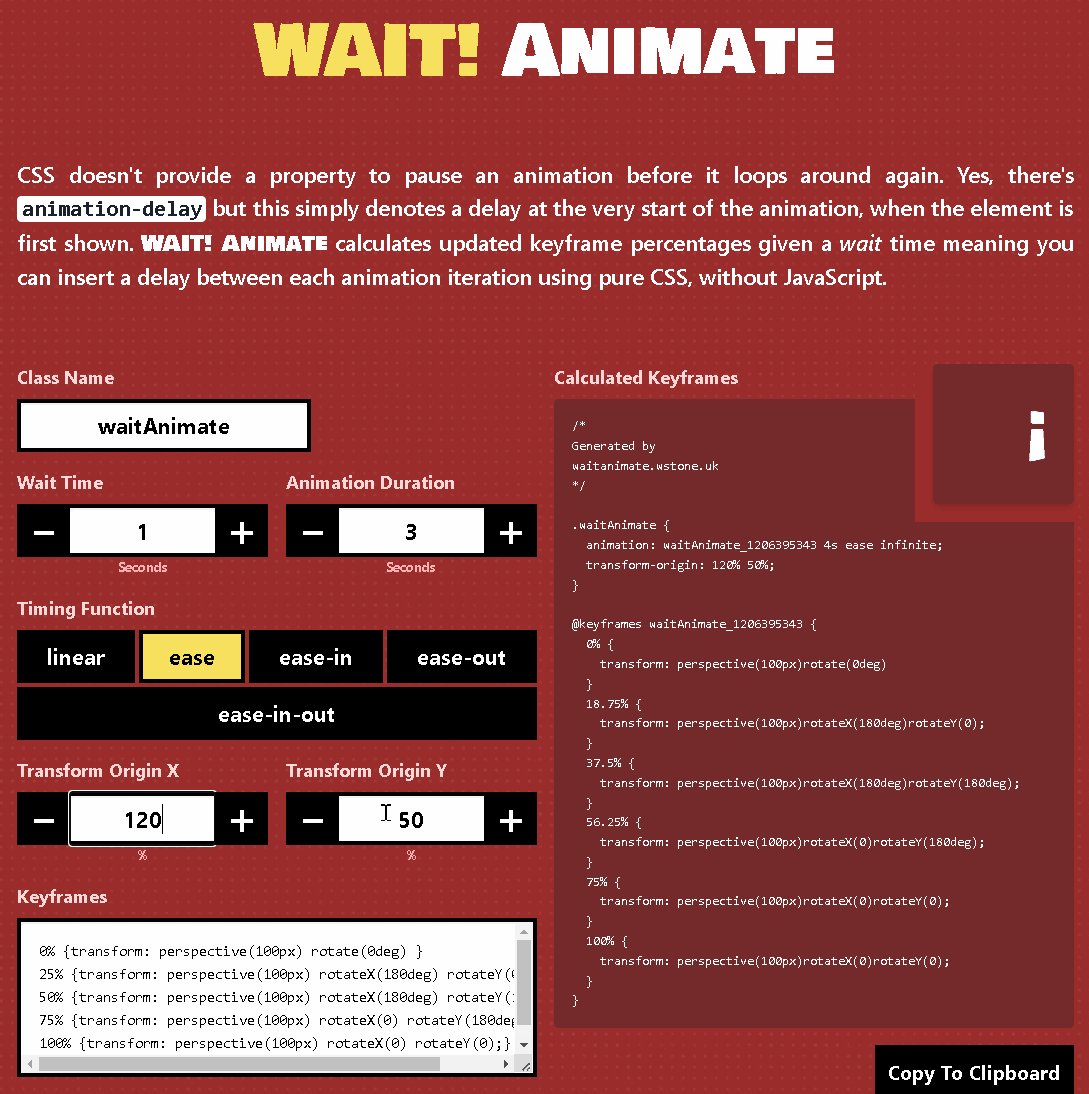
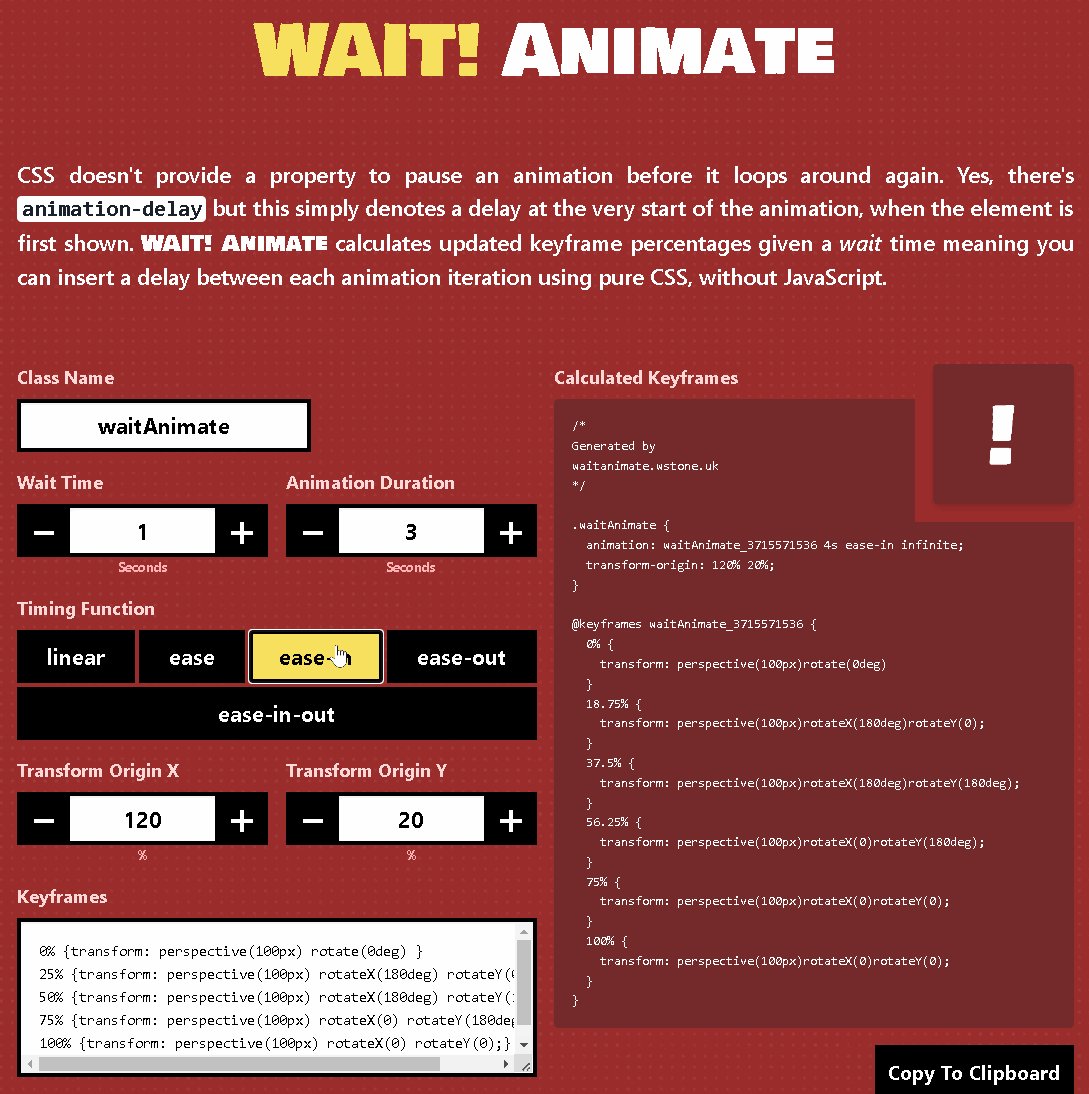
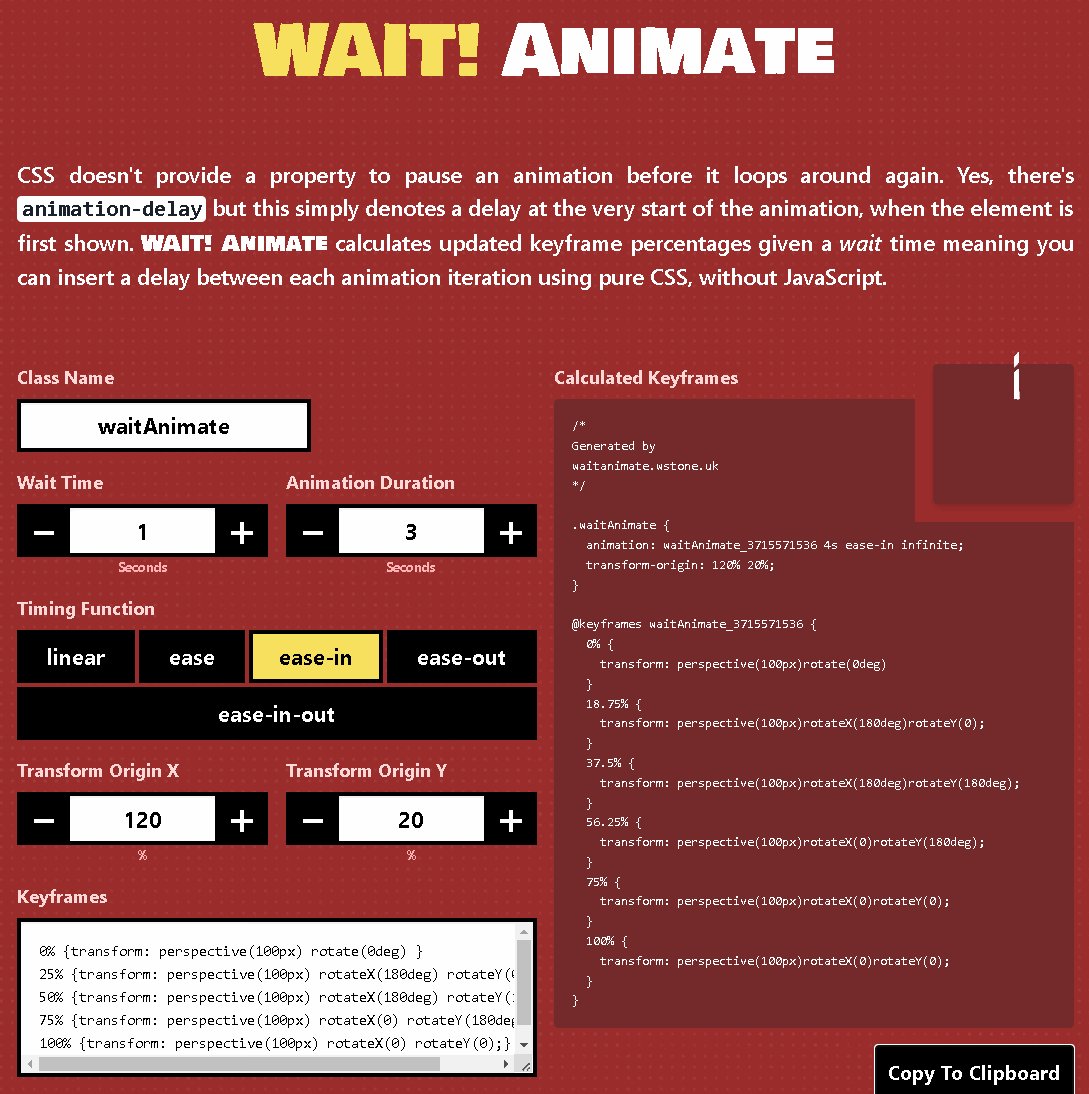
Wait Animate
Wait Animateはアニメーションのあとに待たせて再度ループさせるように設定できるツールです。

バックグラウンド
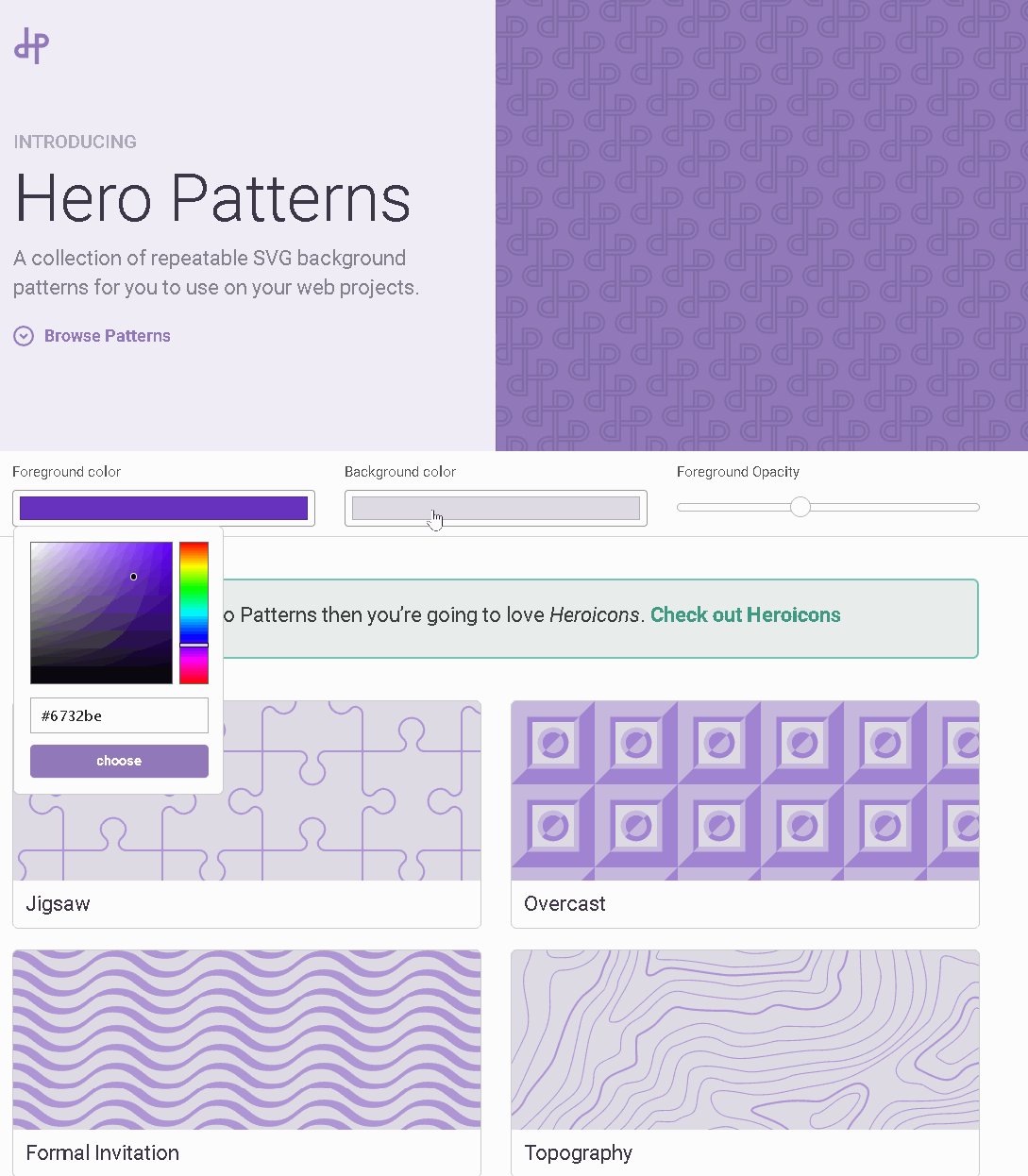
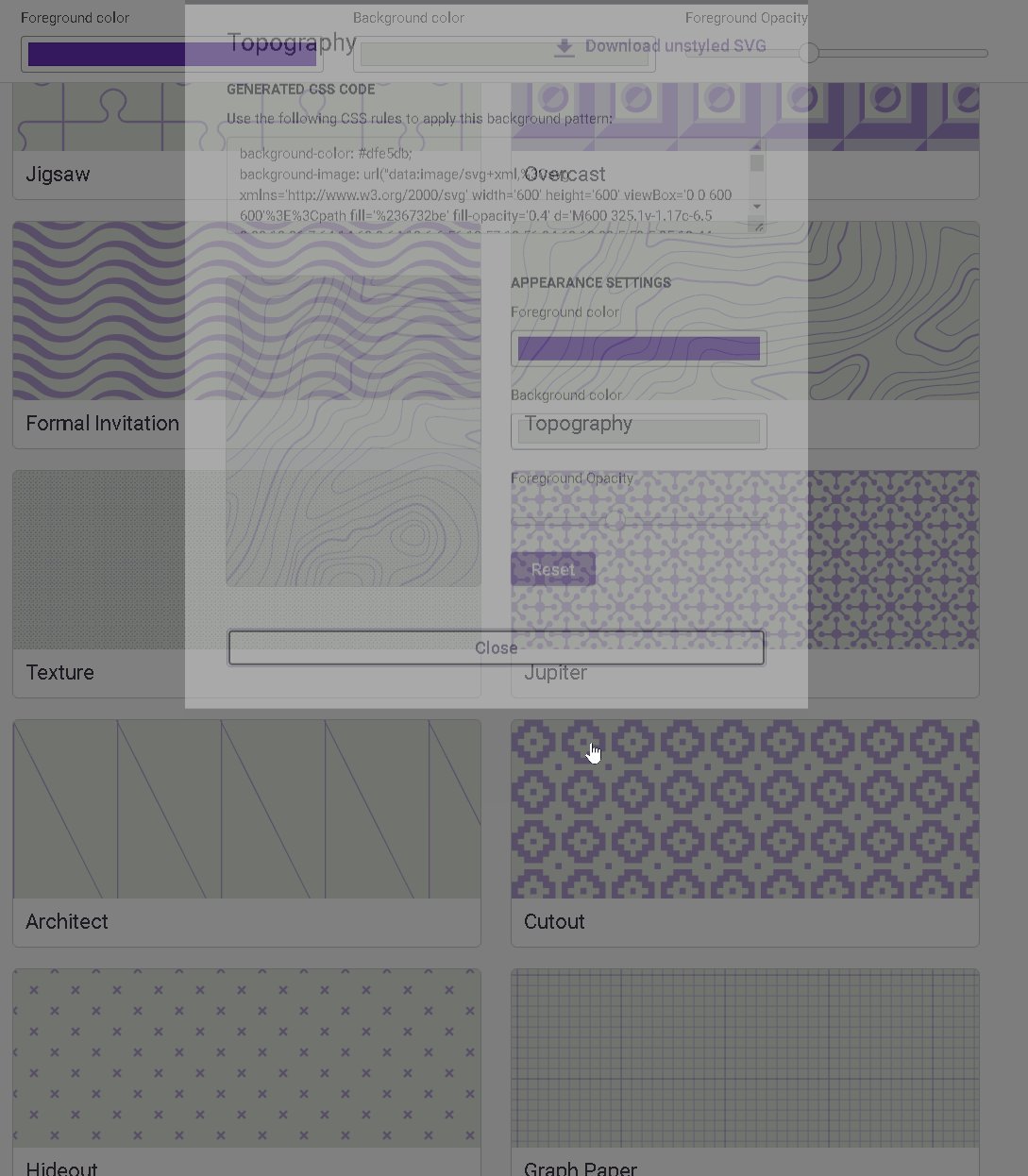
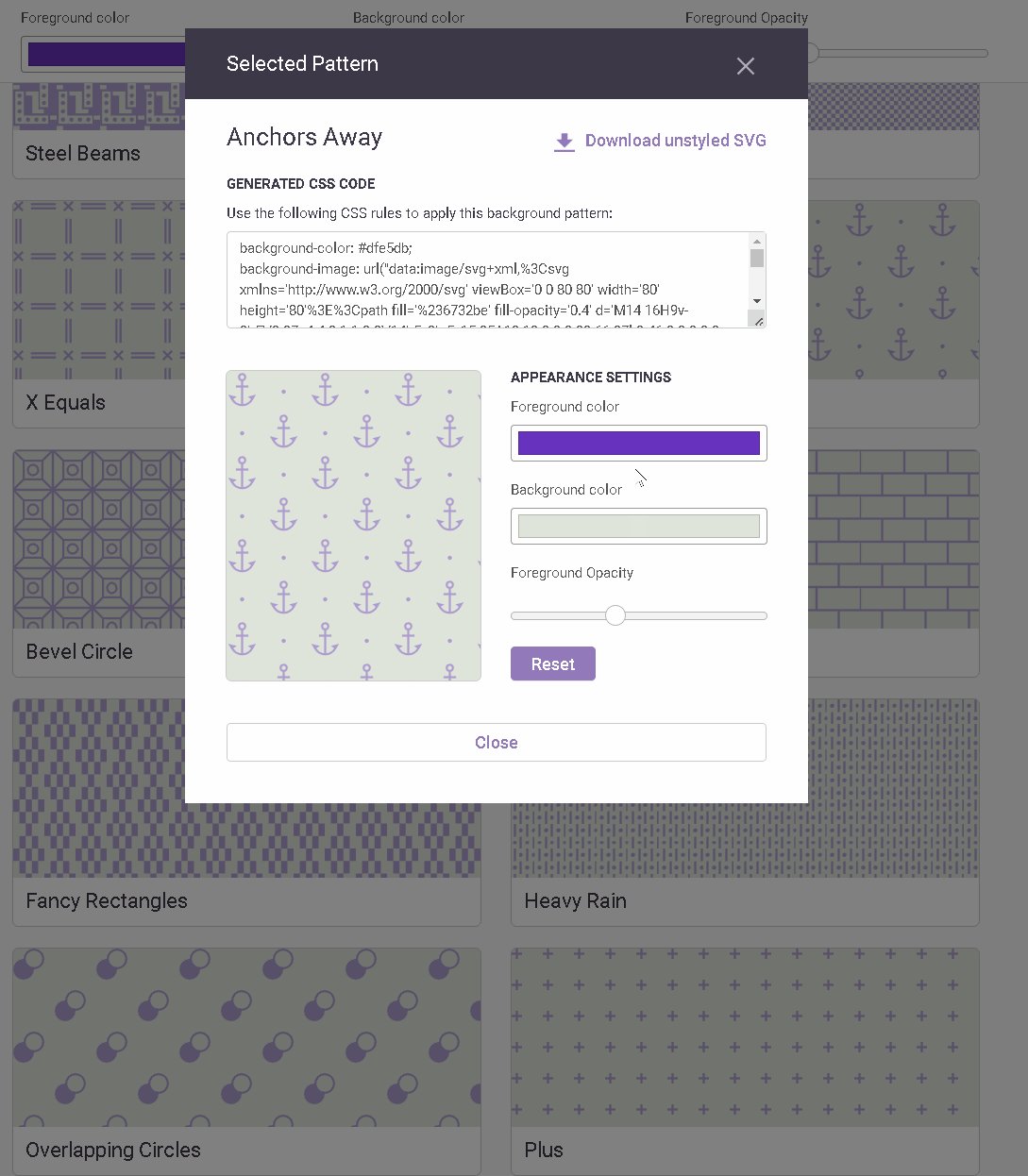
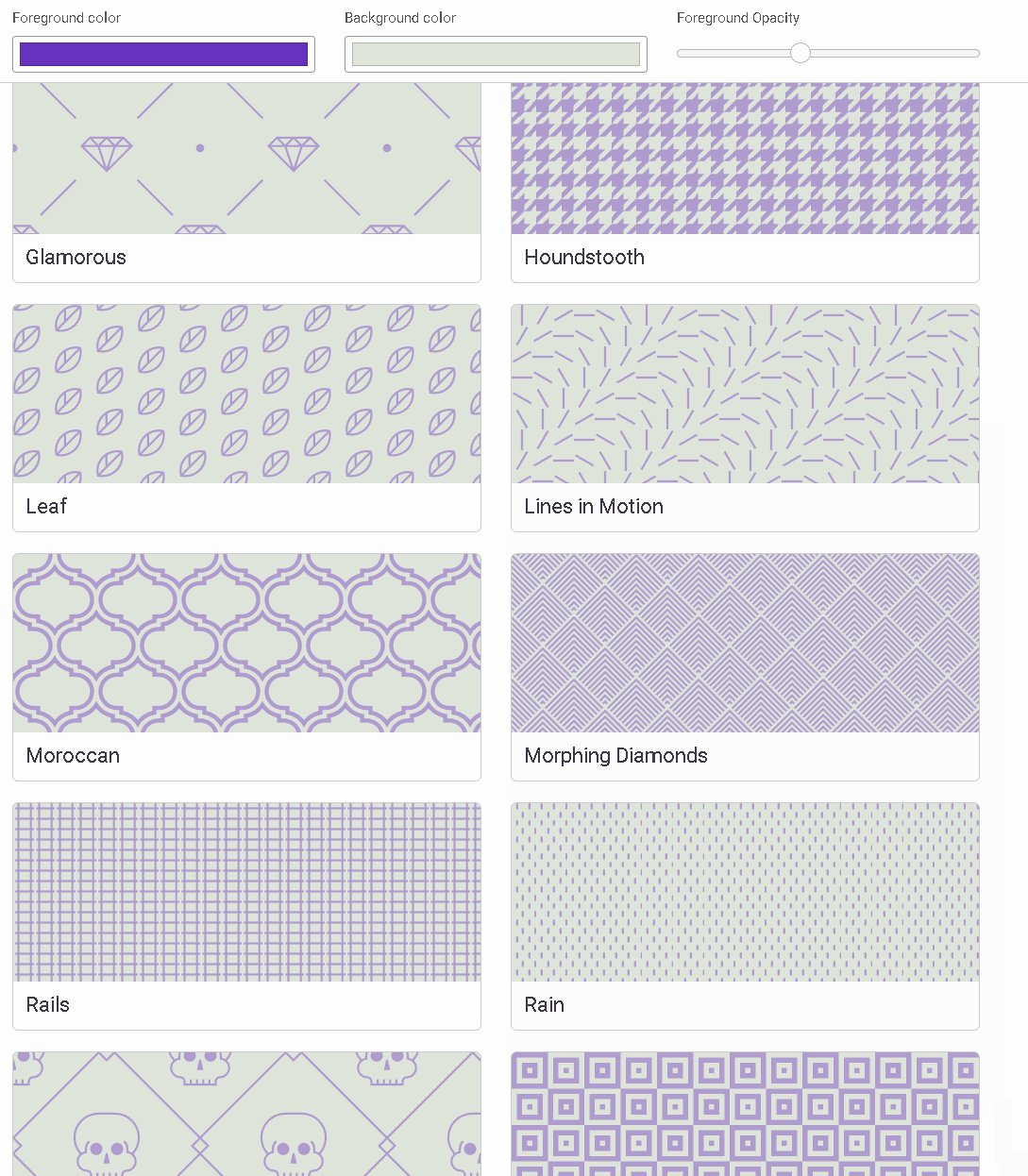
Hero Patterns
Hero Patternsでは、CSSで作成されたパターンをコピペで使えるようにしたサイトです。パターンの種類も多く、パズル、木目、壁紙のようなものまであります。

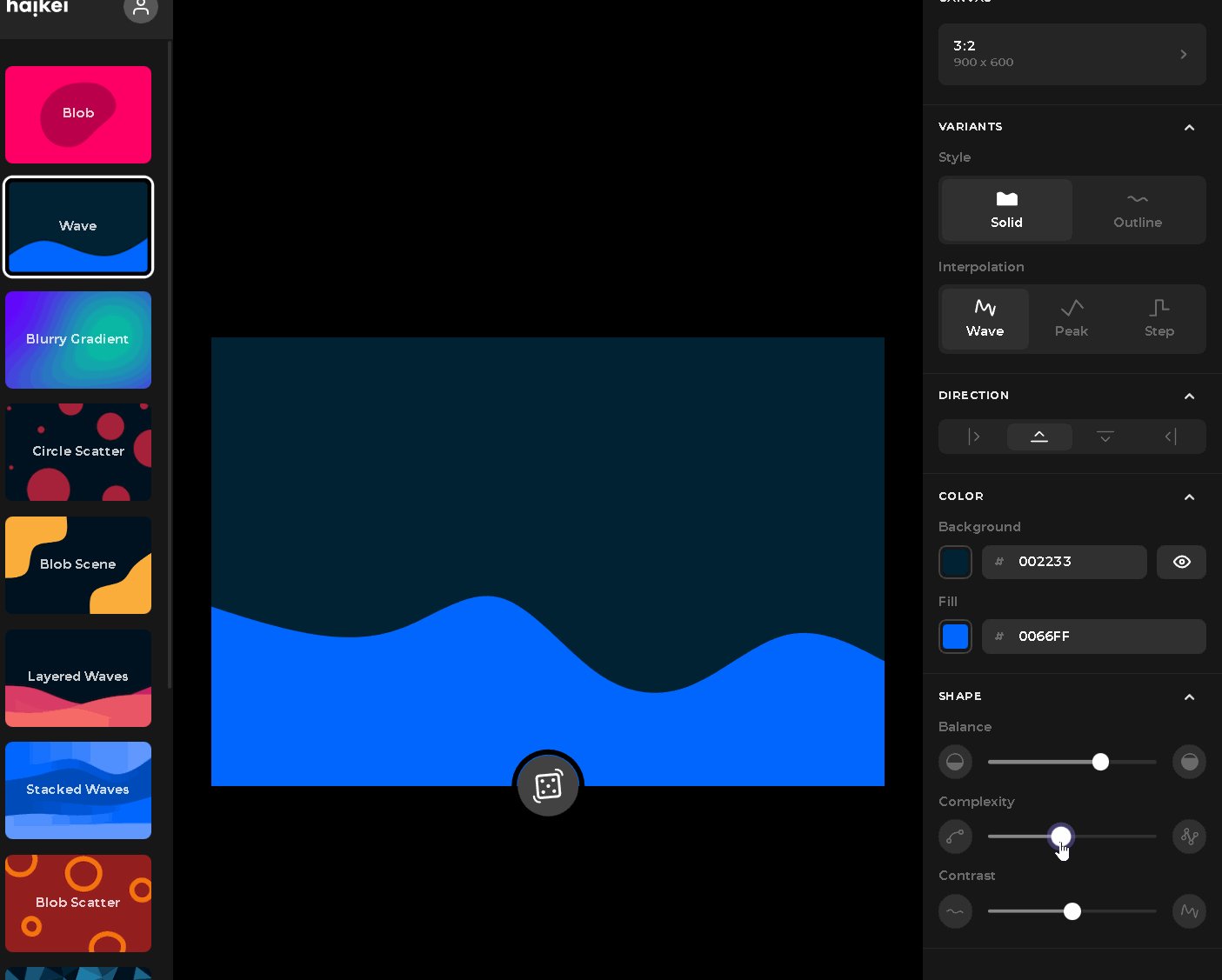
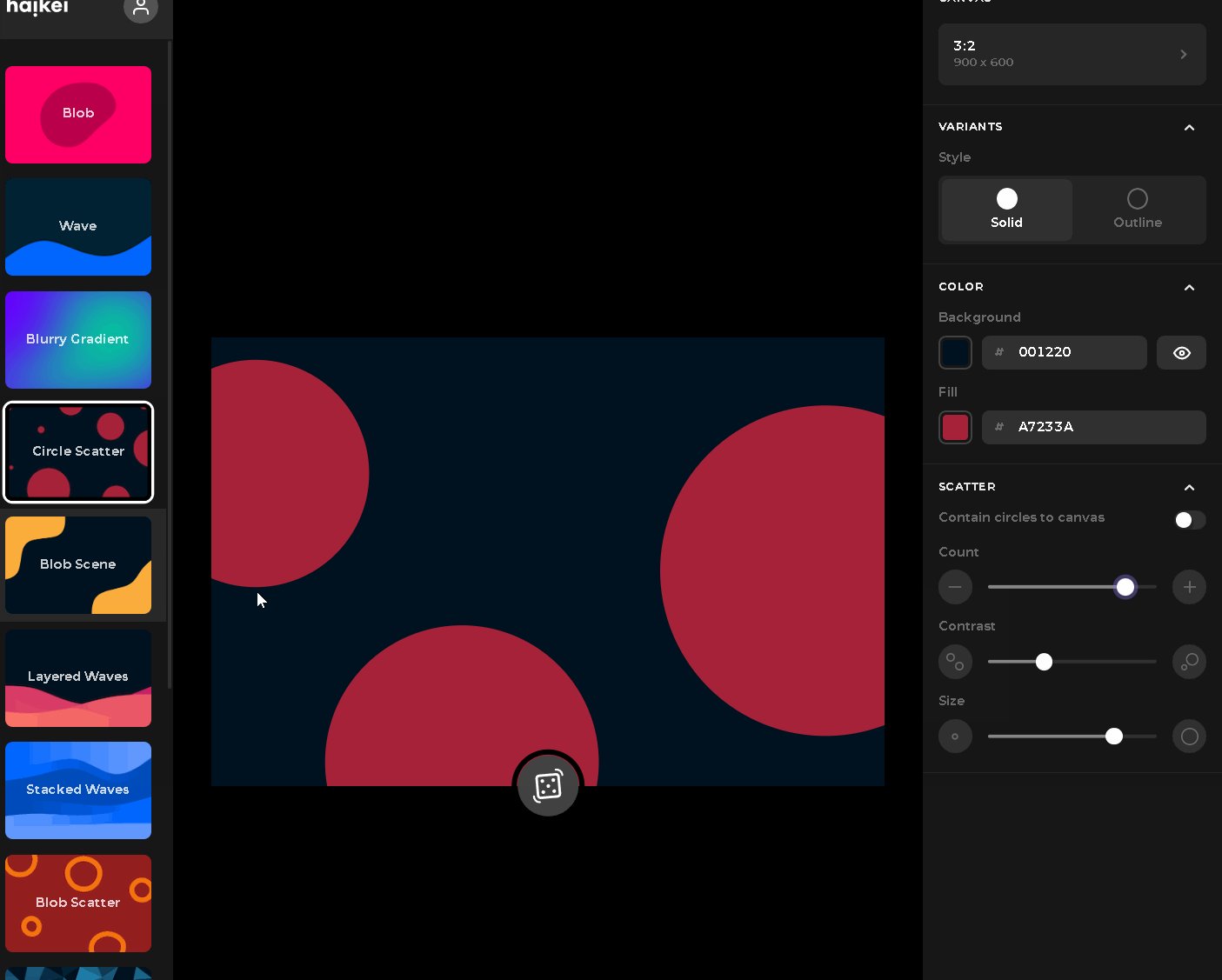
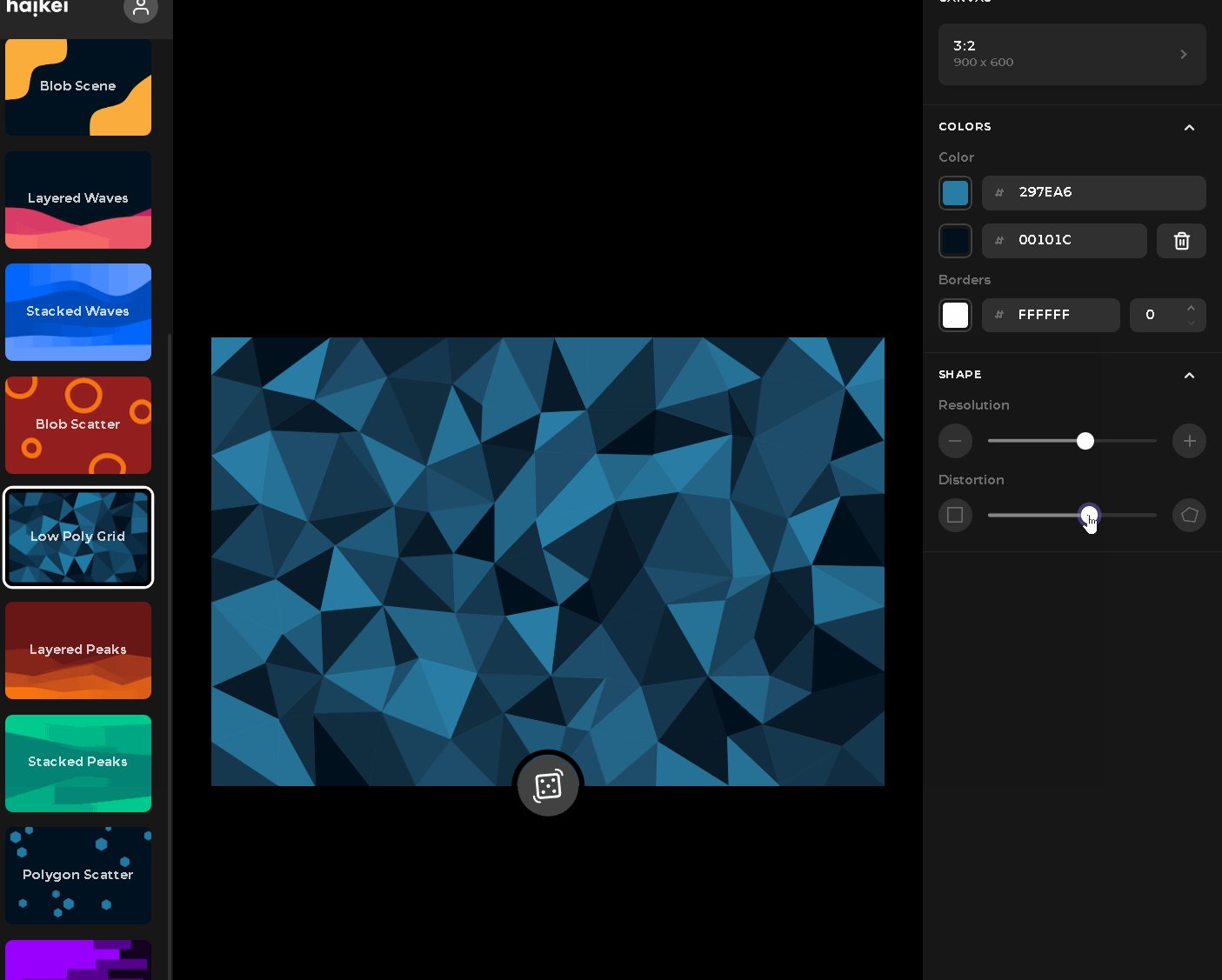
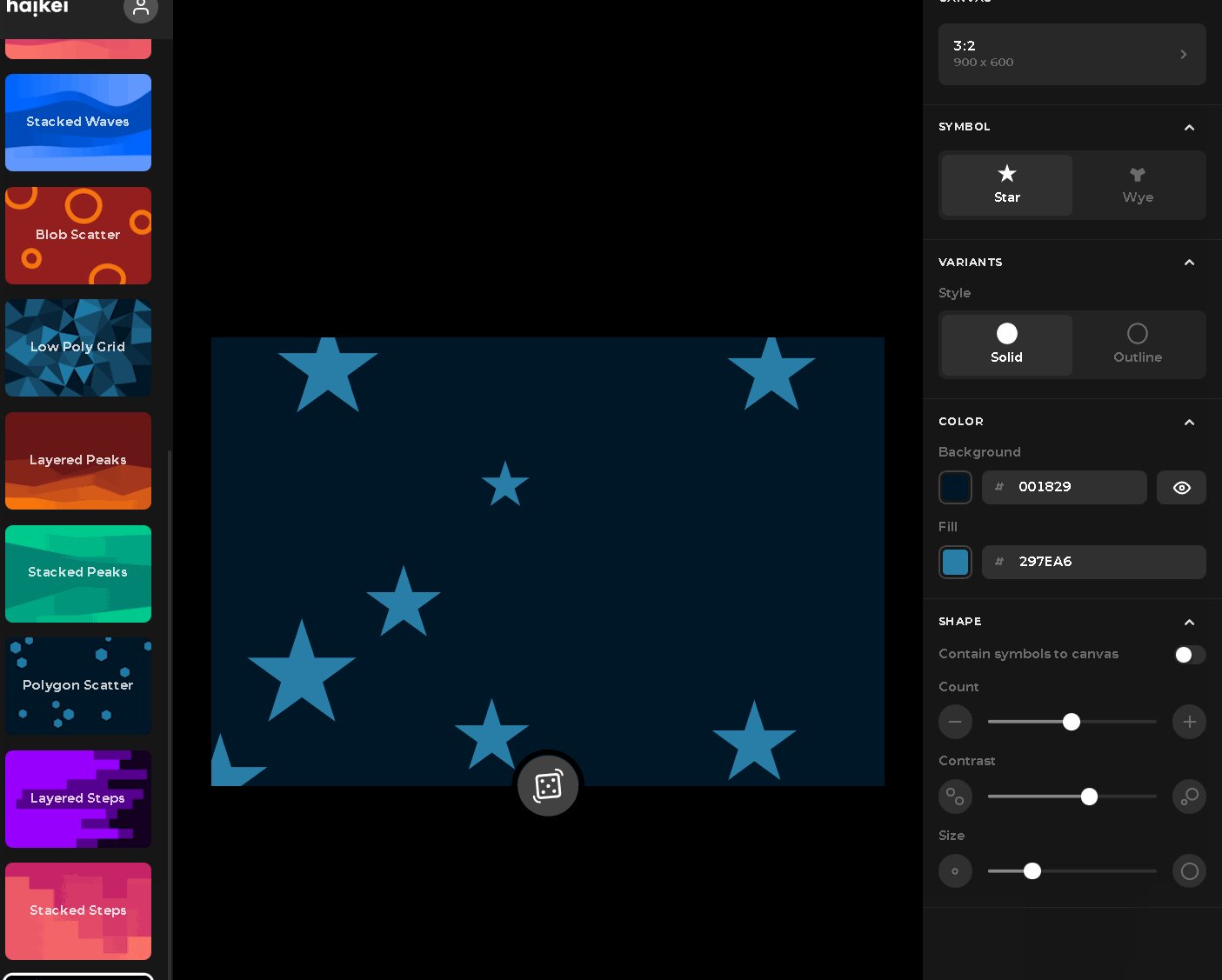
Haikei
Haikeiではモダンなカーブのある背景を簡単に作成できます。ファイルはSVGで出力できます。

CSS Pattern
CSS Patternでは、CSSだけでつくられたパターンをコピペで使うことができます。

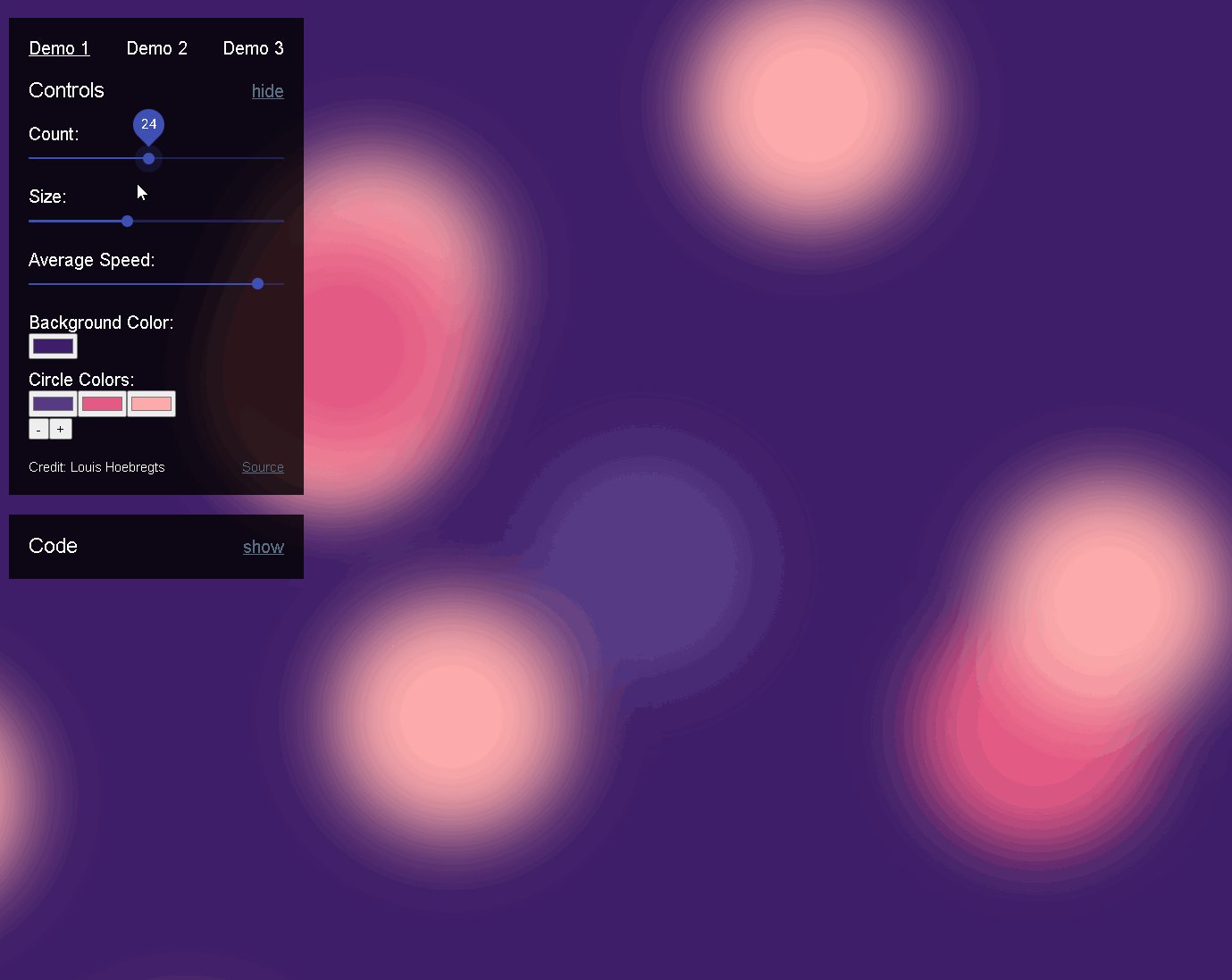
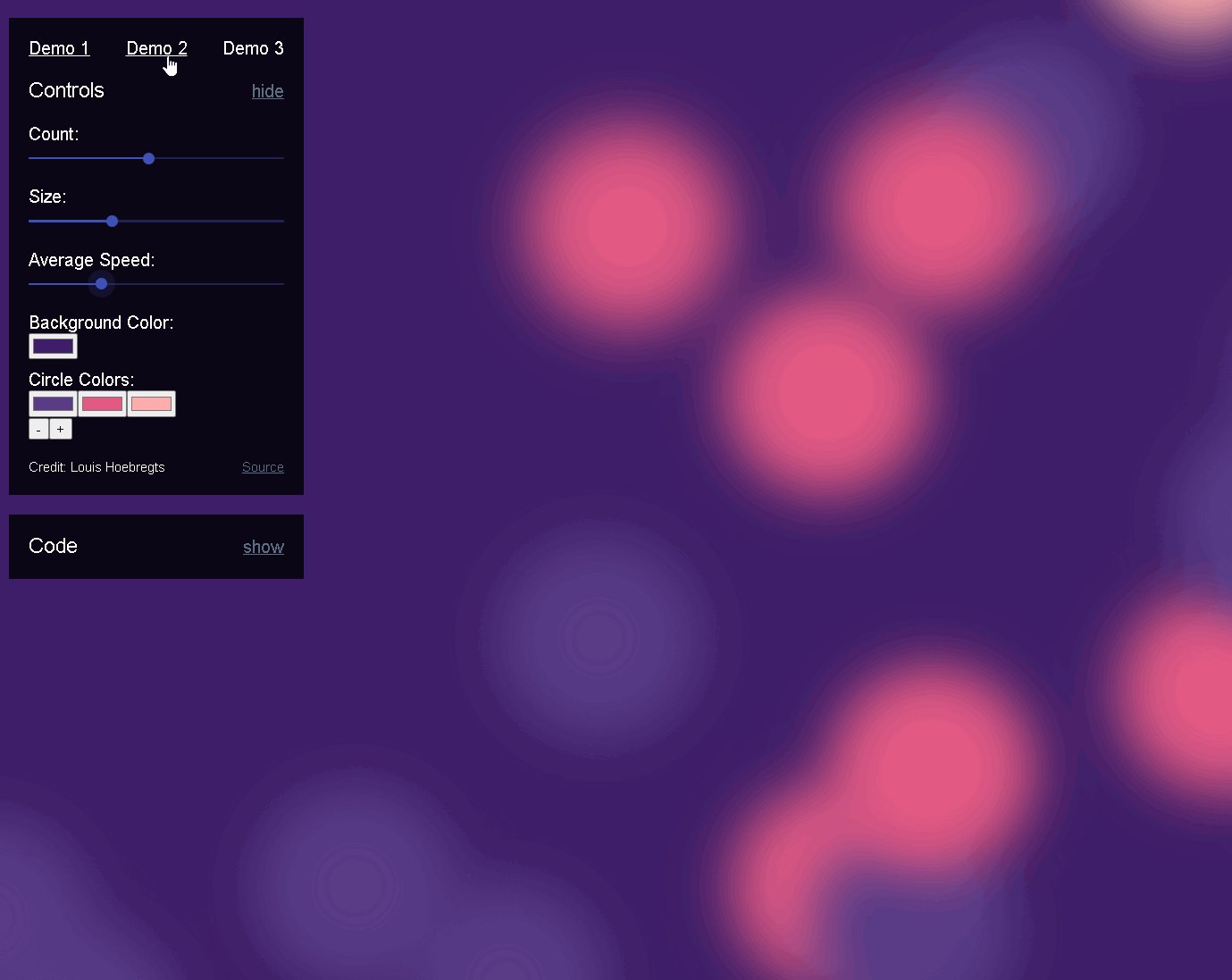
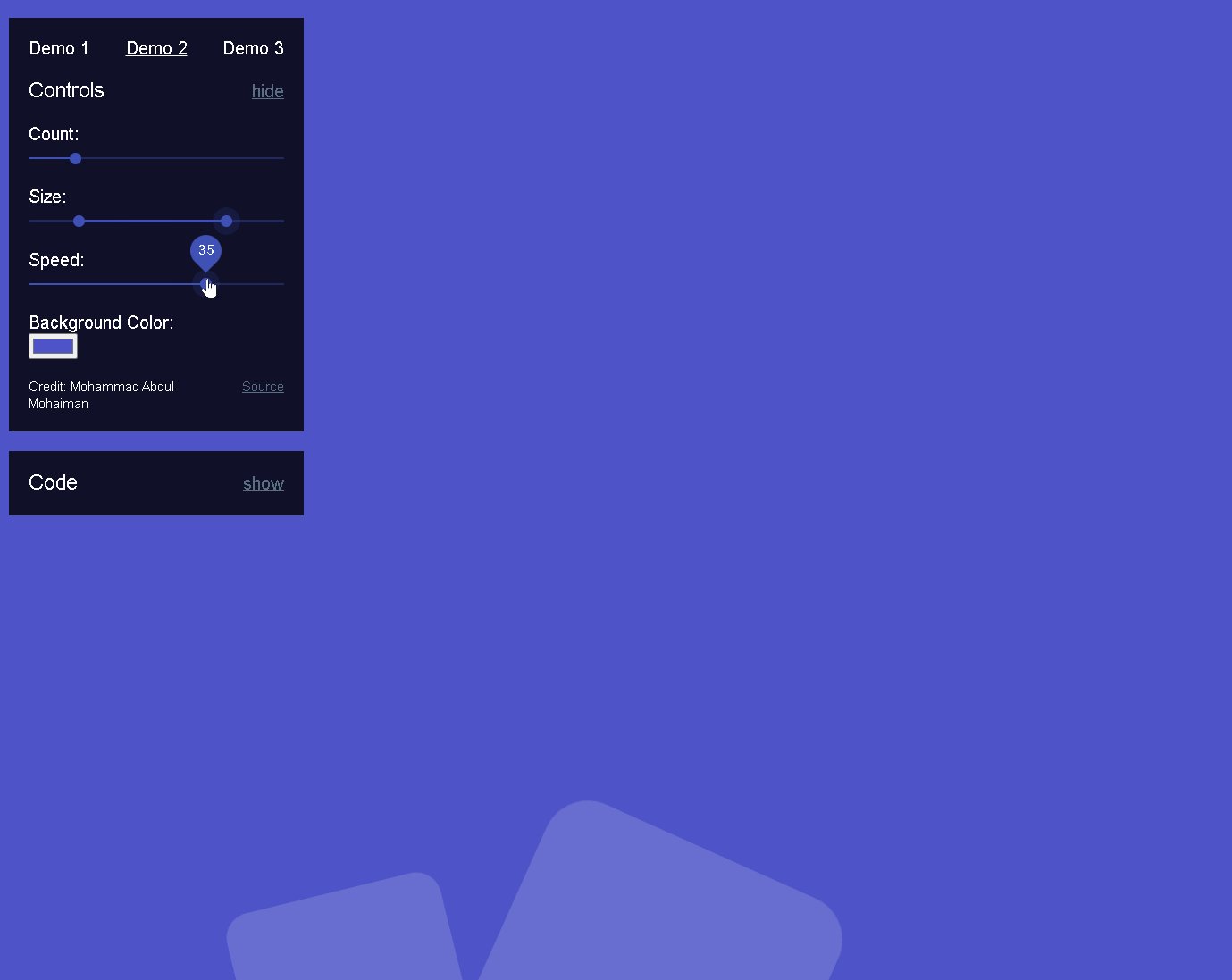
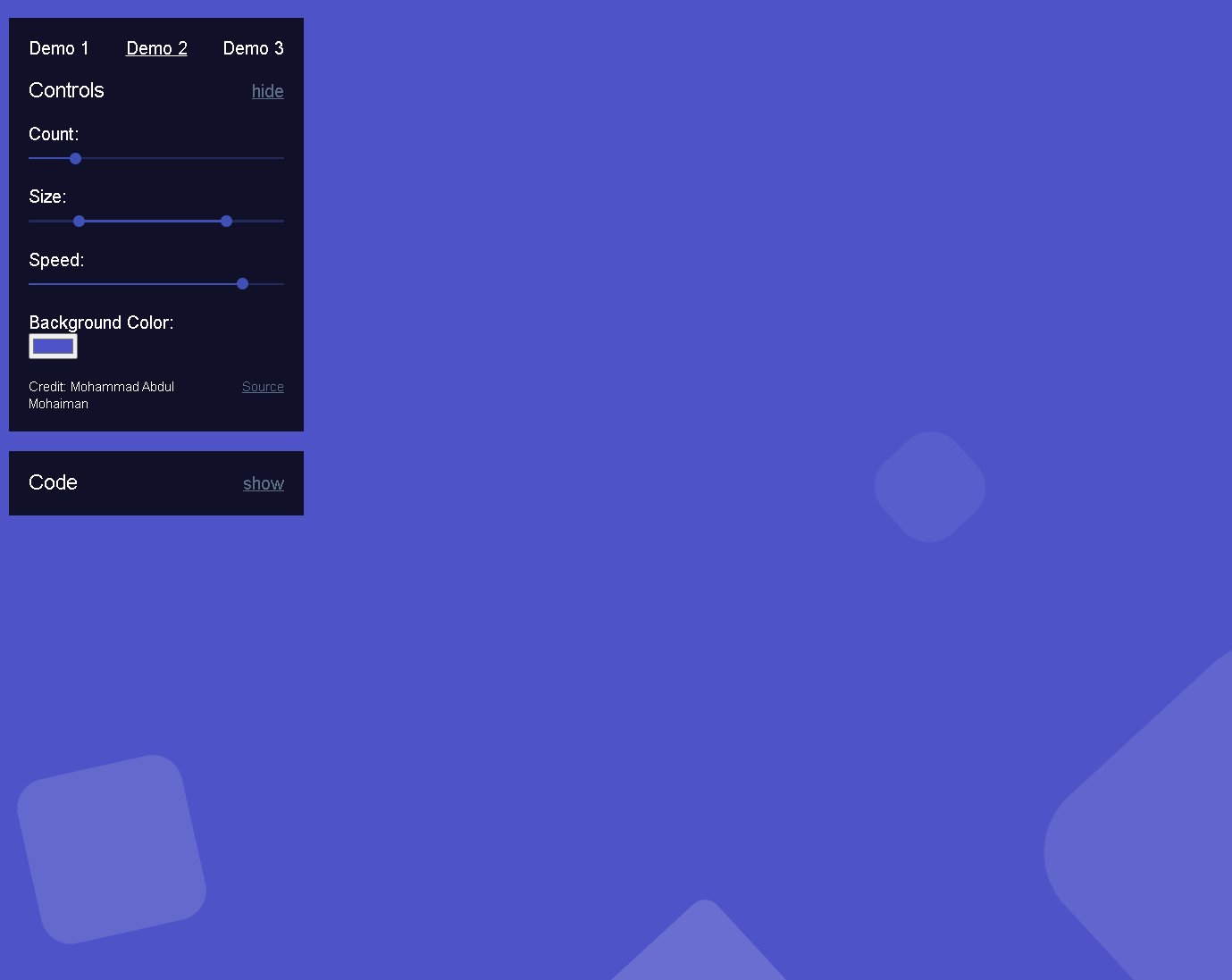
Animated BG
Animated BGでは、アニメーションのあるバックグランドをCSSで作ることができます。蛍のような光をかもし出したり、ブロックがくるくる移動したりととても落ち着くアニメーションです。

カラー
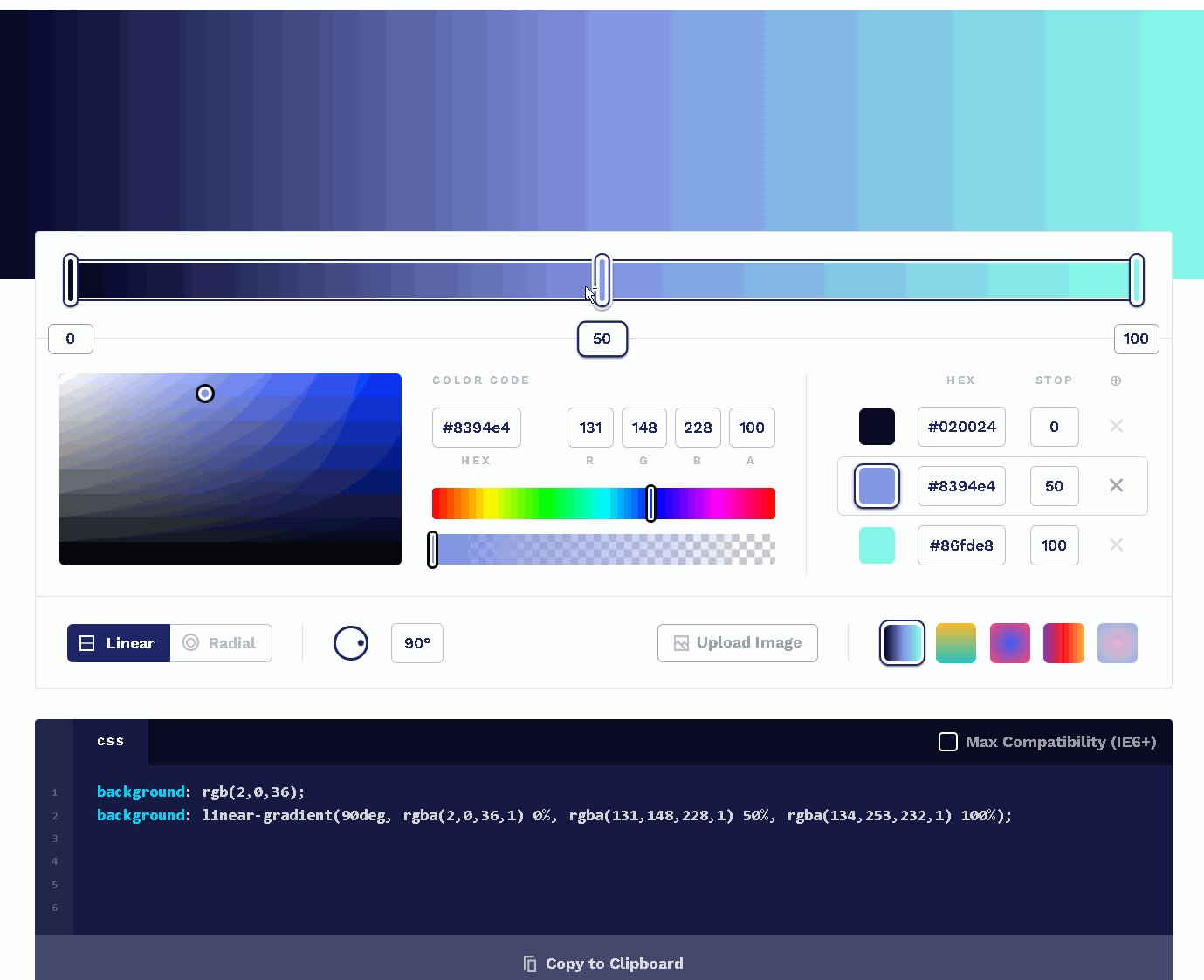
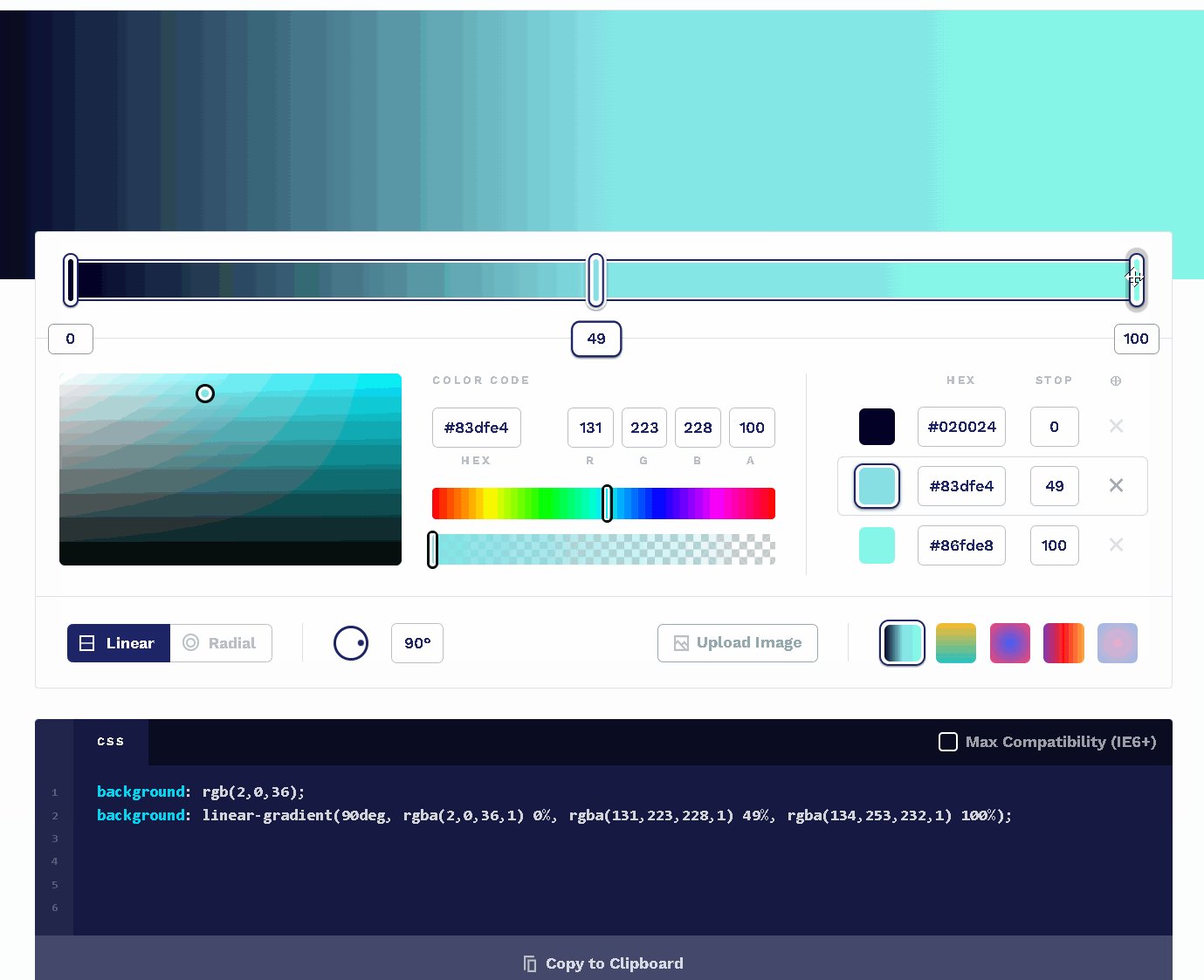
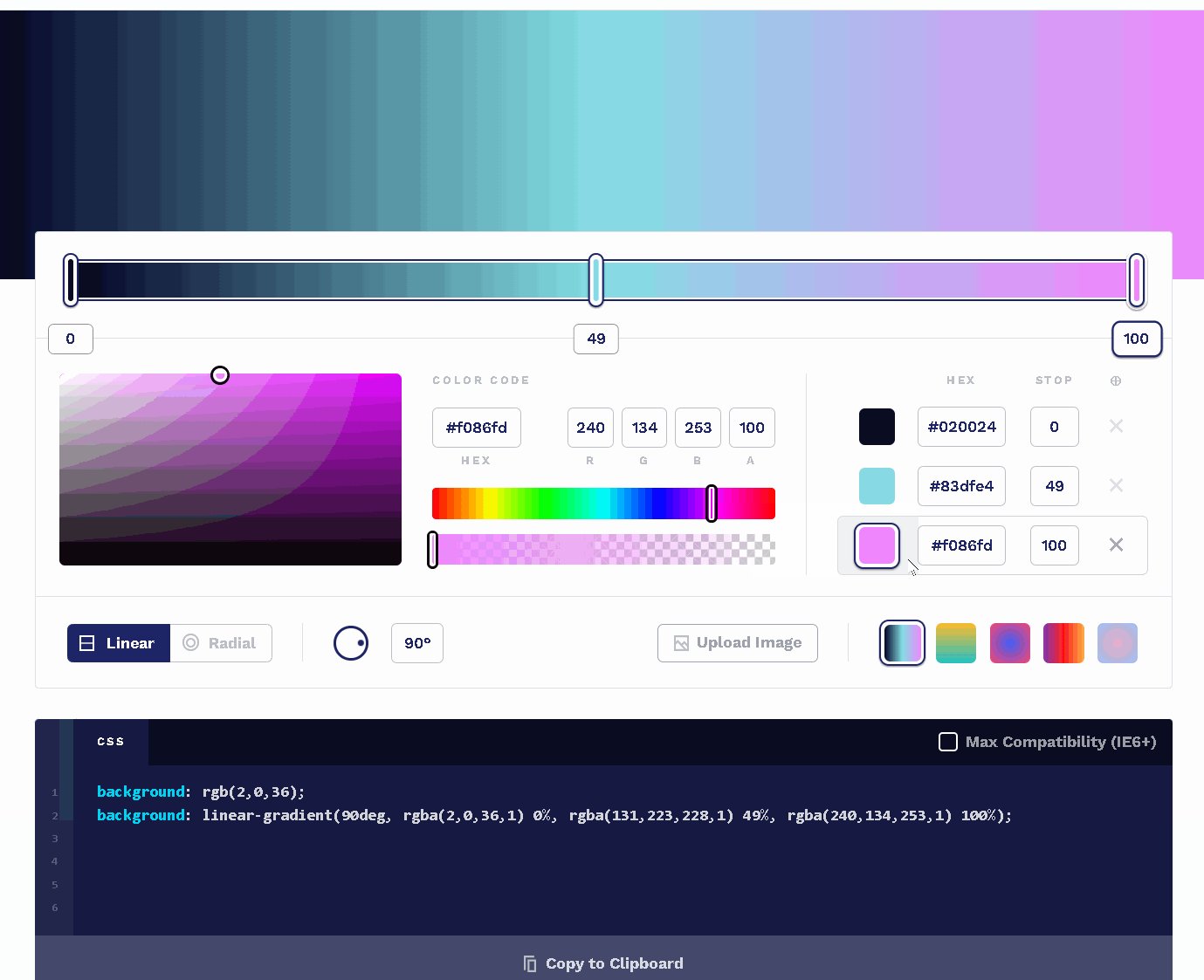
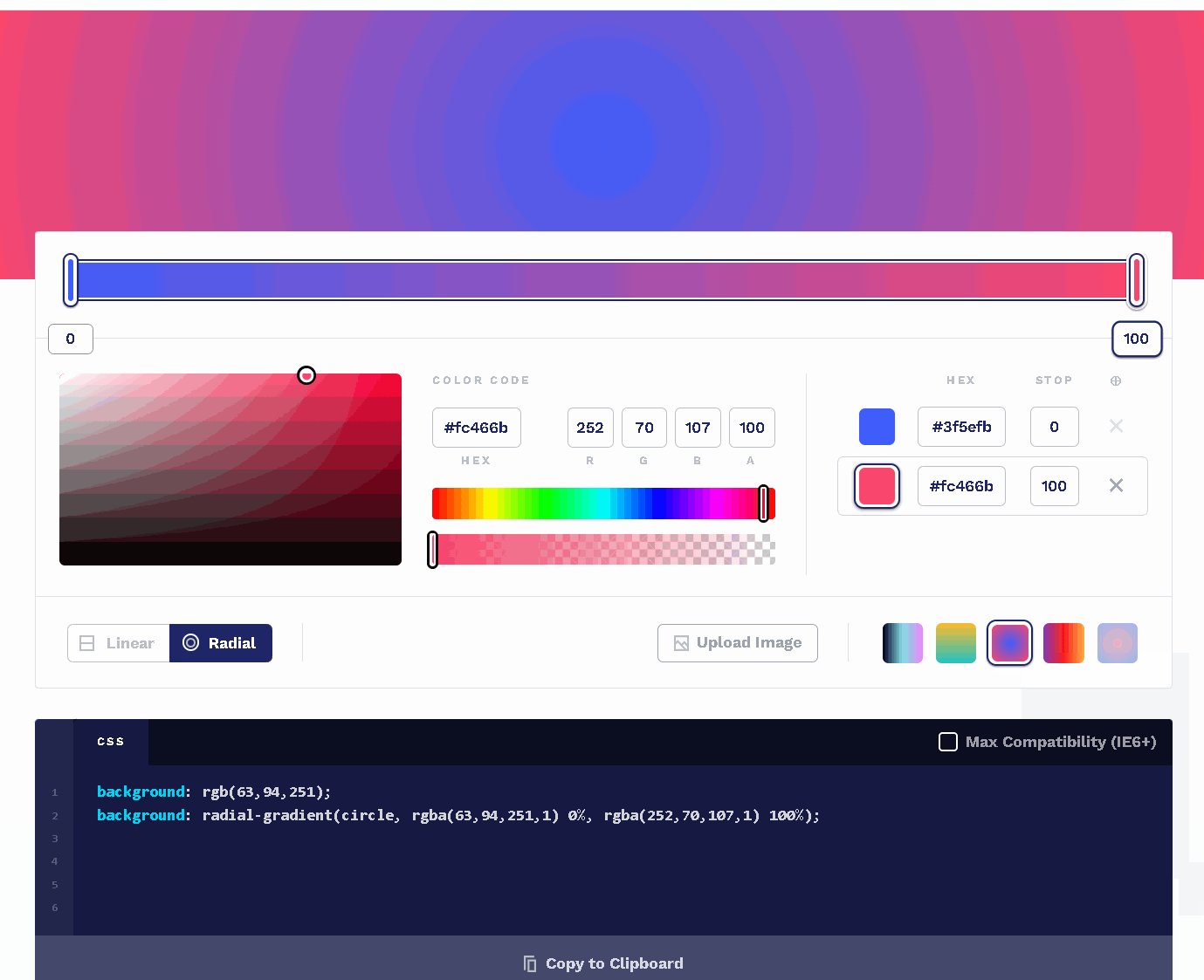
CSS Gradient
CSS Gradientでは、グラデーションのスタイルをカラーピックとノブで設定できるCSSデザインツールです。

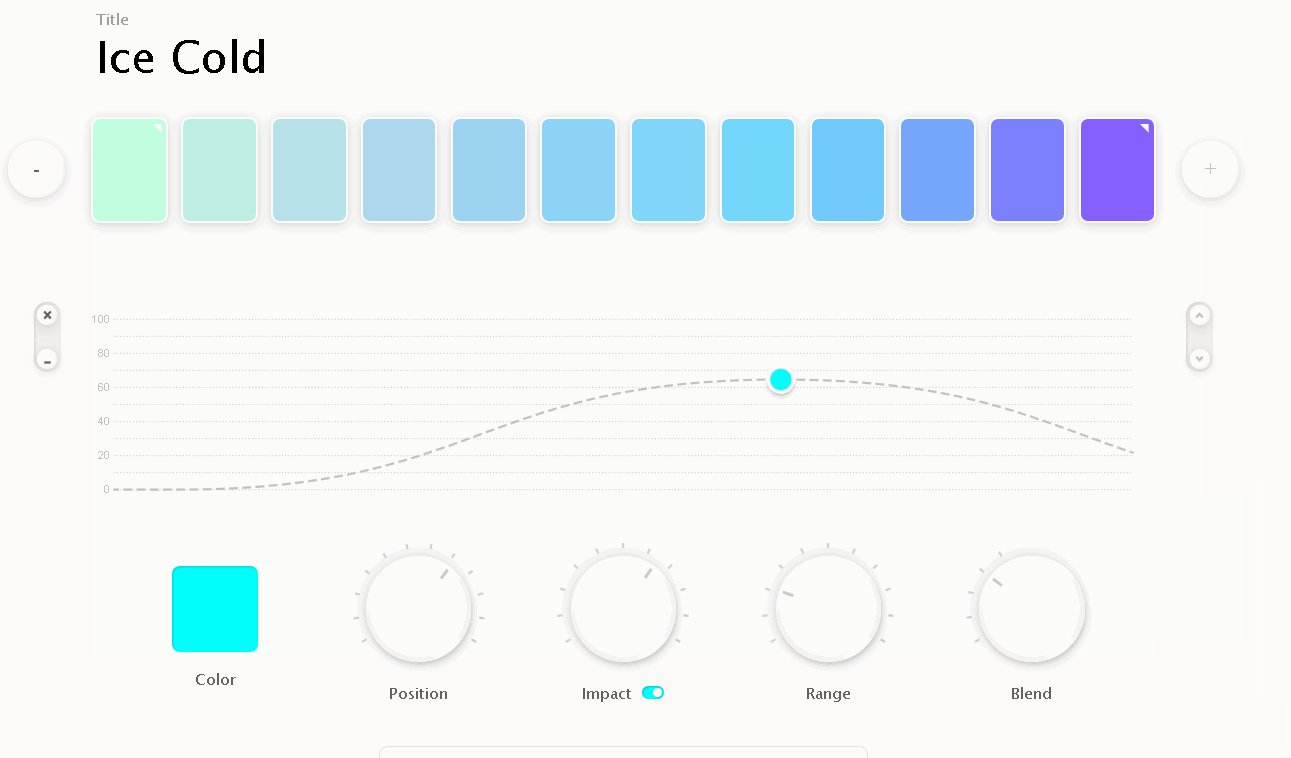
Parametric Mixer
Parametric Mixerでは、基準の色からカラーパレットを作例してくれます。

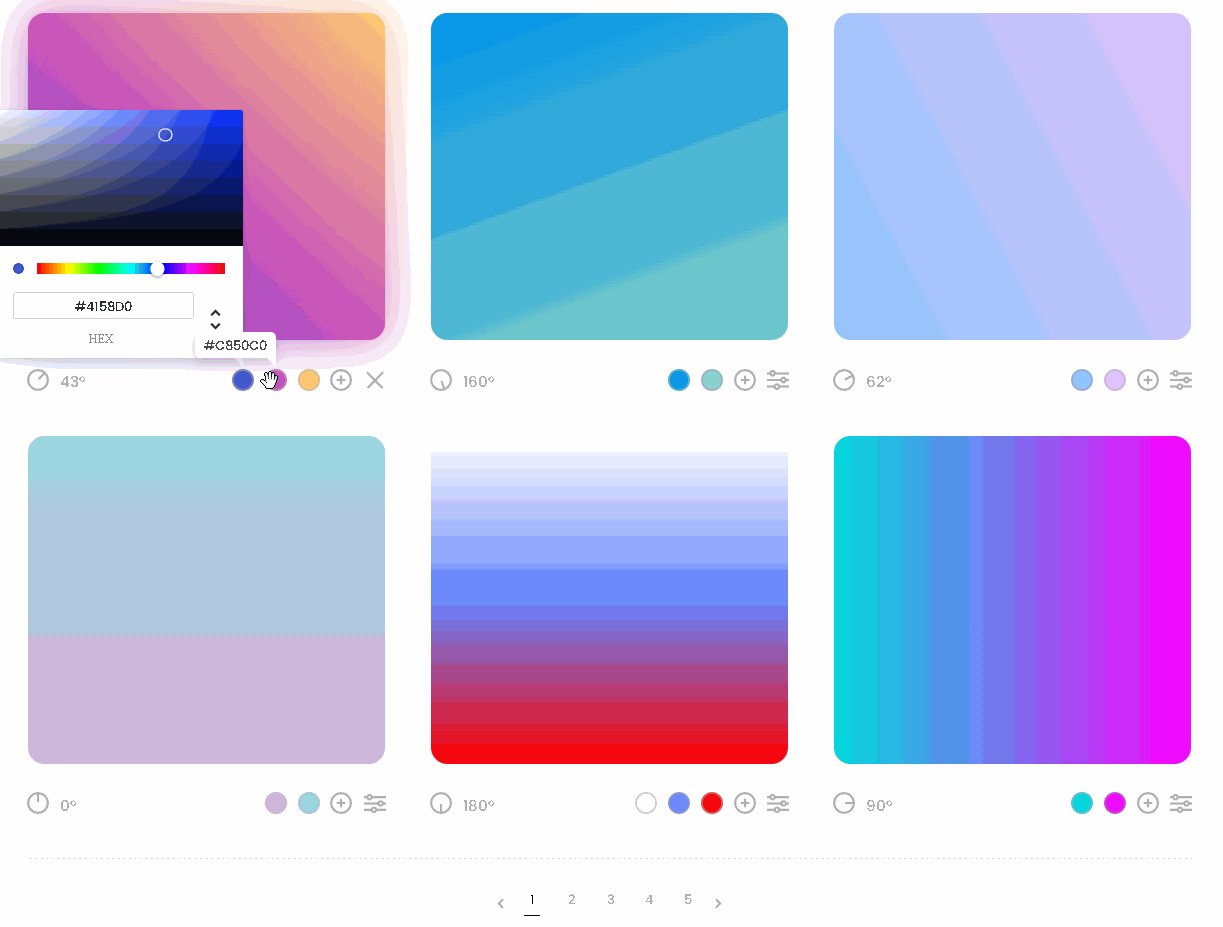
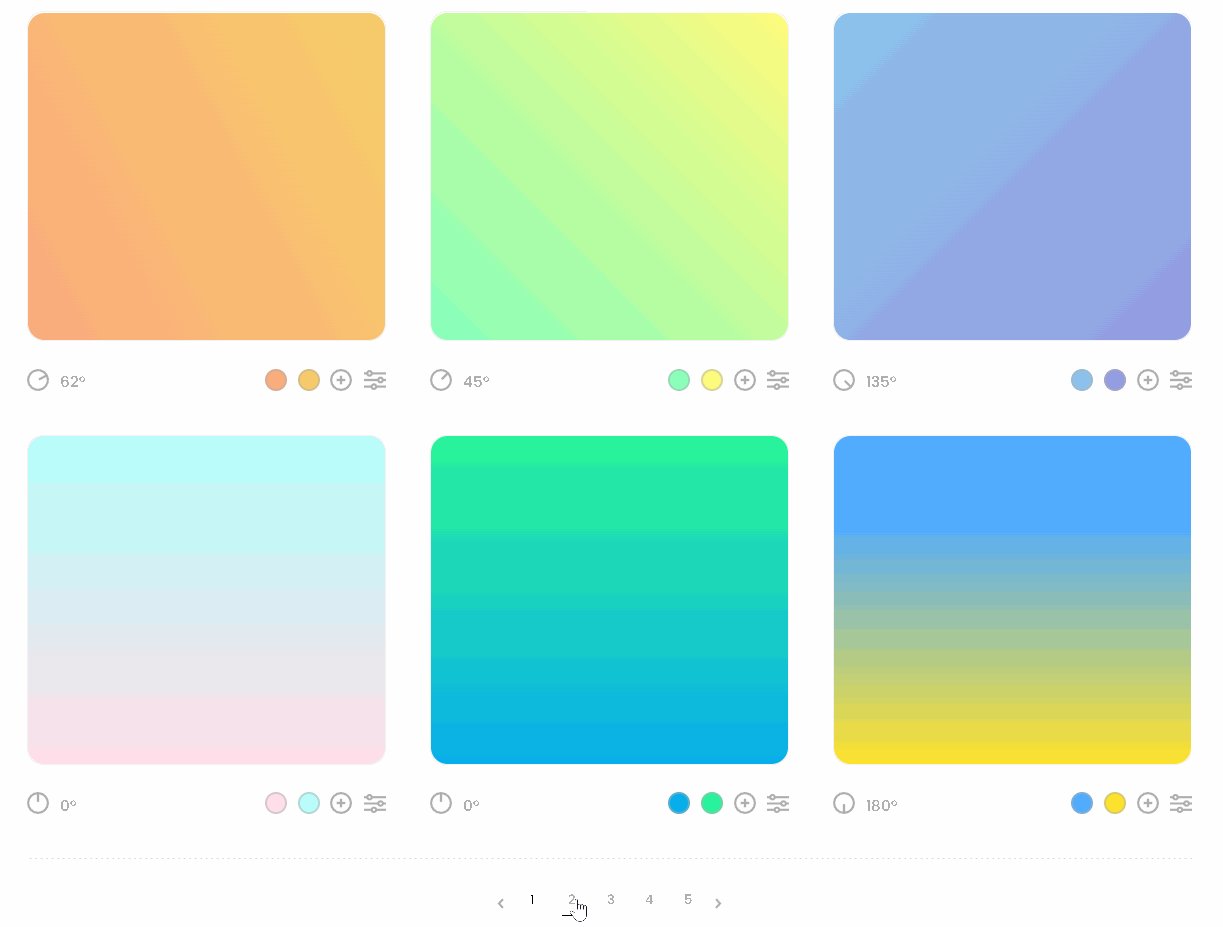
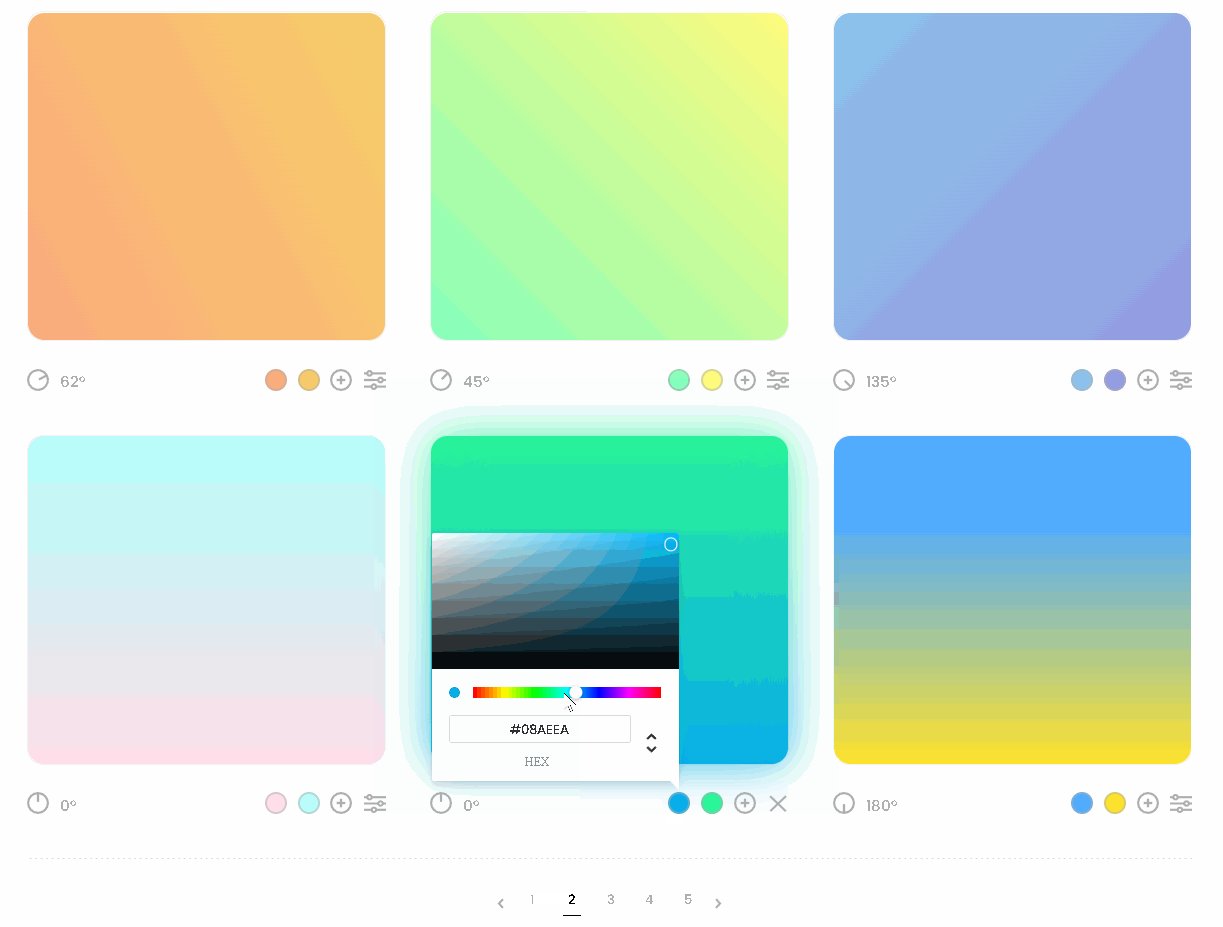
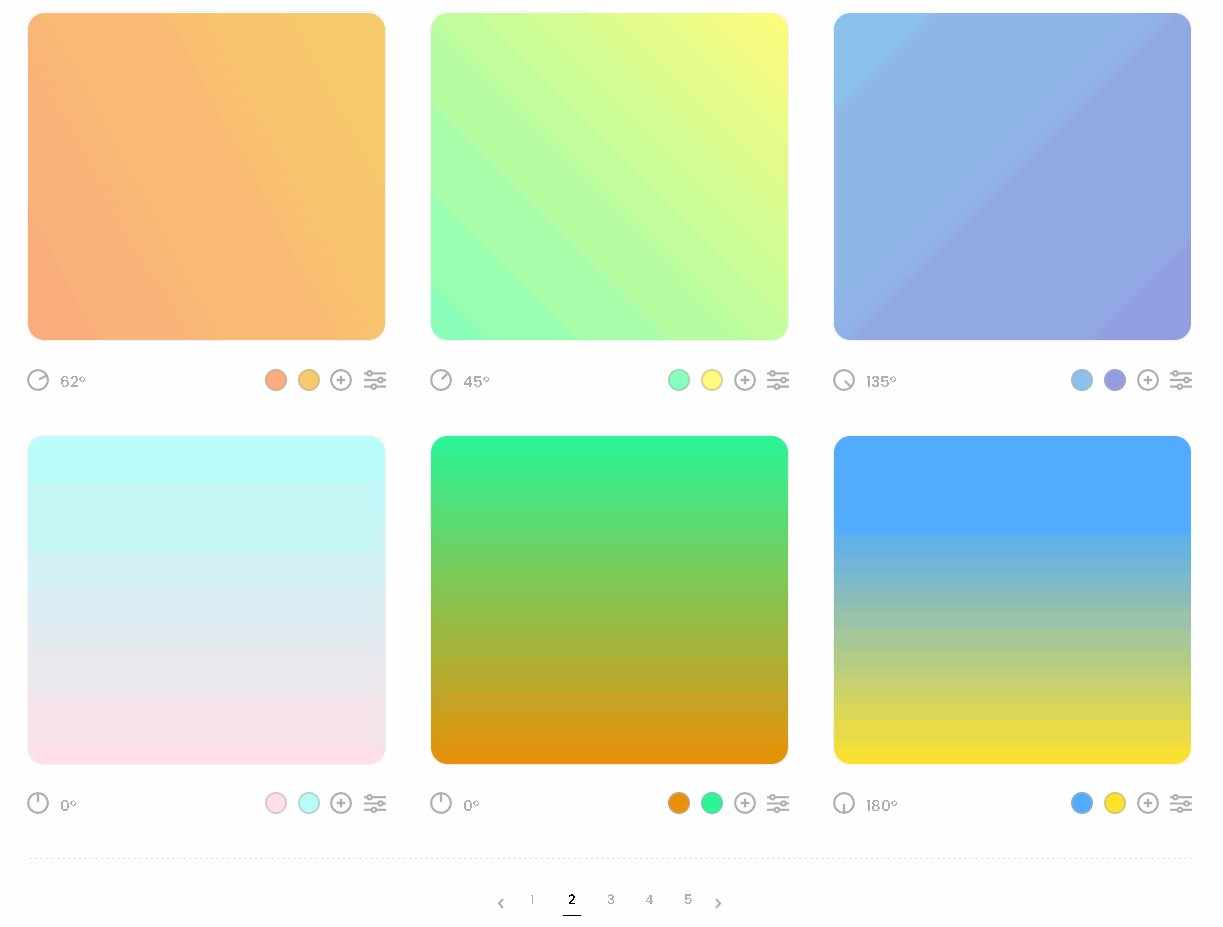
Grabient
Grabientではグラデーションのパターンを生成してくれます。気に入ったものがあればコピペして使いましょう。

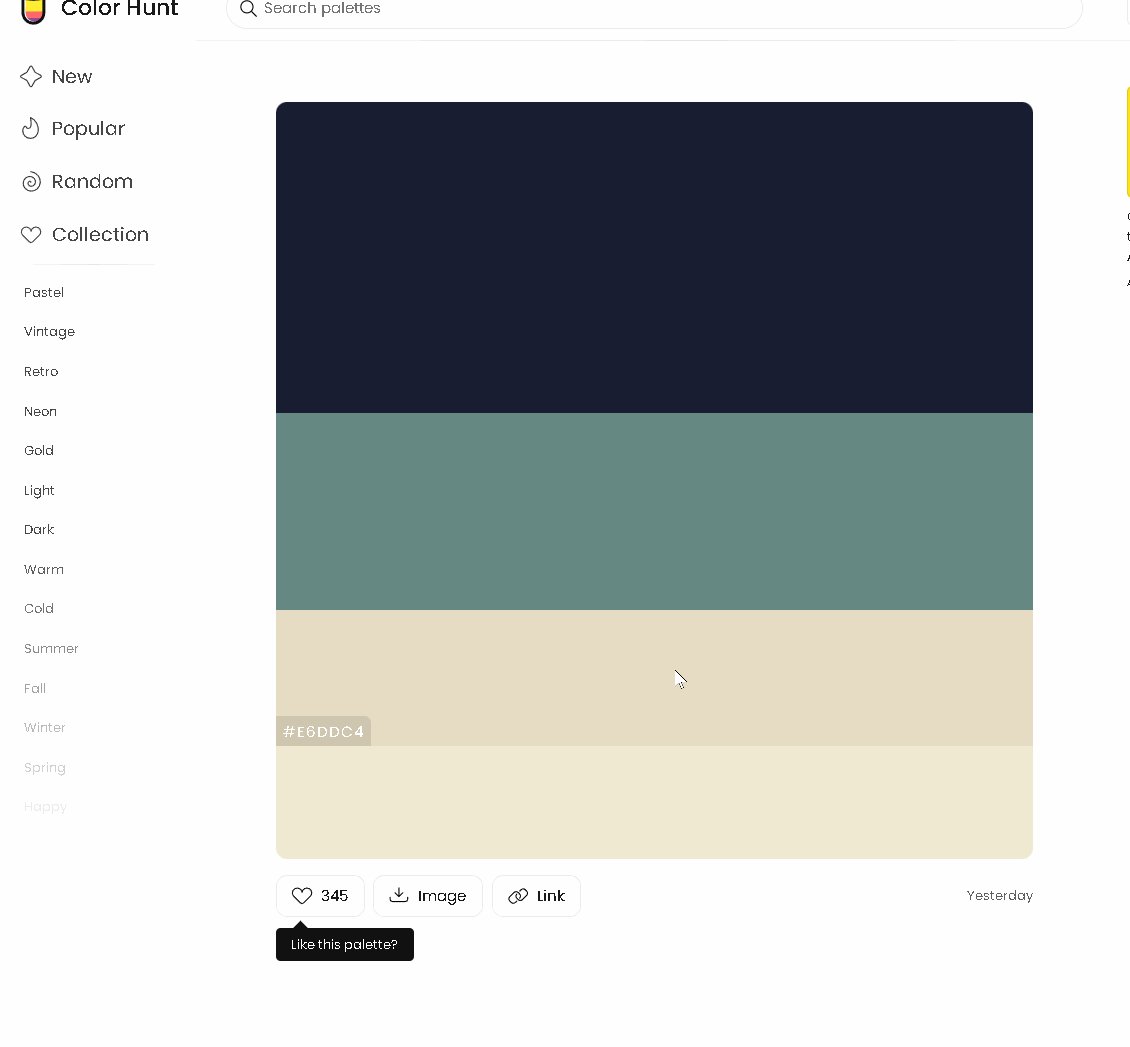
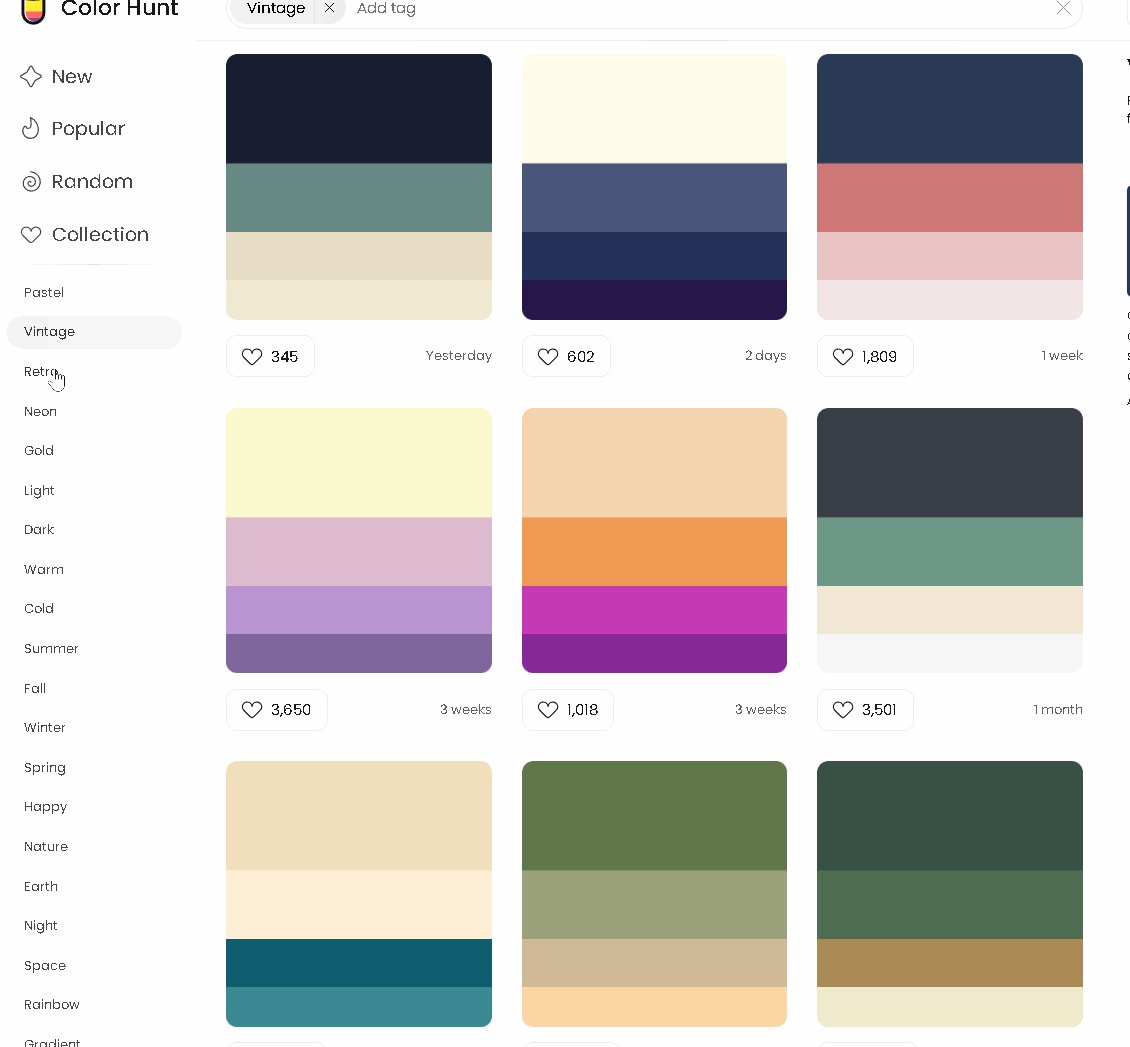
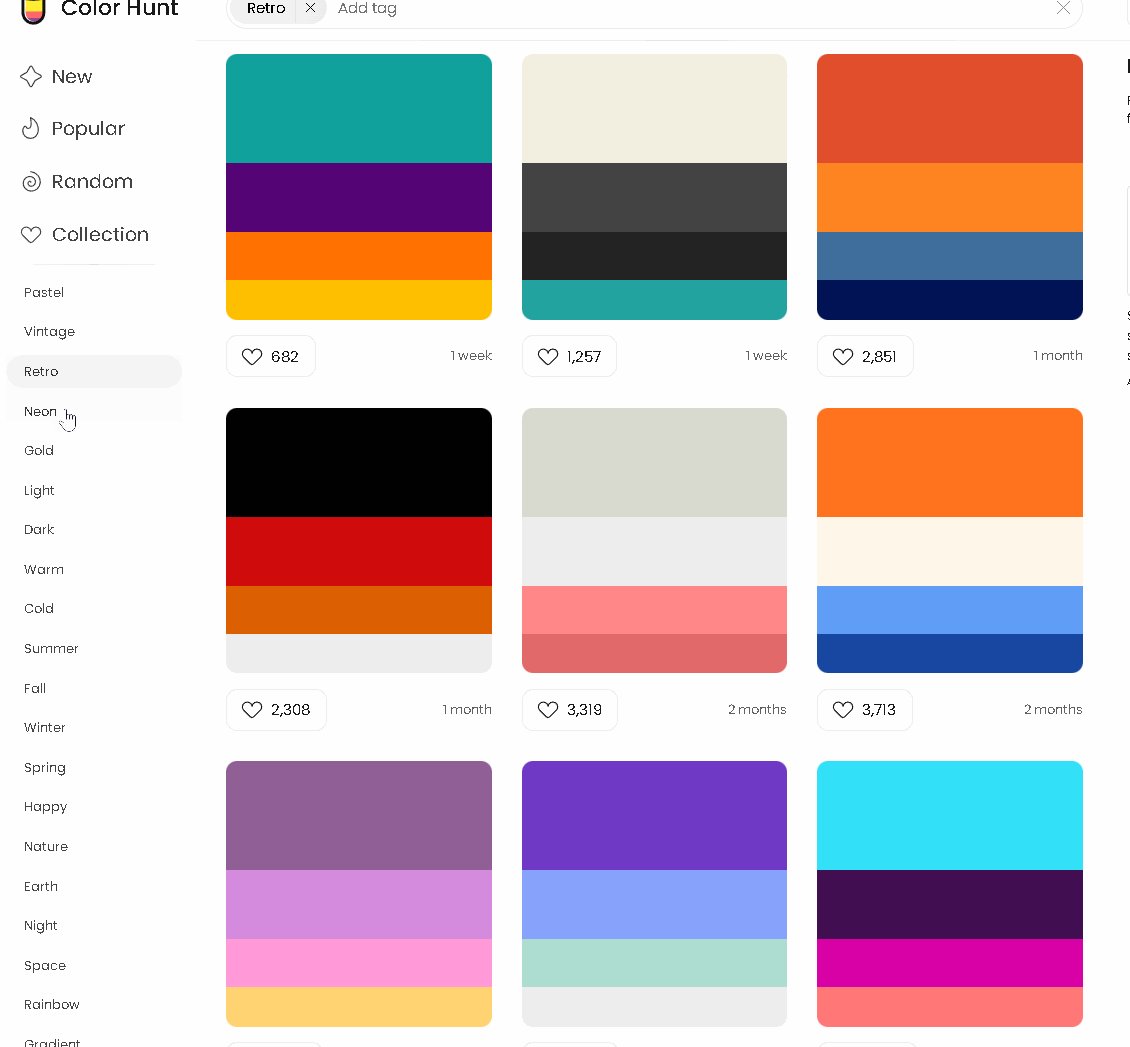
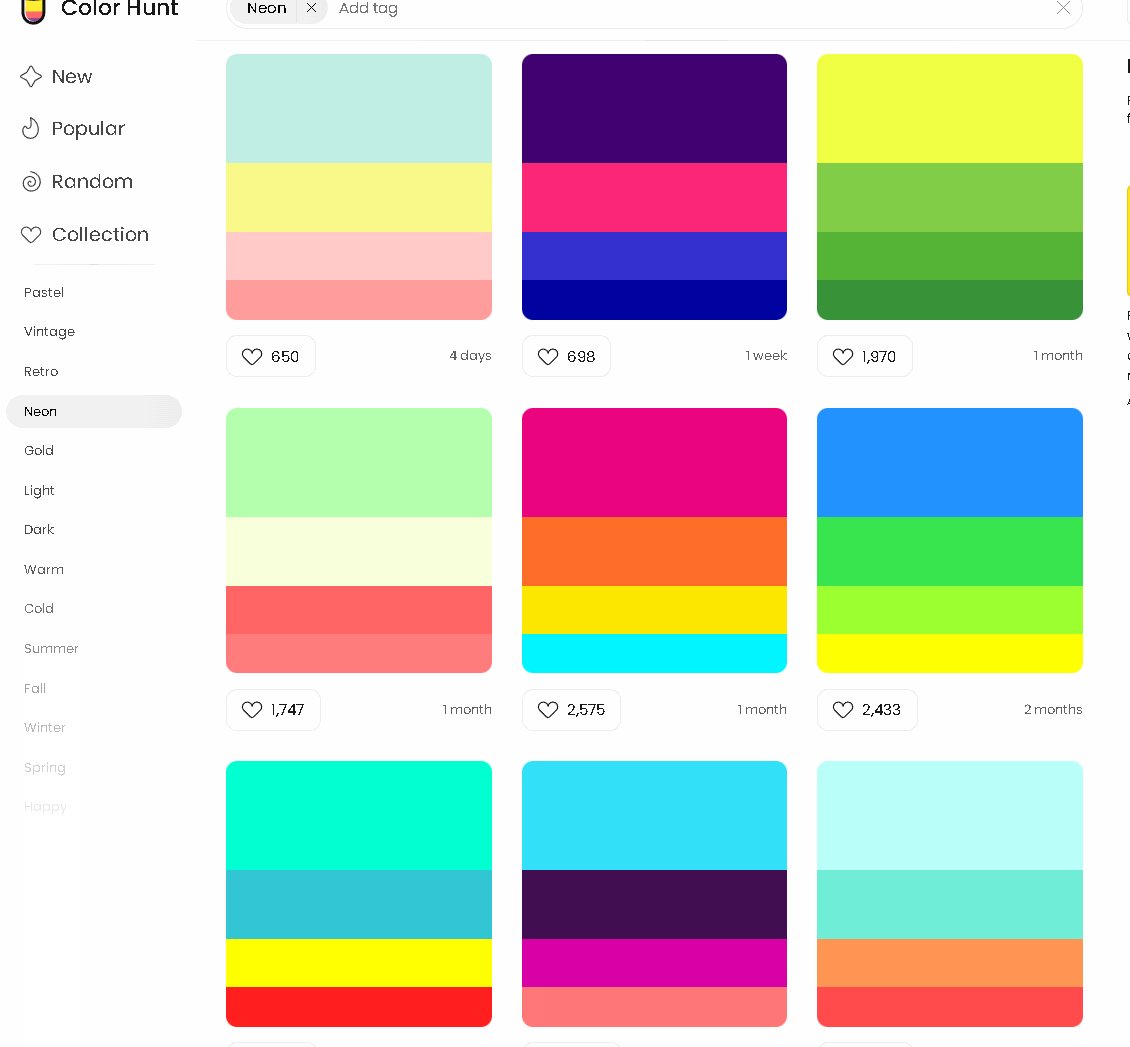
Color Hunt
Color Huntでは、パステルカラーとか、レトロなどのテーマをもとにカラーパレットを作成してくれます。

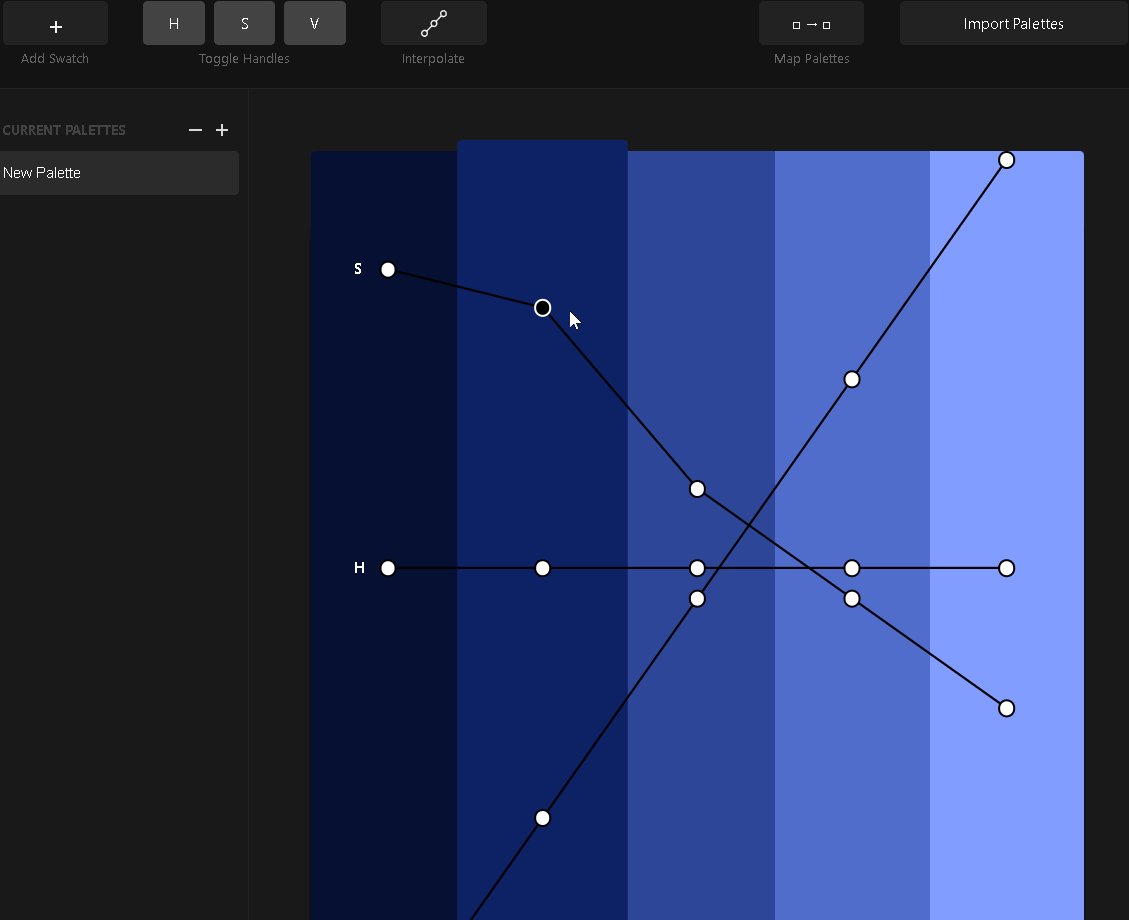
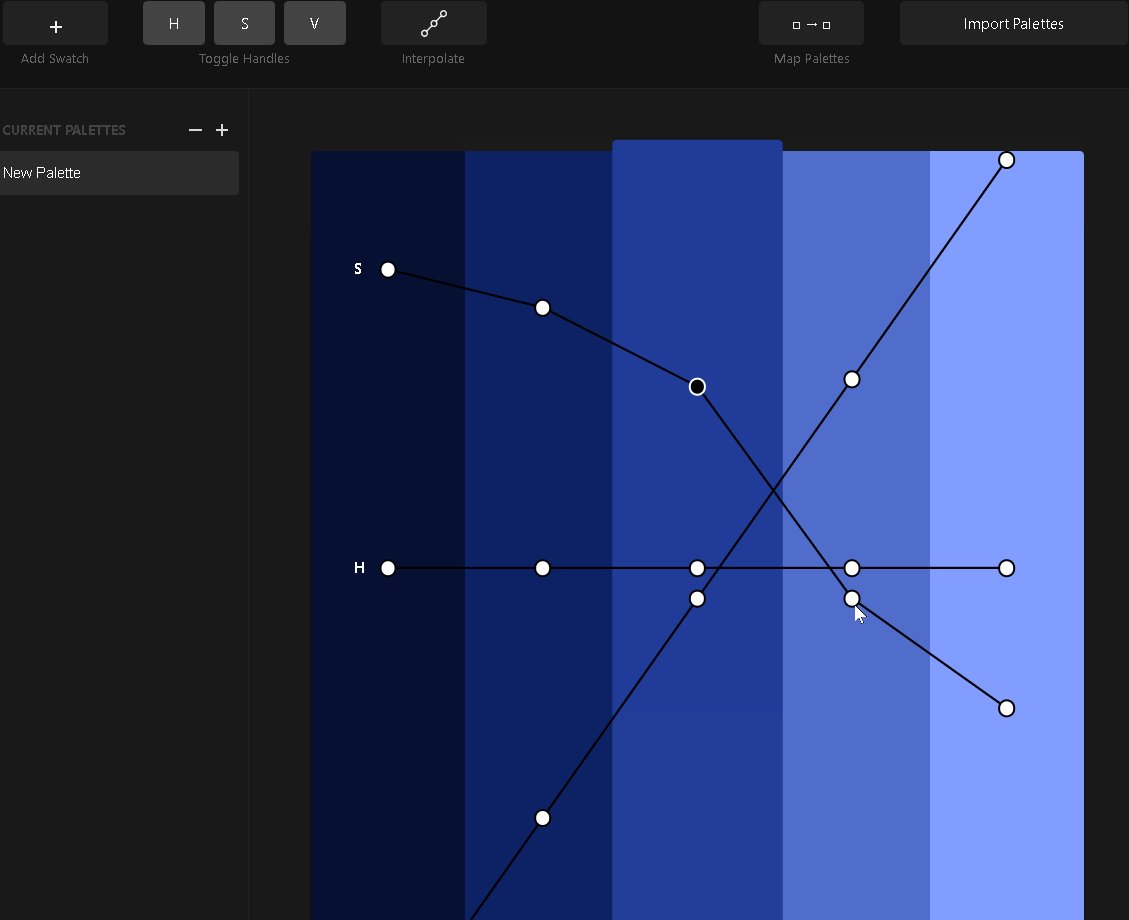
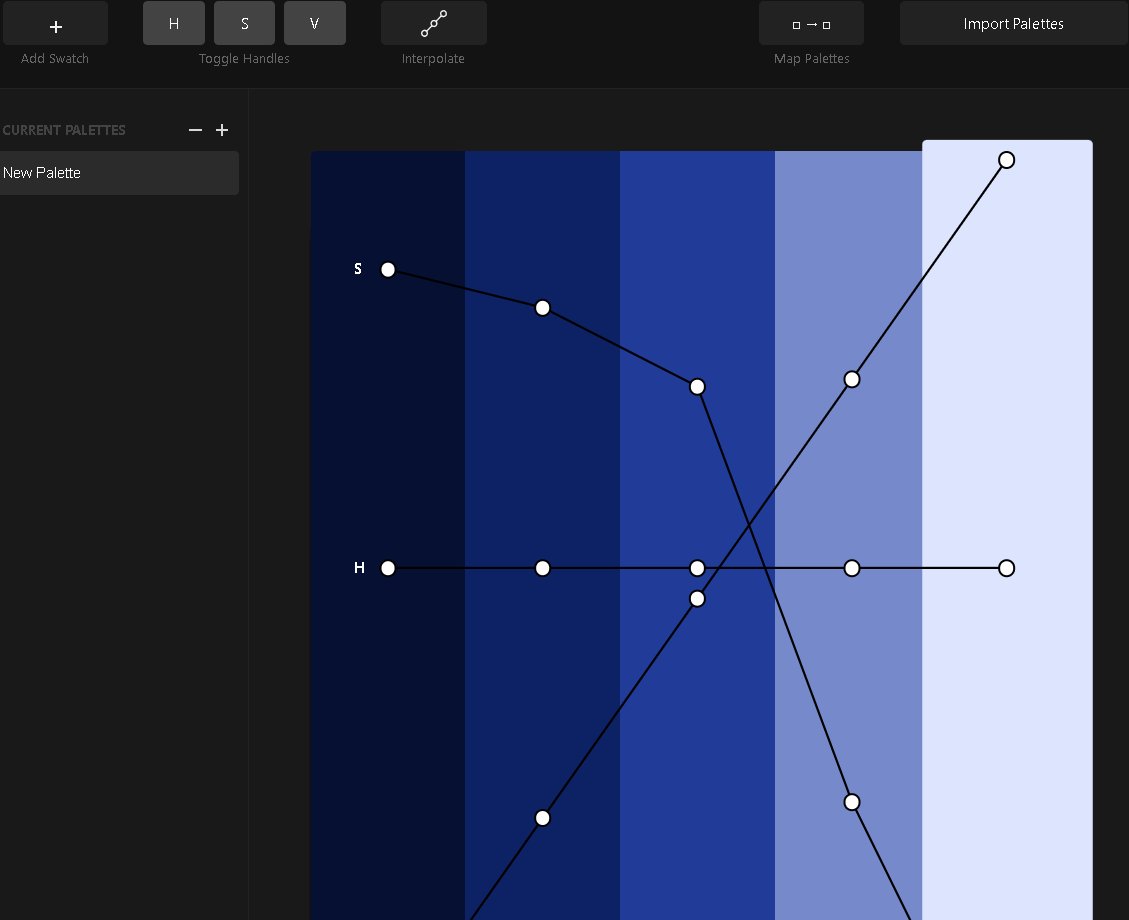
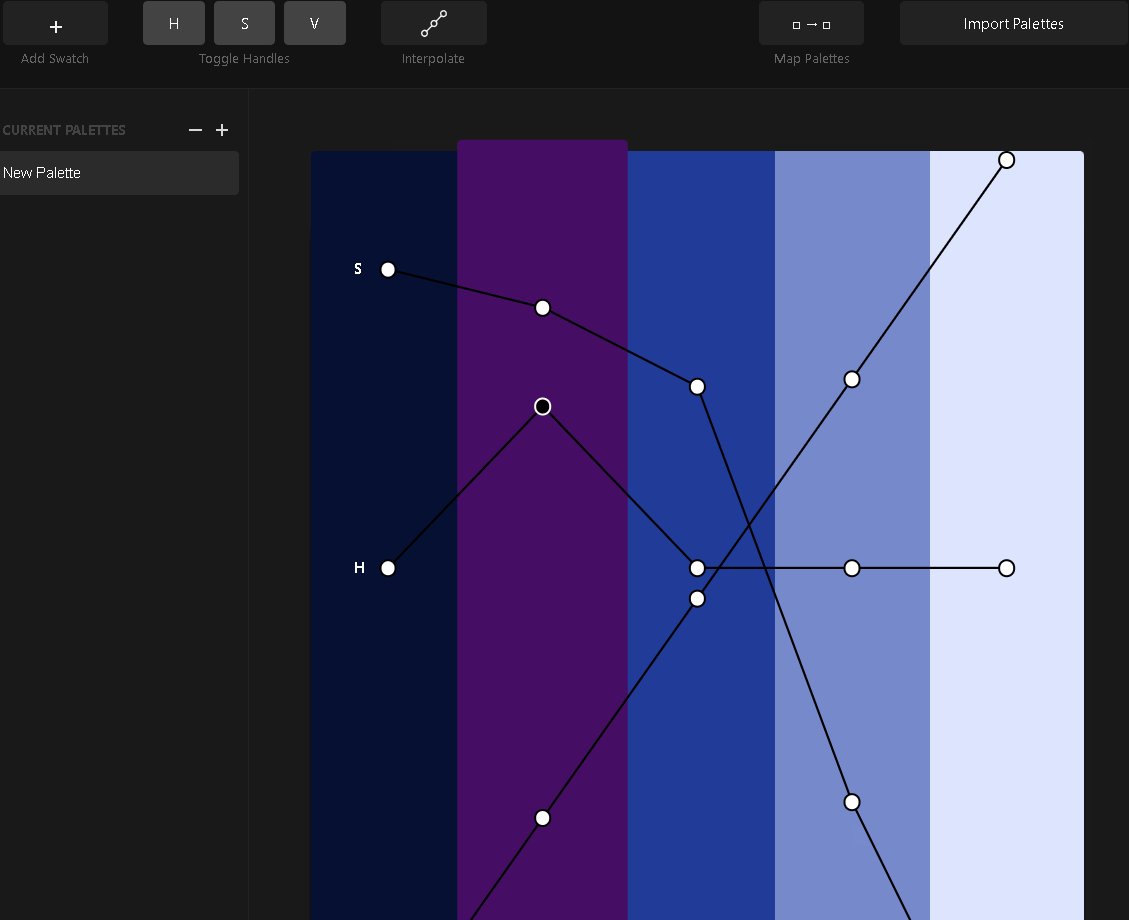
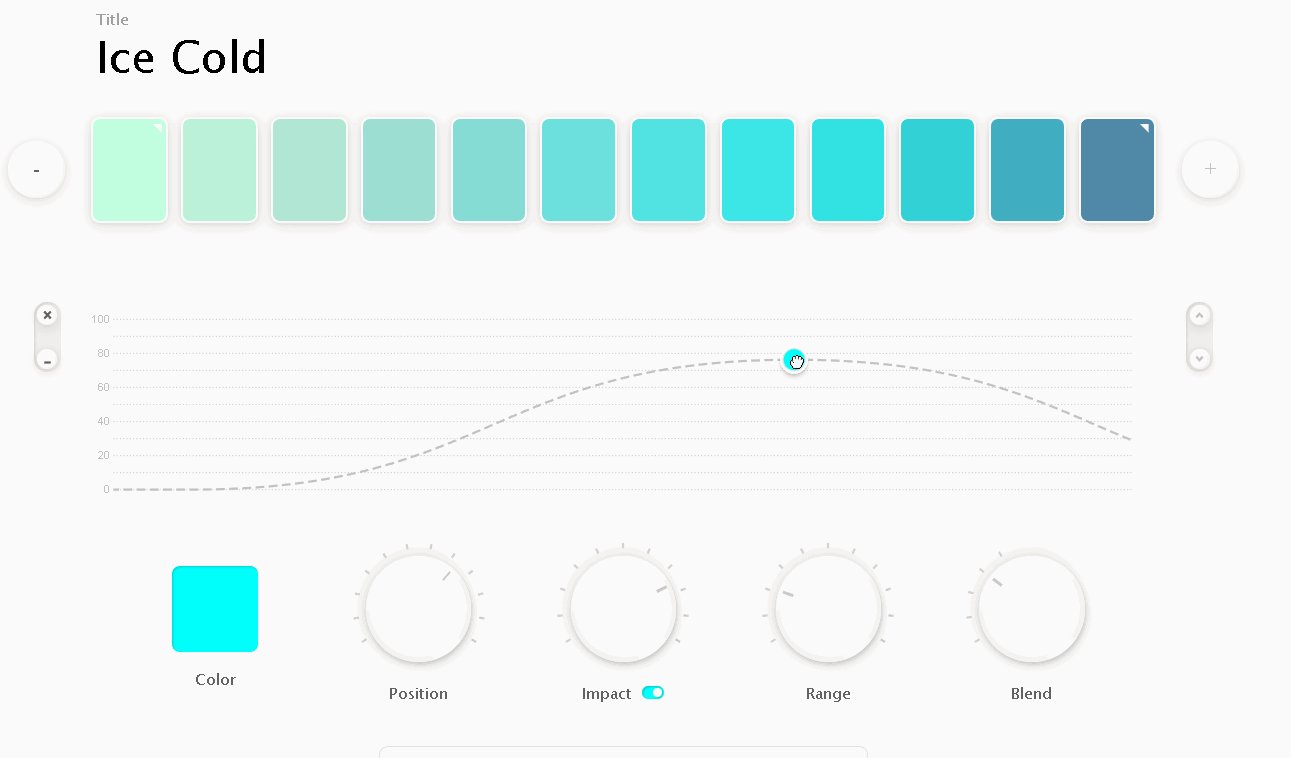
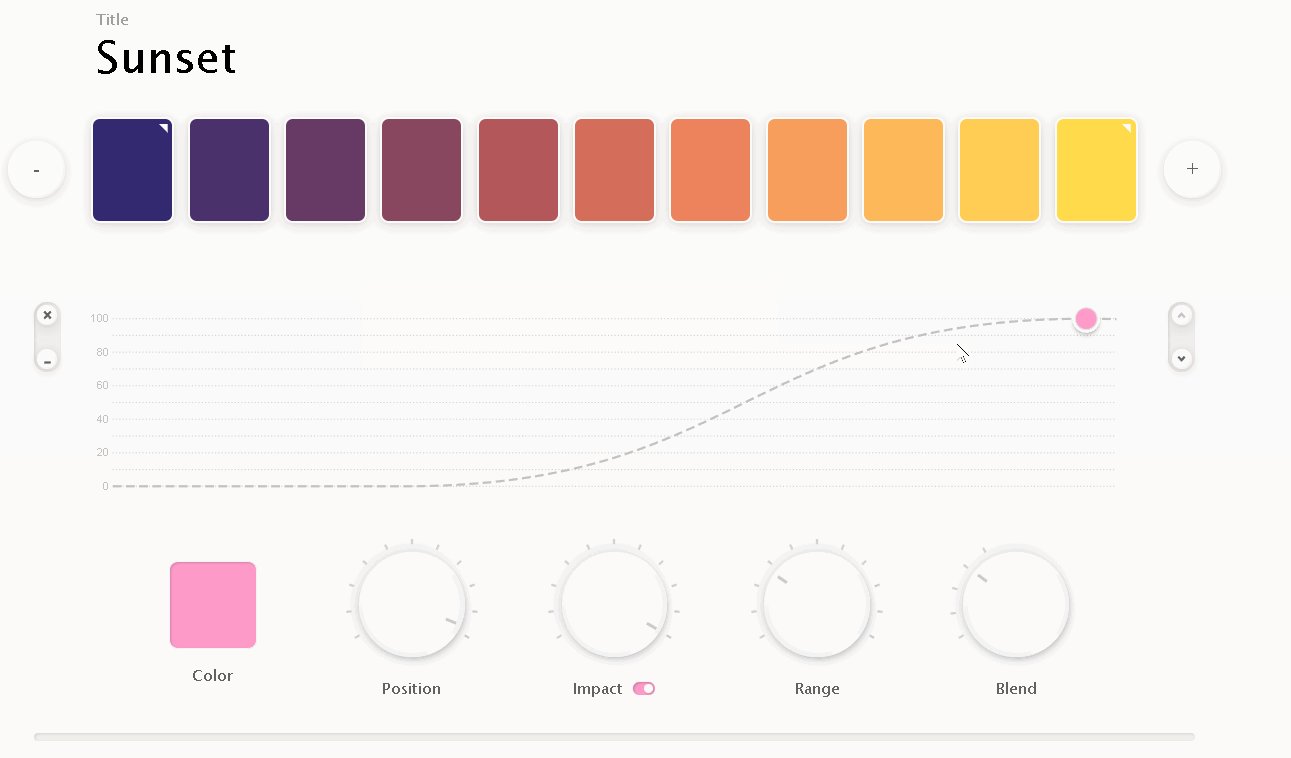
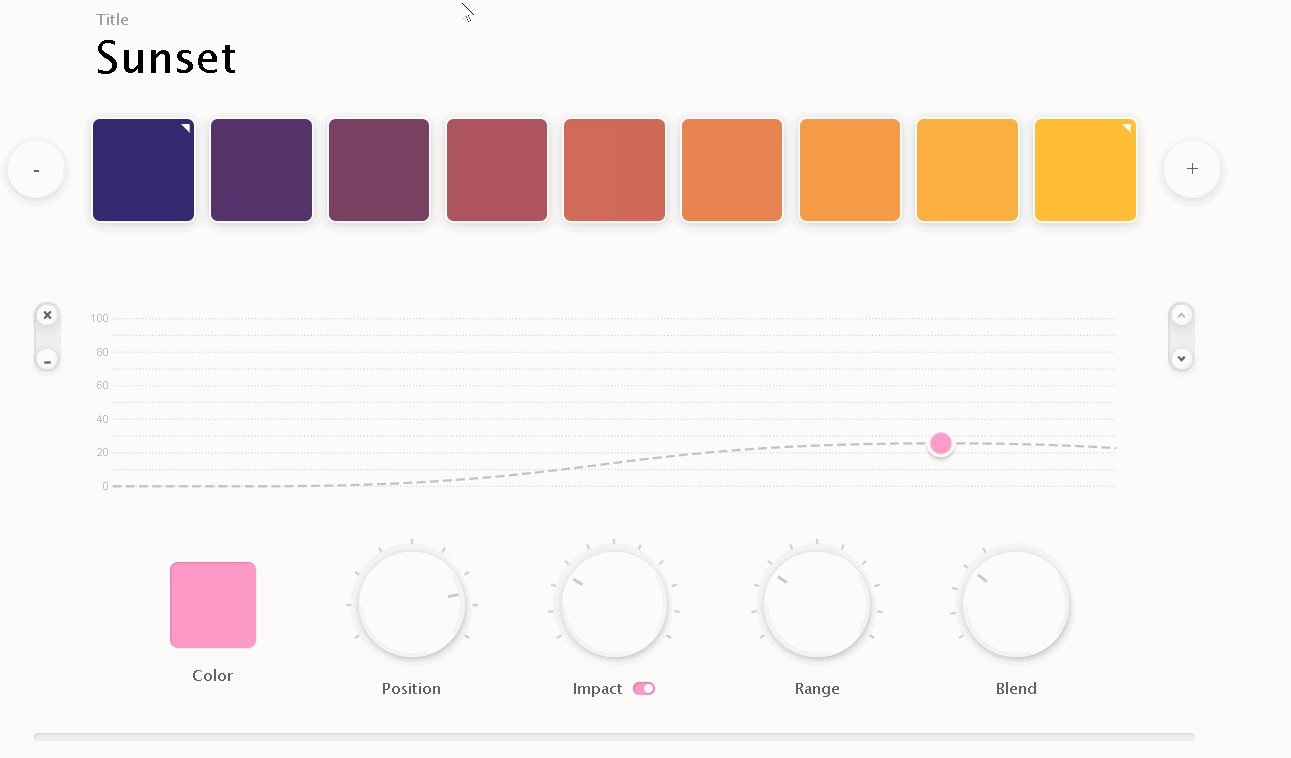
Palettte
Palettteでは、サイトのテーマカラーを作りたい場合に、基準の色からどれくらい変化をさせるかビジュアル化されるかわかるツールです。