Viteとは
Vite(発音:ヴィート)はVue Cliの次世代のビルドツールで軽量でデベロップメントのスピードを速くするために作られました。
今まではnpmやvue cliでVueアプリを作ってきましたが、Viteを使ってVueだけでなくReactやSvelteも構築できてしまいます。
Viteをつかってみよう
現段階ではNode.jsの12.2.0以上のバージョンが必要とされています。ではnpm、もしくはyarnが入っていることを確認してViteを使ってみましょう。
npmの場合
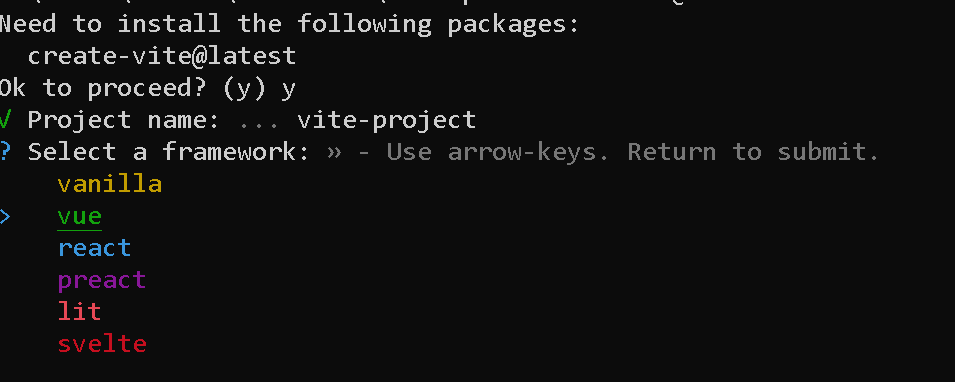
npm create vite@latest
yarnの場合
yarn create vite

インストールが終わったら下のコマンドでパッケージをインストールしてデベロップメント用のウェブサーバーを起動しましょう。
cd vite-project npm install npm run dev

index.html と プロジェクトルート
通常、Vue Cliやnpmで作成したVueアプリケーションのindex.htmlはpublicフォルダに格納されますが、Viteで作った場合はindex.htmlがプロジェクトの直下に作成されます。このファイルがアプリケーションのエントリーポイントとなっているからです。
アプリケーションのビルド
Viteでアプリケーションが完成したら下記のコマンドでコードをコンパイルしましょう。
npm run build
