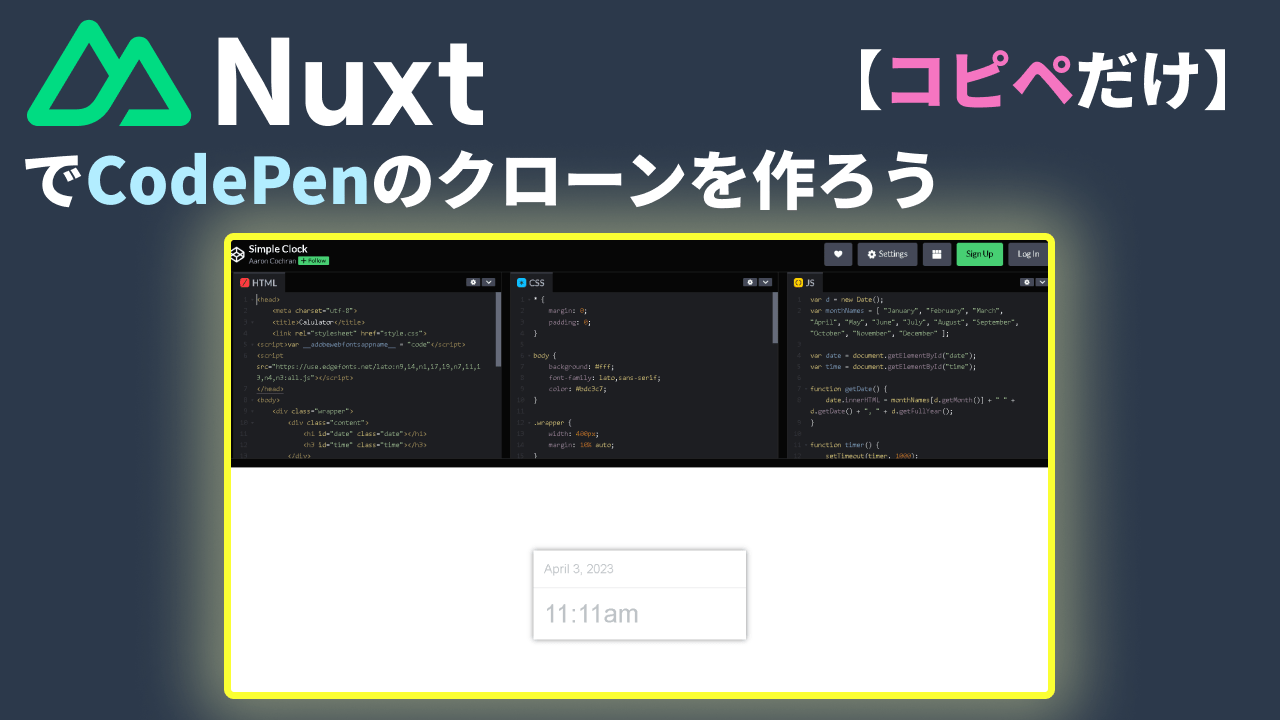
【コピペだけ】NuxtJSでCodePenのクローンを作成しよう
皆さん、CodePenは使ったことがありますか?CodePenはHTML、CSS、JavaScriptを入力してその結果をブラウザで見れるウェブアプリになります。CodePenはCSSやJavaScriptを使ってアニメーションを探したりするときにつかったりします。 今日はシンプルなCodePenのクローンを作成したので紹介します。 CodePenの例: 今日は自作でJavaScript、HTML、CSSを入力できるエディターとその結果が表示されるアプリのベースを作っていきます。 完成形は画像のようになります。完成したコードはこちらのGitHubリポからどうぞ。 この記事を読む前に知っておくこと このコードで使用するテクニック リポジトリのクローン では下記のコマンドを使用してリポジトリからデモアプリをセットアップします。 ファイル構成 nuxt.config.ts Nuxtのコンフィグファイルです。 monaco editorのモジュールの登録と、PrimeVueのUIライブラリで使うスタイルのインポートをしています。 plugins/primevue.js pluginsディレクトリはNuxtで指定されているディレクトリでレンダー時にNuxtが自動で読み込んでくれます。ここでは、グローバルで使えるPrimeVueのコンポーネントを登録しています。 詳しいPrimeVueのセットアップの仕方の記事はこちらから。 pages/code.vue pagesも同じようにNuxtで指定されている、自動で読み込んでくれるディレクトリです。pages/index.vueがランディングページになります。 /codeのページに行くとcode.vueのページ(コンポーネント)が読み込まれます。 components/code/editor.vue componentsディレクトもNuxtで指定されているディレクトリになります。 ここで登録されたvueファイルはグロバーバルで<CodeEditor>のように使用することができます。ファイル名の最初が大文字になることと、componetsディレクトリからディレクトリ名を当ててパスをしてするような方法になります。 TabViewとTabPanel:PrimeVueのコンポーネントです。 MonacoEditor:monaco editorのNuxtライブラリで使えるコンポーネントです。 valueJS、valueHTML、valueCSS:初期値とユーザーが入力できるリアクティブな値 iFrameのsrcdoc:iframeDoc変数(computedのHTMLファイルをレンダーします) monacoConfig:テキストエディターのパラメーター(ダークテーマ、ミニマップの表示、行数の表示など) 上記で説明した部分が今回のメインとなるロジックになります。 追加できなかった部分 JavaScriptを実行した際にconsole.logの値をブラウザ(consoleタブ)に表示 これは、以下の理由より完成できませんでした。 お疲れ様でした。